一个只有99行代码的JS流程框架
Posted Qcloud_KID
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个只有99行代码的JS流程框架相关的知识,希望对你有一定的参考价值。
最近一直在想一个问题,如何能让js代码写起来更语义化和更具有可读性。
上周末的时候突发奇想,当代码在运行的时候,其实跟我们做事情是类似的,都是做完一步接着下一步,并且这些事情有些是可规划的,有些是需要做完该步才知道下一步该做什么。想到这里一个js框架雏形在我大脑中慢慢形成,暂且命名为flowJS。
接着说说这个框架应该有哪些API?
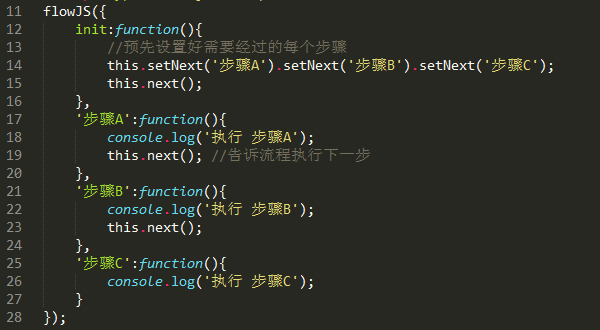
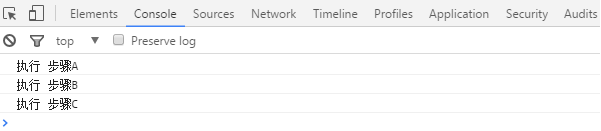
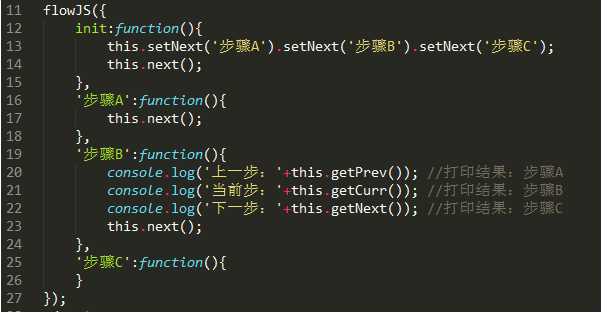
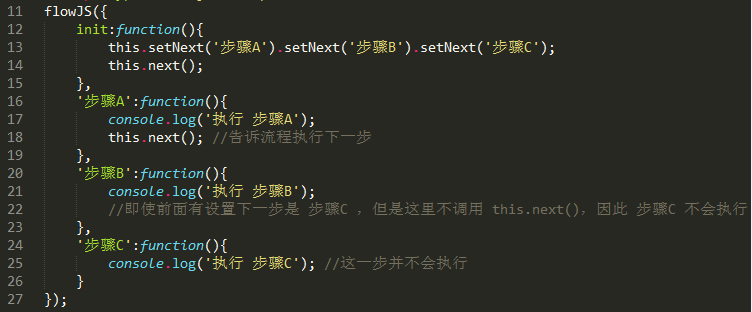
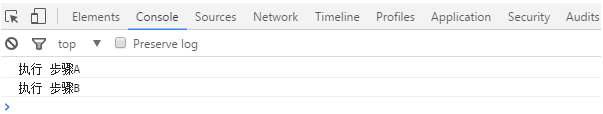
1、可以预先规划好流程的每一步,如this.setNext(‘步骤A‘).setNext(‘步骤B‘)……
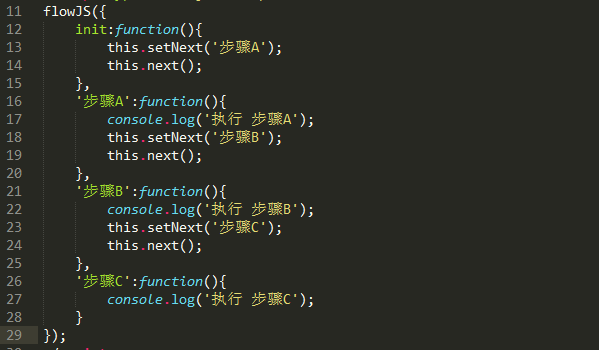
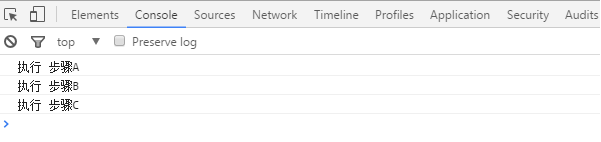
2、可以在任何一步决定下一步做什么,如 this.setNext(‘步骤C‘),其实这里的API和上面的一样,只是调用的地方不一样而已。
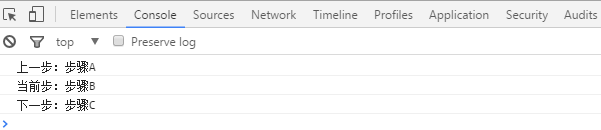
3、在任何一步中,可以知道当前步是在做什么,前面一步做了什么、下一步准备要做什么,如this.getCurr()、this.getPrev()、this.getNext()。
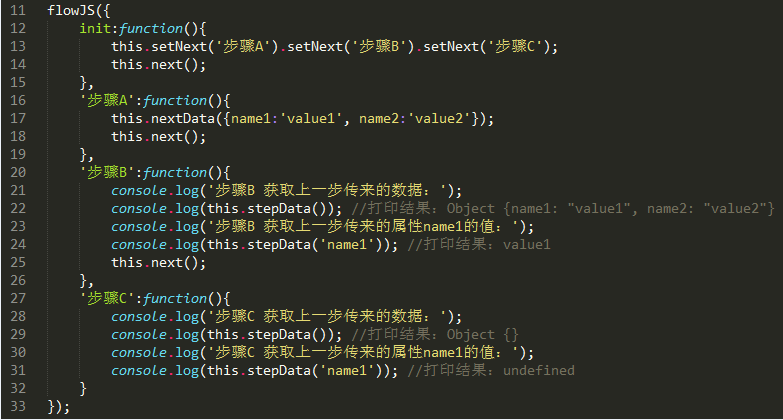
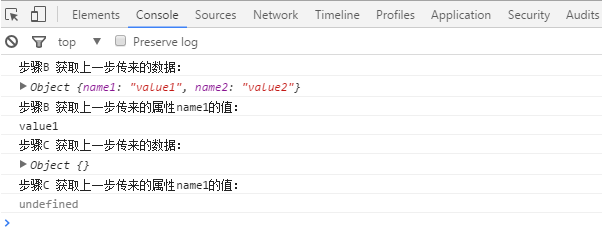
4、当前步做完后,能将结果告诉下一步(仅仅是下一步能获取到当前步传递的结果,也就是为了保护变量污染,每一步都只能获取到前一步的结果),如 给下一步传值this.nextData({name1:value1,name2:value2,……})、获取上一步传来的值this.stepData(name1)或this.stepData()。
5、可以设置或获取整个流程的全局变量,这样所有的步骤都能共享该变量,如 设置全局变量值this.flowData({name1:value1,name2:value2,……}),获取全局变量值this.flowData(name1)或this.flowData()。
6、上一步可以知道当前步的执行结果,成功 or 失败,如 在上一步中设置this.setNext(‘步骤B‘, successFun, failFun)、当前步中通过this.success(args)、this.fail(args)来告诉上一步。
7、当前步可以随时通知下一步开始执行,如this.next()。
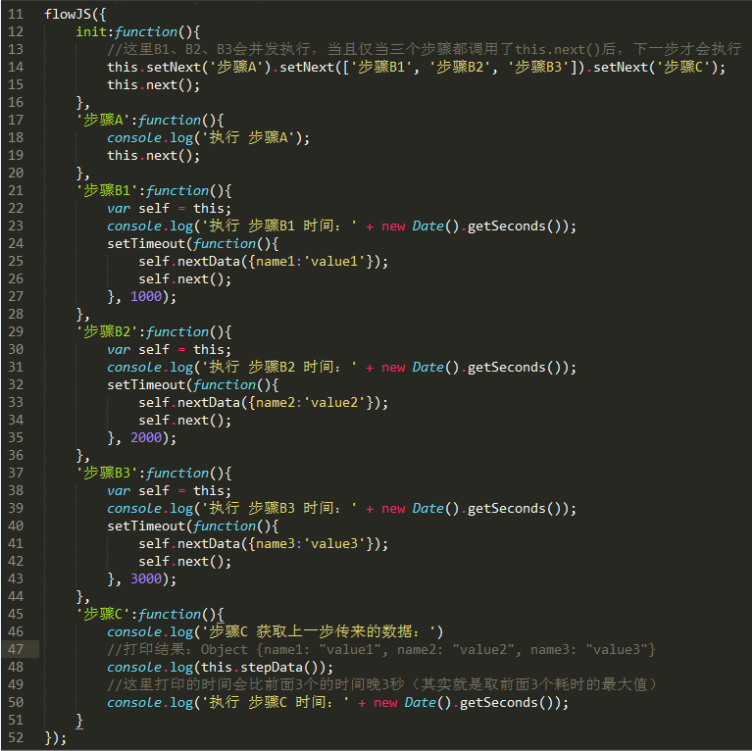
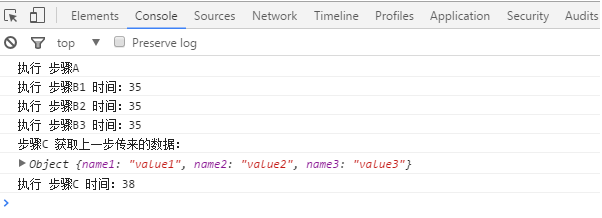
8、有些步骤能并行执行,并且要都执行完才能执行下一步,如 this.setNext(‘步骤A‘).setNext([步骤B1,步骤B2,步骤B3]).setNext(‘步骤C‘)。
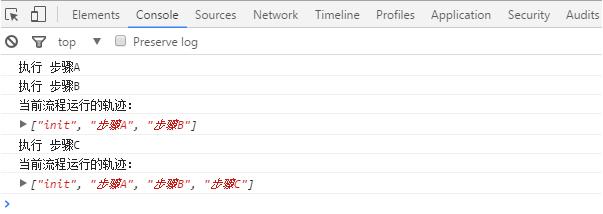
9、可以在任何时候知道当前代码流程运行过的轨迹,如flowJS.trace,这对于了解页面的执行过程会比较有帮助。
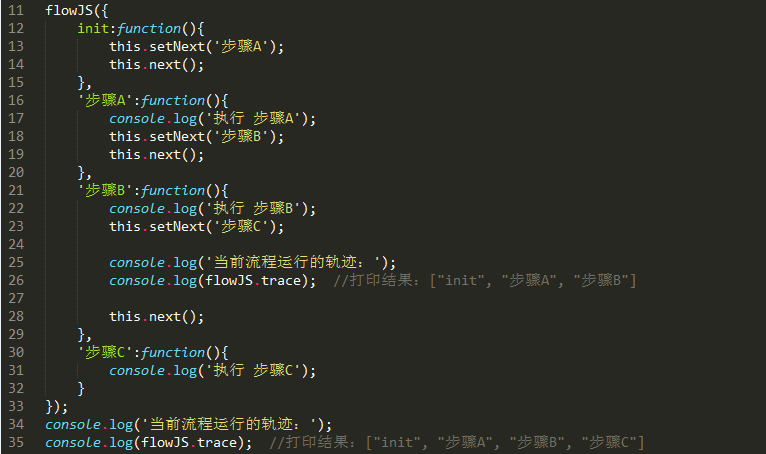
Talk is cheap, Show me the code!
1、可以预先规划好流程的每一步,如this.setNext(‘步骤A‘).setNext(‘步骤B‘)……


2、可以在任何一步决定下一步做什么,如 this.setNext(‘步骤C‘) ,其实这里的API和上面的一样,只是调用的地方不一样而已。


3、在任何一步中,可以知道当前步是在做什么,前面一步做了什么、下一步准备要做什么,如 this.getCurr() 、this.getPrev() 、this.getNext() 。


4、当前步做完后,能将结果告诉下一步(仅仅是下一步能获取到当前步传递的结果,也就是为了保护变量污染,每一步都只能获取到前一步的结果),如 给下一步传值this.nextData({name1:value1,name2:value2,……})、获取上一步传来的值this.stepData(name1)或this.stepData()。


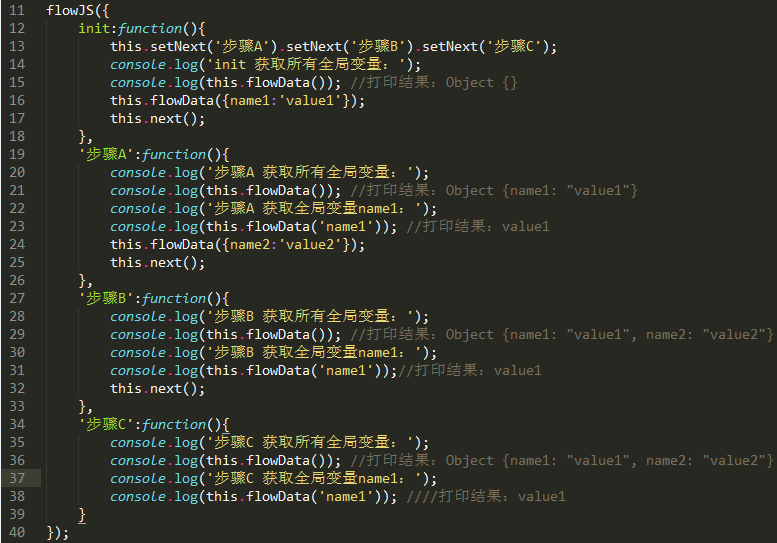
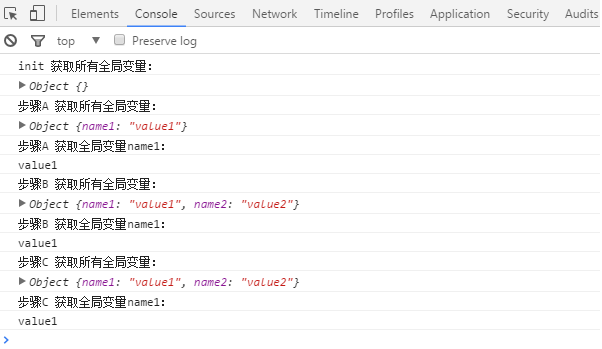
5、可以设置或获取整个流程的全局变量,这样所有的步骤都能共享该变量,如 设置全局变量值this.flowData({name1:value1,name2:value2,……}),获取全局变量值this.flowData(name1)或this.flowData()。


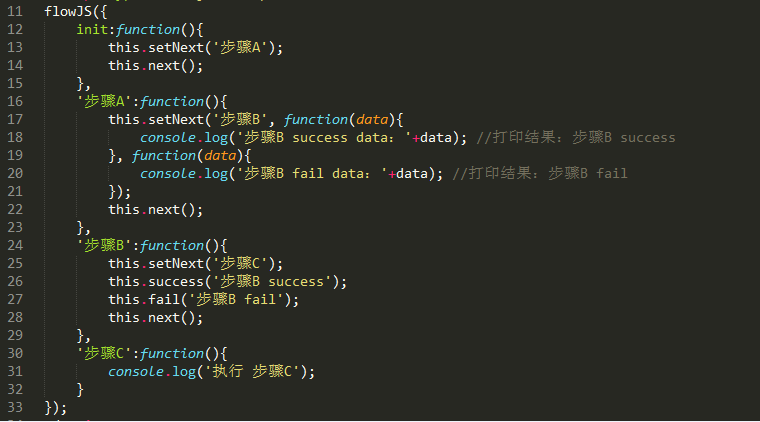
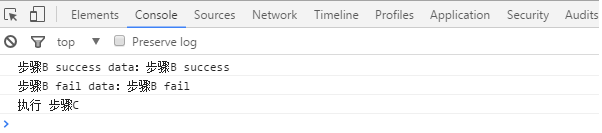
6、上一步可以知道当前步的执行结果,成功 or 失败,如 在上一步中设置this.setNext(‘步骤B‘, successFun, failFun)、当前步中通过this.success(args)、this.fail(args)来告诉上一步。


7、当前步可以随时通知下一步开始执行,如this.next()。


8、有些步骤能并行执行,并且要都执行完才能执行下一步,如 this.setNext(‘步骤A‘).setNext([步骤B1,步骤B2,步骤B3]).setNext(‘步骤C‘)。


9、可以在任何时候知道当前代码流程运行过的轨迹,如flowJS.trace,这对于了解页面的执行过程会比较有帮助。


其实flowJS的用法并不限于上面demo列出的方式,比如你可以试着在某一步中连续调用几次this.next(),你会发现下一步会被触发多次。想要知道更多用法,可以把我们平时看到的流程图信息套用到里面去实现。
可能有人会用Promise来跟flowJS对比,其实Promise更多的是为了解决JS异步回调的问题,而flowJS不仅也能解决异步回调问题,还能让代码看起来更加语义化和流程化,使得代码更具可读性。
特别是在处理那种比如提交一个数据前,需要做一连串的校验和接口调用的时候,会更加适合,如果哪天需要在中间穿插一个校验或接口调用,只需要往流程中添加一步就可以了,完全做到松耦合。
flowJS不仅能用于页面JS开发,同样在nodeJS横行的时代,必须也是支持在服务端的nodeJS来使用的,无任何第三方依赖!
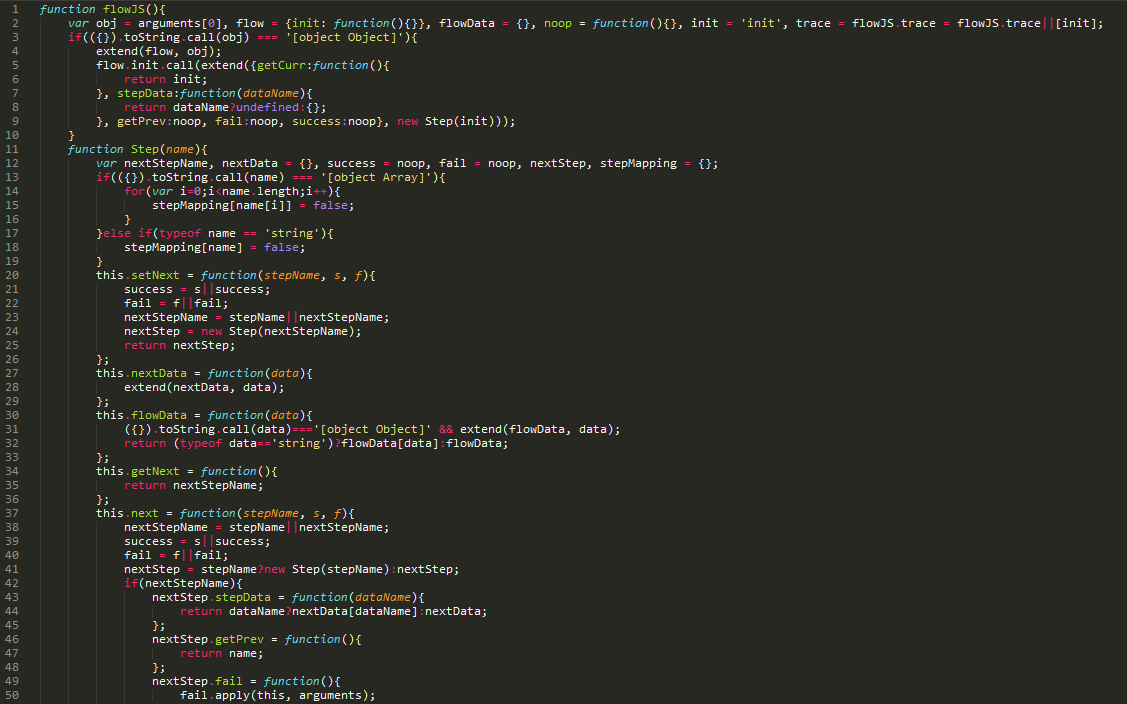
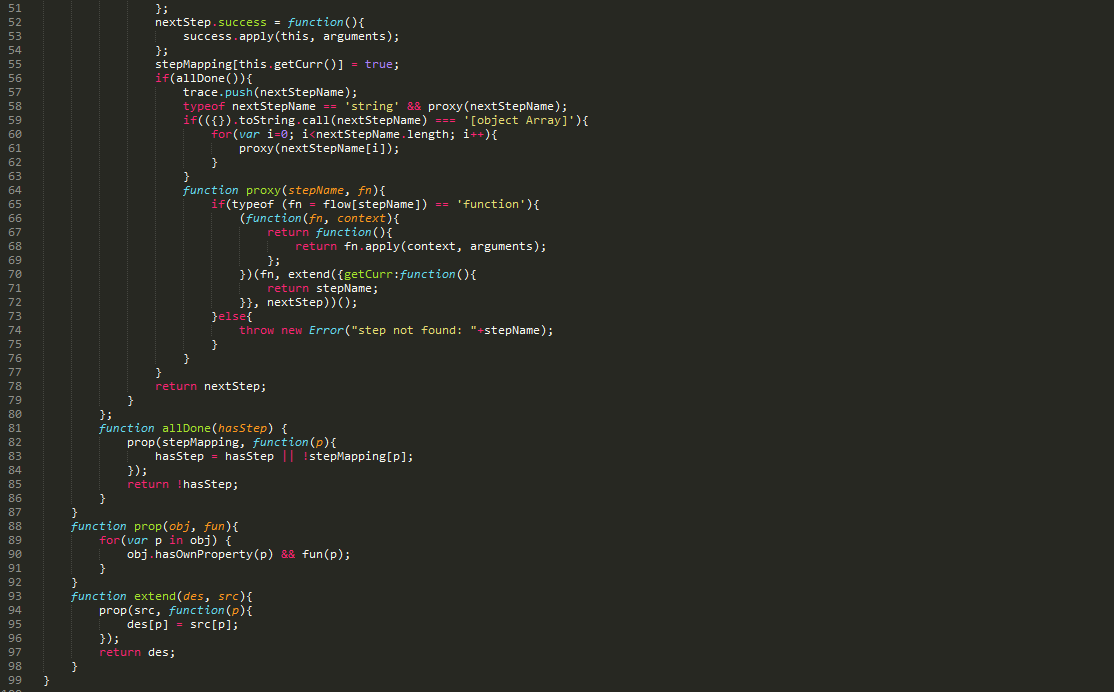
好了,安利了那么多,现在来看看这个只有99行代码的框架的真面目 ↓
我真的没有压缩代码,它真的只有99行!
最后提示: 框架源码和各demo在附件中可下载!


以上是关于一个只有99行代码的JS流程框架的主要内容,如果未能解决你的问题,请参考以下文章