jQuery学习jQuery插件的使用与写法(表单验证插件-validation)
Posted 乘客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery学习jQuery插件的使用与写法(表单验证插件-validation)相关的知识,希望对你有一定的参考价值。
最新最全的插件可以从jQuery官方网站的插件板块下载,网站地址为:http://plugins.jquery.com/
Validation优点:内置验证规则;自定义验证规则;简单强大的验证信息提示;实时验证。
三种不同的写法
1.1 确认哪个表单需要被验证,引入jquery.validate.js插件
<script type="text/javascript"> $(document).ready(function(){ $("#commentForm").validate();/*确定哪个表单需要被验证;*/ }); </script>
1.2 针对不同字段,进行验证规则编码,设置字段相应的属性
<form class="cmxform" id="commentForm" method="get" action="">
<fieldset>
<legend>一个简单的验证带验证提示的评论例子</legend>
<p>
<label for="cusername">姓名</label>
<em>*</em><input id="cusername" name="username" size="25" class="required" minlength="2" /><!--必须填写,最小长度-->
</p>
<p>
<label for="cemail">电子邮件</label>
<em>*</em><input id="cemail" name="email" size="25" class="required email" />
</p>
<p>
<label for="curl">网址</label>
<em> </em><input id="curl" name="url" size="25" class="url" value="" /><!--url格式验证-->
</p>
<p>
<label for="ccomment">你的评论</label>
<em>*</em><textarea id="ccomment" name="comment" cols="22" class="required"></textarea>
</p>
<p>
<input class="submit" type="submit" value="提交"/>
</p>
</fieldset>
</form>
2.1 再引入jquery.metadata.js插件(支持固定格式解析的jQuery插件)后可以采用不同的写法
<script type="text/javascript"> $(document).ready(function(){ $("#commentForm").validate({meta: "validate"}); }); </script>
2.2 效果与1.2相同,写法不同而已
<form class="cmxform" id="commentForm" method="get" action="">
<fieldset>
<legend>一个简单的验证带验证提示的评论例子</legend>
<p>
<label for="cusername">姓名</label>
<em>*</em><input id="cusername" name="username" size="25" class="{validate:{required:true, minlength:2}}" />
</p>
<p>
<label for="cemail">电子邮件</label>
<em>*</em><input id="cemail" name="email" size="25" class="{validate:{required:true, email:true}}" />
</p>
<p>
<label for="curl">网址</label>
<em> </em><input id="curl" name="url" size="25" value="" class="{validate:{url:true}}" />
</p>
<p>
<label for="ccomment">你的评论</label>
<em>*</em><textarea id="ccomment" name="comment" cols="22" class="{validate:{required:true}}" ></textarea>
</p>
<p>
<input class="submit" type="submit" value="提交"/>
</p>
</fieldset>
</form>
3.1 在$("#commentForm").validate()方法中增加rules属性
<script type="text/javascript"> $(document).ready(function(){ $("#commentForm").validate({ rules: { username: { required: true, minlength: 2 }, email: { required: true, email: true }, url:"url", comment: "required" } }); }); </script>
3.2 将字段中的class属性移除,通过name属性匹配验证规则
<form class="cmxform" id="commentForm" method="get" action="">
<fieldset>
<legend>一个简单的验证带验证提示的评论例子</legend>
<p>
<label for="cusername">姓名</label>
<em>*</em><input id="cusername" name="username" size="25" />
</p>
<p>
<label for="cemail">电子邮件</label>
<em>*</em><input id="cemail" name="email" size="25" />
</p>
<p>
<label for="curl">网址</label>
<em> </em><input id="curl" name="url" size="25" value="" />
</p>
<p>
<label for="ccomment">你的评论</label>
<em>*</em><textarea id="ccomment" name="comment" cols="22"></textarea>
</p>
<p>
<input class="submit" type="submit" value="提交"/>
</p>
</fieldset>
</form>
以上三种写法的验证结果如下

validation默认是提示英文,要显示中文,可以引入jquery.validate.messages_cn.js,其内容如下
jQuery.extend(jQuery.validator.messages, { required: "必选字段", remote: "请修正该字段", email: "请输入正确格式的电子邮件", url: "请输入合法的网址", date: "请输入合法的日期", dateISO: "请输入合法的日期 (ISO).", number: "请输入合法的数字", digits: "只能输入整数", creditcard: "请输入合法的信用卡号", equalTo: "请再次输入相同的值", accept: "请输入拥有合法后缀名的字符串", maxlength: jQuery.format("请输入一个长度最多是 {0} 的字符串"), minlength: jQuery.format("请输入一个长度最少是 {0} 的字符串"), rangelength: jQuery.format("请输入一个长度介于 {0} 和 {1} 之间的字符串"), range: jQuery.format("请输入一个介于 {0} 和 {1} 之间的值"), max: jQuery.format("请输入一个最大为 {0} 的值"), min: jQuery.format("请输入一个最小为 {0} 的值") });
此时提示结果为(中文,覆盖了原来的英文提示)

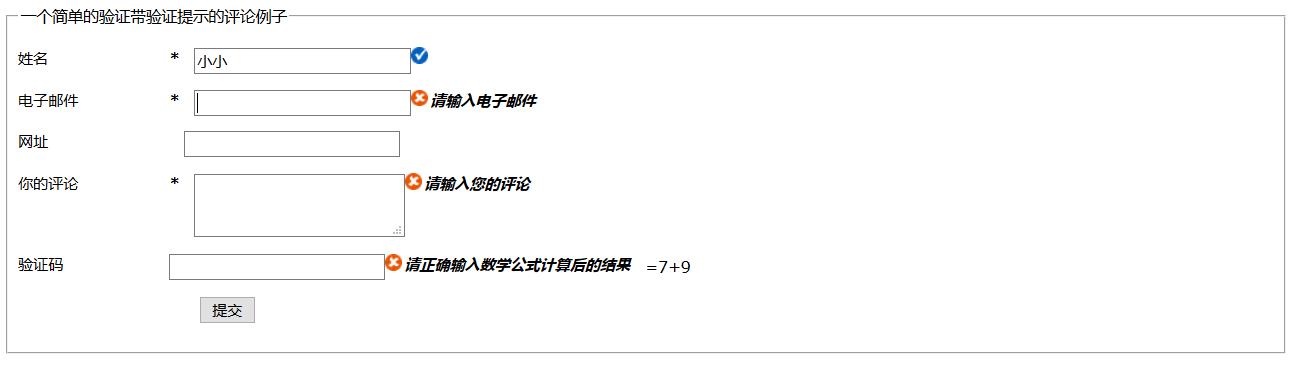
还可以自定义验证规则,如修改字段提示信息的class值,为验证提示信息添加图片,增加“验证码”
程序中增加了messages属性
<script type="text/javascript"> $(document).ready(function(){ //自定义一个验证方法 $.validator.addMethod( "formula", //验证方法名称 function(value, element, param) {//验证规则 return value == eval(param); }, \'请正确输入数学公式计算后的结果\'//验证提示信息 ); $("#commentForm").validate({ rules: { username: { required: true, minlength: 2 }, email: { required: true, email: true }, url:"url", comment: "required", valcode: { formula: "7+9" } }, messages: { username: { required: \'请输入姓名\', minlength: \'请至少输入两个字符\' }, email: { required: \'请输入电子邮件\', email: \'请检查电子邮件的格式\' }, url: \'请检查网址的格式\', comment: \'请输入您的评论\' }, errorElement: "em", //用来创建错误提示信息标签 success: function(label) { //验证成功后的执行的回调函数 //label指向上面那个错误提示信息标签em label.text(" ") //清空错误提示消息 .addClass("success"); //加上自定义的success类 } }); }); </script>
表单部分:
<form class="cmxform" id="commentForm" method="get" action="">
<fieldset>
<legend>一个简单的验证带验证提示的评论例子</legend>
<p>
<label for="cusername">姓名</label>
<em>*</em><input id="cusername" name="username" size="25" />
</p>
<p>
<label for="cemail">电子邮件</label>
<em>*</em><input id="cemail" name="email" size="25" />
</p>
<p>
<label for="curl">网址</label>
<em> </em><input id="curl" name="url" size="25" value="" />
</p>
<p>
<label for="ccomment">你的评论</label>
<em>*</em><textarea id="ccomment" name="comment" cols="22"></textarea>
</p>
<p>
<label for="cvalcode">验证码</label>
<input id="cvalcode" name="valcode" size="25" value="" />=7+9
</p>
<p>
<input class="submit" type="submit" value="提交"/>
</p>
</fieldset>
</form>
在CSS中添加失败和成功对应的小图片
em { font-weight: bold; padding-right: 1em; vertical-align: top; } em.error { background:url("images/unchecked.gif") no-repeat 0px 0px; padding-left: 16px; } em.success { background:url("images/checked.gif") no-repeat 0px 0px; padding-left: 16px; }
提示结果如下

以上是关于jQuery学习jQuery插件的使用与写法(表单验证插件-validation)的主要内容,如果未能解决你的问题,请参考以下文章
jQuery学习——使用JQ插件validation进行表单校验