用BlazeMeter录制JMeter测试脚本
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用BlazeMeter录制JMeter测试脚本相关的知识,希望对你有一定的参考价值。
工具:
1,JMeter
2,Chrome
4,SwitchyOmega(如果需要代理)
步骤:
以上工具准备好以后就可以录制JMeter的测试脚本了,
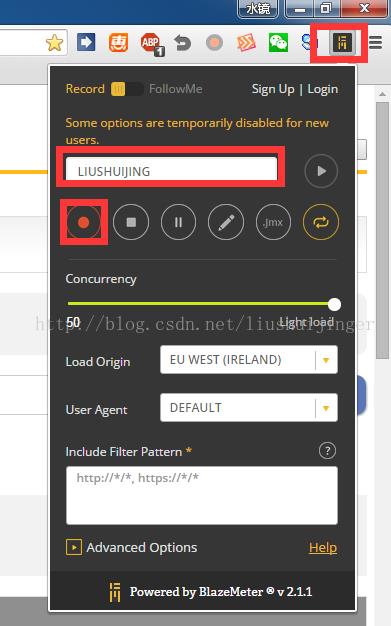
在Chrome中点击BlazeMeter插件,出现下图:

可以为本次录制取一个名字,然后点击红色原点,开始录制脚本,然后开始录制你需要测试的功能。

每一次服务器请求,BlazeMeter插件的图标上的数字都会加一,可以清楚的看到你录制的步骤。
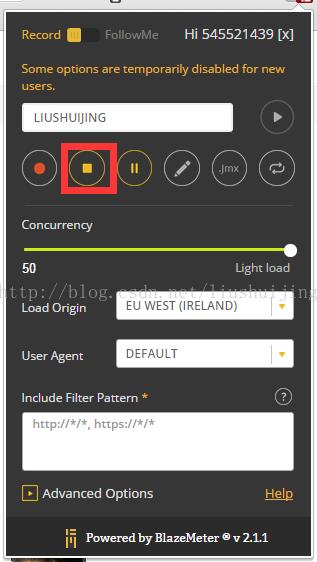
当录制完成后,再次点击BlazeMeter的图标,然后点击黄色的停止按钮:

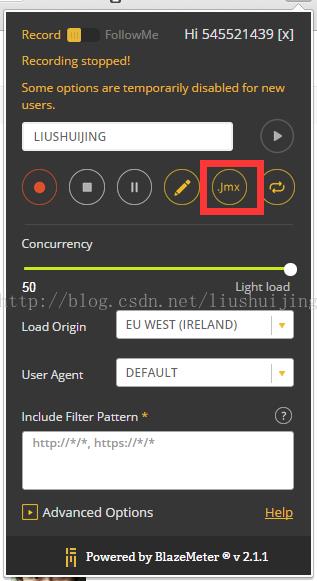
接着点击那个“jmx”按钮,将测试脚本导出:

最后会生成一个.jmx的文件,自己取个名字保存到相应的位置即可。
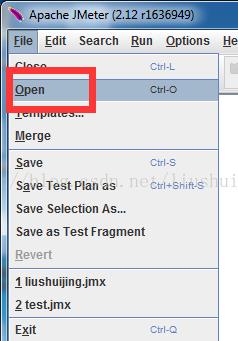
打开Jmeter,file—>open:找到刚才保存的脚本文件,打开:

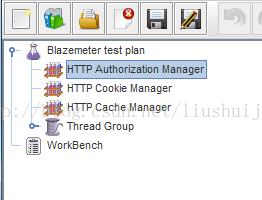
打开以后看到如下界面说明脚本已经导入了:

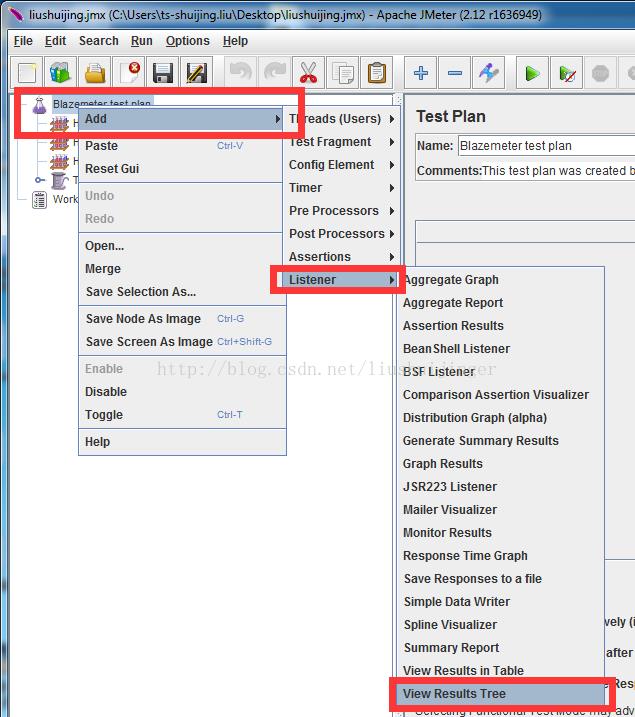
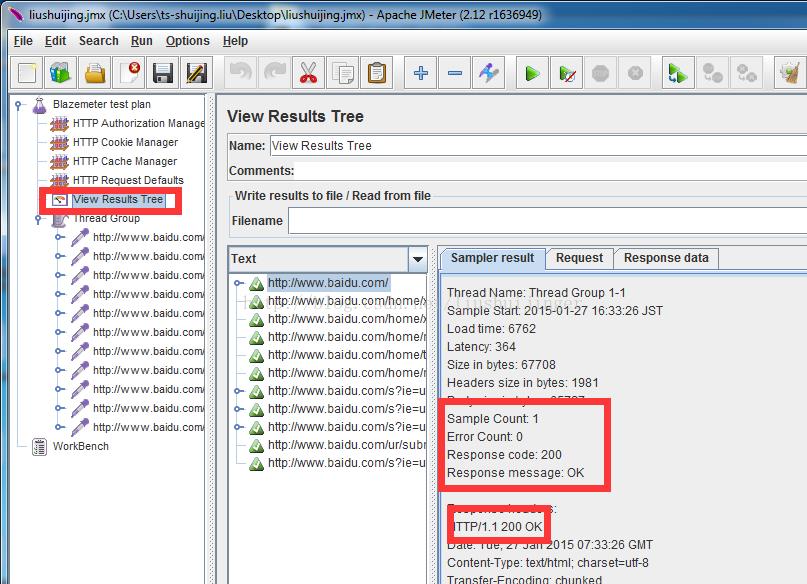
然后添加一个“view result tree”以便查看测试的详细信息:

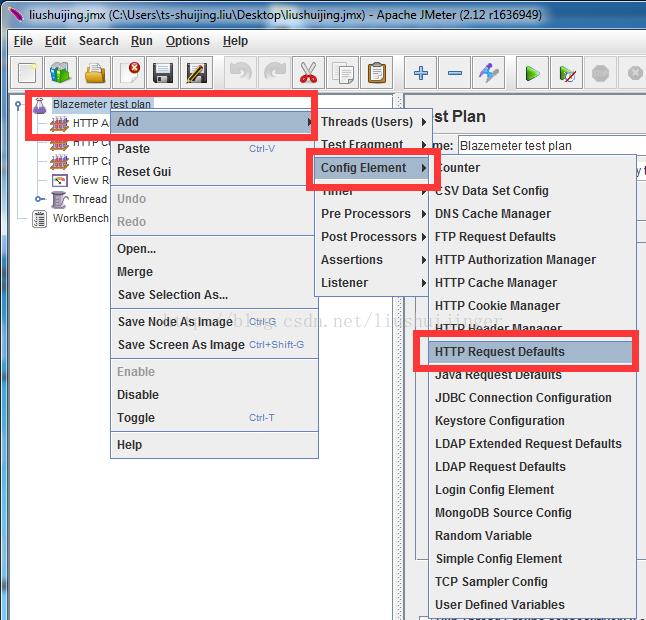
如果需要代理的话还需要建一个“http request default”:

然后在其属性页面填入相应的代理信息即可(这个是全局代理,每个请求还可以单独设置自己的代理)。
然后点击工具栏中的绿色的开始按钮:

切换到“view result tree”视图,观察测试结果:

由上图我们可以看到请求的错误数、返回的状态码等信息,最右侧还可以切换不同的标签,来查看不同的返回信息。
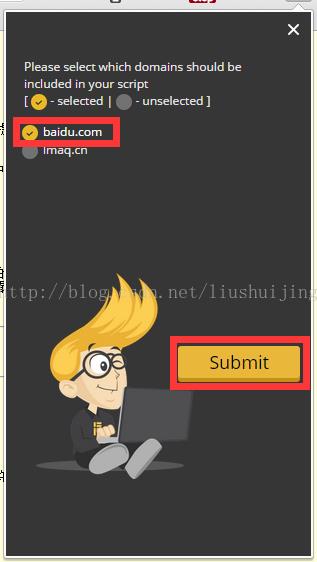
PS:测试的时候浏览器最好只打开一个标签,以免其他页面对录制的脚本造成影响,如果涉及到多个站点的请求,在导出脚本的时候会让你选择:

选择相应的站点,点击submit即可。
转自:http://blog.csdn.net/liushuijinger/article/details/43195973
以上是关于用BlazeMeter录制JMeter测试脚本的主要内容,如果未能解决你的问题,请参考以下文章