Geolocation 地理定位
Posted 每天都要进步一点点
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Geolocation 地理定位相关的知识,希望对你有一定的参考价值。
地理位置(Geolocation)是 HTML5 的重要特性之一,提供了确定用户位置的功能,借助这个特性能够开发基于位置信息的应用。今天这篇文章向大家介绍一下 HTML5 地理位置定位的基本原理及各个浏览器的数据精度情况。
在访问位置信息前,浏览器都会询问用户是否共享其位置信息,以 Chrome 浏览器为例,如果您允许 Chrome 浏览器与网站共享您的位置,Chrome 浏览器会向 Google 位置服务发送本地网络信息,估计您所在的位置。然后,浏览器会与请求使用您位置的网站共享您的位置。
html5 Geolocation API 使用非常简单,基本调用方式如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(locationSuccess, locationError,{ // 指示浏览器获取高精度的位置,默认为false enableHighAccuracy: true, // 指定获取地理位置的超时时间,默认不限时,单位为毫秒 timeout: 5000, // 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。 maximumAge: 3000 });}else{ alert("Your browser does not support Geolocation!");} |
locationError为获取位置信息失败的回调函数,可以根据错误类型提示信息:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
locationError: function(error){ switch(error.code) { case error.TIMEOUT: showError("A timeout occured! Please try again!"); break; case error.POSITION_UNAVAILABLE: showError(\'We can\\\'t detect your location. Sorry!\'); break; case error.PERMISSION_DENIED: showError(\'Please allow geolocation access for this to work.\'); break; case error.UNKNOWN_ERROR: showError(\'An unknown error occured!\'); break; }} |
locationSuccess为获取位置信息成功的回调函数,返回的数据中包含经纬度等信息,结合Google Map API 即可在地图中显示当前用户的位置信息,如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
locationSuccess: function(position){ var coords = position.coords; var latlng = new google.maps.LatLng( // 维度 coords.latitude, // 精度 coords.longitude ); var myOptions = { // 地图放大倍数 zoom: 12, // 地图中心设为指定坐标点 center: latlng, // 地图类型 mapTypeId: google.maps.MapTypeId.ROADMAP }; // 创建地图并输出到页面 var myMap = new google.maps.Map( document.getElementById("map"),myOptions ); // 创建标记 var marker = new google.maps.Marker({ // 标注指定的经纬度坐标点 position: latlng, // 指定用于标注的地图 map: myMap }); //创建标注窗口 var infowindow = new google.maps.InfoWindow({ content:"您在这里<br/>纬度:"+ coords.latitude+ "<br/>经度:"+coords.longitude }); //打开标注窗口 infowindow.open(myMap,marker); } |
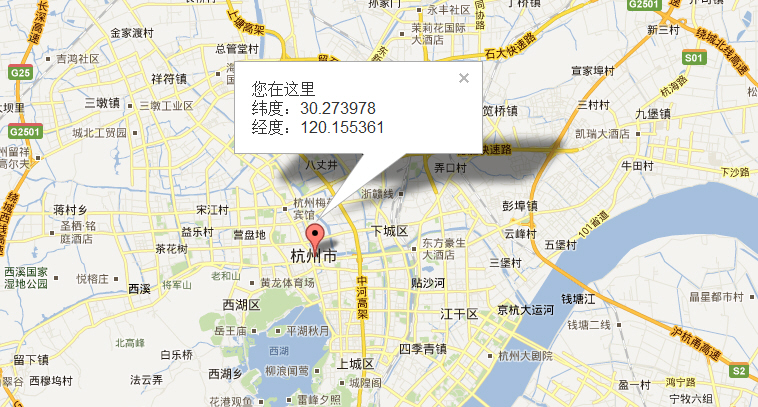
经过测试,Chrome/Firefox/Safari/Opera四个浏览器获取到的位置信息都是一摸一样的,估计都是用的同一个位置服务,数据如下:

而IE浏览器的和上面几款浏览器获取到的数据不一样,数据如下:

位置服务用于估计您所在位置的本地网络信息包括:有关可见 WiFi 接入点的信息(包括信号强度)、有关您本地路由器的信息、您计算机的 IP 地址。位置服务的准确度和覆盖范围因位置不同而异。
总的来说,在PC的浏览器中 HTML5 的地理位置功能获取的位置精度不够高,如果借助这个 HTML5 特性做一个城市天气预报是绰绰有余,但如果是做一个地图应用,那误差还是太大了。不过,如果是移动设备上的 HTML5 应用,可以通过设置 enableHighAcuracy 参数为 true,调用设备的 GPS 定位来获取高精度的地理位置信息。
转自:http://www.cnblogs.com/lhb25/archive/2012/07/10/html5-geolocation-api-demo.html
demo谷歌:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<title>Geolocation谷歌</title>
<style type="text/css">
body, html,#map {
width: 100%;
height: 100%;
overflow: hidden;
margin:0;
font-family:"微软雅黑";
}
</style>
<script src="http://ditu.google.com/maps?file=api&hl=zh-CN&v=2&key=密钥" type="text/javascript"></script>
<script>
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(locationSuccess, locationError,{
// 指示浏览器获取高精度的位置,默认为false
enableHighAccuracy: true,
// 指定获取地理位置的超时时间,默认不限时,单位为毫秒
timeout: 5000,
// 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。
maximumAge: 3000
});
}else{
alert("Your browser does not support Geolocation!");
}
function locationError(error){ // 失败的回调
switch(error.code) {
case error.TIMEOUT:
showError("A timeout occured! Please try again!");
break;
case error.POSITION_UNAVAILABLE:
showError(\'We can\\\'t detect your location. Sorry!\');
break;
case error.PERMISSION_DENIED:
showError(\'Please allow geolocation access for this to work.\');
break;
case error.UNKNOWN_ERROR:
showError(\'An unknown error occured!\');
break;
}
};
function locationSuccess(position){ // 成功的回调
var coords = position.coords;
var latlng = new google.maps.LatLng(
// 维度
coords.latitude,
// 经度
coords.longitude
);
var myOptions = {
// 地图放大倍数
zoom: 12,
// 地图中心设为指定坐标点
center: latlng,
// 地图类型
mapTypeId: google.maps.MapTypeId.ROADMAP
};
// 创建地图并输出到页面
var myMap = new google.maps.Map(
document.getElementById("map"),myOptions
);
// 创建标记
var marker = new google.maps.Marker({
// 标注指定的经纬度坐标点
position: latlng,
// 指定用于标注的地图
map: myMap
});
//创建标注窗口
var infowindow = new google.maps.InfoWindow({
content:"您在这里<br/>纬度:"+
coords.latitude+
"<br/>经度:"+coords.longitude
});
//打开标注窗口
infowindow.open(myMap,marker);
};
function showError(txt){ // 报错信息
console.log(txt);
}
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
demo百度和原生H5:
<!DOCTYPE html>
<html>
<title>Geolocation和百度地图API进行地理定位实例</title>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<style>
body, html,#container {
width: 100%;
height: 100%;
overflow: hidden;
margin:0;
font-family:"微软雅黑";
}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=134db1b9cf1f1f2b4427210932b34dcb"></script>
</head>
<body>
<div id="status" style="text-align: center"></div>
<div id="container"></div>
</body>
</html>
<script type="text/javascript">
//默认地理位置设置为上海市浦东新区
var x = 121.48789949,y = 31.24916171;
var tip = document.getElementById("status");
window.onload = function() {
if(navigator.geolocation) {
// navigator有3个方法:clearWatch、getCurrentPosition、watchPosition
navigator.geolocation.getCurrentPosition(showPosition);
document.getElementById("status").innerHTML = "HTML5 Geolocation is supported in your browser.";
// 百度地图API功能
var map = new BMap.Map("container"); // 创建Map实例
var point = new BMap.Point(x,y); // 设置中心点坐标
map.centerAndZoom(point,12); // 初始化地图,设置中心点坐标和地图级别、
map.addControl(new BMap.MapTypeControl()); // 添加地图类型控件
map.setCurrentCity("上海"); // 设置地图显示的城市,此项是必须设置的
map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放
var geolocation = new BMap.Geolocation(); // geolocation 有2个方法:getCurrentPosition、getStatus
geolocation.getCurrentPosition(
function(r){ // 成功的回调
console.log("通过百度地图定位");
if(this.getStatus() == BMAP_STATUS_SUCCESS){
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
}else {
alert(\'failed\'+this.getStatus()); // 此处的this指代 geolocation
}
},
function(error){ // 失败的回调
switch(error.code) {
case error.TIMEOUT:
tip.innerHTML = "A timeout occured! Please try again!发生超时!请重试!";
break;
case error.POSITION_UNAVAILABLE:
tip.innerHTML = \'We can\\\'t detect your location. Sorry!我们无法探测到你的位置,对不起!\';
break;
case error.PERMISSION_DENIED:
tip.innerHTML = \'Please allow geolocation access for this to work.请允许访问地理位置\';
break;
case error.UNKNOWN_ERROR:
tip.innerHTML = \'An unknown error occured!发生未知错误!\';
break;
}
},{
// 指示浏览器获取高精度的位置,默认为false
enableHighAccuracy: true,
// 指定获取地理位置的超时时间,默认不限时,单位为毫秒
timeout: 5000,
// 最长有效期,在重复获取地理位置时,此参数指定多久再次获取位置。
maximumAge: 3000
})
return;
}
alert("你的浏览器不支持获取地理位置!");
};
function showPosition(position){ // 成功的回调
console.log("通过原生H5的geolocation定位");
x = position.coords.latitude; // 维度
y = position.coords.longitude; // 经度
};
</script>
以上是关于Geolocation 地理定位的主要内容,如果未能解决你的问题,请参考以下文章
获取定位,苹果IOS10以上不支持h5的geolocation获取不到地理位置信息解决办法
获取定位,苹果IOS10以上不支持h5的geolocation获取不到地理位置信息解决办法