篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了6Cocos2dx 3.0游戏开发找小三之游戏的基本概念相关的知识,希望对你有一定的参考价值。
郝萌主友情提示:
人是习惯的产物,当你习惯快乐时,记忆里的不愉快就消失了。
游戏開始之前
经过之前的学习,我们已经能够开发一个最主要的 Cocos2d-x 游戏了,这个游戏包含一张背景图片和一个退出游戏的按 钮,可是这距离完毕一个完整、有用的游戏还非常遥远。在这一章节中,我们将首先抛开
Cocos2d,介绍游戏开发的基本概念,
然后结合 Cocos2d-x 的特点。介绍一些 Cocos2d-x 开发的基础知识。尽管这里没有解说游戏开发的详细方法,会略为枯燥,但介绍的都是
Cocos2d-x 开发所必须理解的基础知识。
基本概念
若要进行游戏开发,首先要理解游戏的基本原理以及元素组成。在这一节中。我们将介绍游戏中的基本概念,包含游戏流
程控制、场景、层和精灵等。
场景与流程控制
我相信大家都接触过很多不同类型的游戏,而面对大多数游戏。玩家差点儿不须要学习就能够開始玩游戏。由于它们都有例如以下流程:
进入游戏,显示游戏主菜单;
选择新游戏,開始教学任务或是第一个关卡;
选择加载游戏,继续曾经的游戏;
选择设置。调整游戏的听觉或视觉效果等。
以找小三为例。假设把它的流程画成图,就能够得到以下的找小三的流程图。通过这个流程图。我们就能够对游戏的流 程有一个更清晰的认识。
在图中,每个节点中显示的内容相对不变。通常。我们把这些内容相对不变的游戏元素集合称作场景(scene),把游戏在场景之间切换的过程叫做流程控制(flow
control)。
在 Cocos2d-x 3.0中,场景的实现是 Scene。
层
层是隶属于场景之下的游戏元素。通常。一个复杂场景会拥有多个层,一个层会显示一部分视觉元素,空白部分为透明或半透明。以实现多个层的重叠显示。层与层之间依照顺序叠放在一起。就组成了一个复杂的场景。或许读者接触过图片编
辑器(如
Photoshop)或者动画编辑器(如 Adobe Flash?)。在这些编辑器中也存在层的概念。在游戏设计中。层的概念
与它们类似。
以找小三的游戏场景为例,场景能够大致分为 4 层。
背景层:背景图片。
菜单层:悬浮于最上方的各种菜单项。
动作层:使用技能等,并处理触摸。
如图所看到的, 我们看到的是 《找小三》 的主菜单场景和游戏场景的分层示意图。
当中包含背景层,和button触摸层;
相同游戏层也是如此,包含可拖动背景层。button层,道具层等;
在 Cocos2d-x 3.0中。 层的实现是 Layer。
精灵
层和场景是其它游戏元素的容器。假设没有向它们加入可见的游戏元素。它们看起来就一直是透明的。精灵则与层或场景
不同,它隶属于层,是场景中出现的可见图形。玩家控制的主角、AI
控制的 NPC。以及地图上的宝箱、石块。甚至游戏主菜单的背景图片都是精灵。因此,能够这样觉得。玩家看到的一切差点儿都是由精灵构成的。
精灵不一定是静态的。通常,一个精灵能够不断变化,变化的方式包含:移动、旋转、缩放、变形、显现消失、动画效果(类似
GIF 动画)等。精灵依照层次结构组合起来,并与玩家互动,构成了一个完整的游戏。
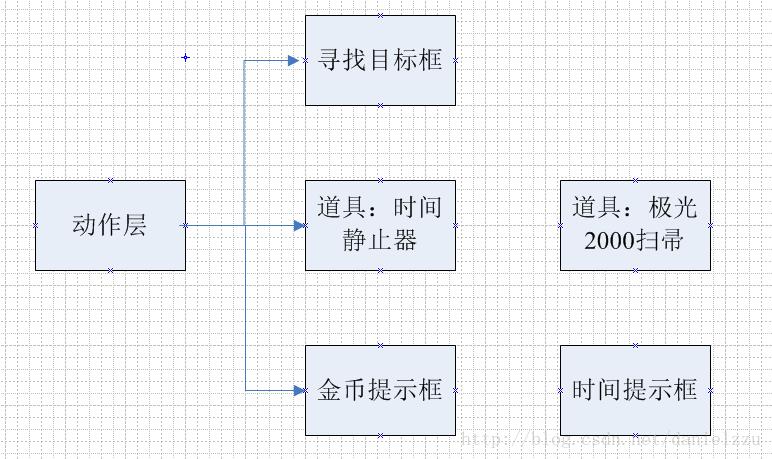
以《找小三》的游戏场景为例,我们选择游戏动作层。当中包括的主要精灵如图所看到的。
节点与渲染树
我们已经知道了精灵、层和场景怎样构成一个游戏的框架。精灵属于层。层属于场景,玩家与精灵互动,
并导致游戏画面在不同场景中切换。把每一个环节拼接在一起,我们得到了一个完整的关系图。
以《找小三》的游戏场景的简化版为例,各个游戏元素依照图所看到的的方式组织在一起。
从组织关系的角度来说,游戏元素依照图中的树形结构组织起来;而从画图的角度来说。图形依照自上而下的顺序绘
制出来。为了绘制场景,须要绘制场景中的层,为了绘制层,须要绘制层中的精灵。因此,关系图实质上安排了图元的绘图方式,关系图中的每个元素称作节点(node),关系图则称作渲染树(rendering
tree)。渲染场景的过程就是遍历渲染树的过程。
一旦建立起渲染树,组织复杂的场景就变得十分简单。我们赋予每一个节点一系列属性,包含节点相对于父节点的位置、旋转角度、缩放比例和变形參数等。渲染树的优势在于,我们仅仅须要考虑节点相对于父节点的属性,就能够逐层创建复杂的
对象或动作。
举一个简单的样例是《找小三》中的背景动画中。时光穿梭。地球在不停的转动着。树木楼房也在转动着。
因此,能够建立一个节点表示背景,再建立 2个精灵分别表示主角和地球。这样,每一个动作都是可控的,仅仅
要为每一个精灵设置好了动作。就能够完毕复杂的动画。反之。假设没有树型结构,组织一个略微复杂的游动都会成为一个
巨大的project。
Cocos2d 也採用了渲染树架构。 不论什么可见的游戏元素都派生自 Cocos2d-x 节点 (Node) , 常见的游戏元素有场景 (Scene) 、
层(Layer)和精灵(Sprite)等。前面提到过,通常游戏依照场景、层、精灵的层次顺序组织,每种节点都有各自的
特点。然而在实际开发中,为了实现一些特殊的效果,也不必拘泥于这个层次顺序。层或精灵都是普通的节点,因此,即
使向精灵中加入精灵,向场景中加入精灵,甚至向精灵中加入层。这些操作也都没有被禁止。在读者觉得必要时,能够自己尝试各种组织层次。
动作与动画
动作(action)作用于游戏元素,能够使游戏元素运动起来。常见的动作有移动、转动、闪烁、消失等。动作分为持续性
动作与瞬时动作。持续性动作在一段时间内连续完毕。瞬时动作会瞬间完毕。为了使游戏画面动起来。我们会在须要的时
候创建一系列动作。并把它们应用到游戏元素中。
在 Cocos2d-x 中,动作由 Action 类实现。由 Action 类派生出持续性动作类ActionInterval
和瞬时动作类 ActionInstant。全部的动作都派生自以上两个类之中的一个。
动画(animation)是一种特殊的持续性动作,它仅仅能应用于精灵上,用于实现帧动画效果。如同电影胶片一样,一个帧动画由多张精巧的图片不停地切换形成。精巧的图片叫做帧(frame)。帧的序列代表一个动画效果。
比如,《找小三》游戏中。地球在不停的转动着,距离产生美,还能产生小三,所以主角在不停的走动寻找着,显得格外真实。
在 Cocos2d-x 中。我们能够使用多个帧创建帧动画序列(Animation),并用帧动画序列创建可作用于精灵的帧动画(Animate)。