JavaScript基础 window.open(url,name,options) 新建一个新的网页 设置新网页的网址 名字 宽度 高度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础 window.open(url,name,options) 新建一个新的网页 设置新网页的网址 名字 宽度 高度相关的知识,希望对你有一定的参考价值。
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
code:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 <script type="text/javascript"> 7 /* 8 window.open(url,name,options); 9 10 url:准备显示的文件 11 name:新窗口的名字 ,给<a>标记的target属性来用 12 13 left:新窗口距离屏幕左边的距离 14 top:新窗口距离屏幕上边的距离 15 menubar:是否显示菜单栏 16 toolbar:是否显示工具栏 17 status:是否显示状态栏 18 19 返回一个window对象的变量 20 */ 21 22 function Init() 23 { 24 var urlNewPage = "http://wwww.baidu.com";//打开的新网页的地址是 空 25 var nameNewPage = "newWindow";//打开的新网页的名字是 newWindow 26 var heightNewPage = "400";//打开的新网页的高度 27 var widthNewPage = "400"; //打开的新网页的宽度 28 29 var optionsForNewPage = "width=" + widthNewPage + ",height=" + heightNewPage; 30 //打开 31 var winObj = window.open(urlNewPage, nameNewPage, optionsForNewPage); 32 } 33 34 35 36 </script> 37 </head> 38 <body onload="Init()"> 39 当网页加载完成时,执行Init() 40 </body> 41 </html>
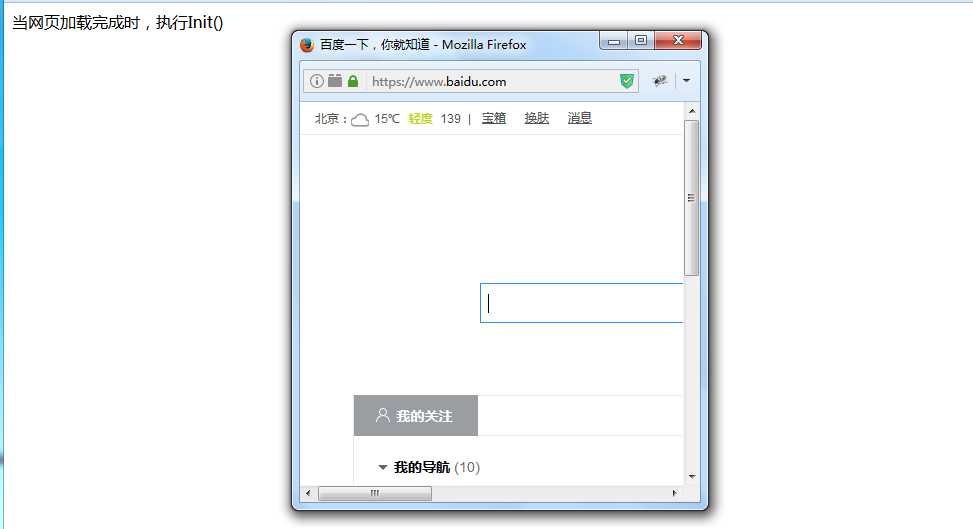
result:

选项->允许
新的标签出来了

——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。IDE: VS2015;浏览器: Firefox。
html+css+js,强,值得努力学习。传智播客的视频教程是我的学习资源,推荐。
如果博文有可以改进的地方,请留下评论,我会认真思考的。
注:因为博主境界不够,所以此文仅供测试与参考使用,不可用于其他用途。当参考博文内容时,代表您已接受使用条款。
以上是关于JavaScript基础 window.open(url,name,options) 新建一个新的网页 设置新网页的网址 名字 宽度 高度的主要内容,如果未能解决你的问题,请参考以下文章
JavaScript基础 window.open(url,name,options) 弹出一个 新窗口 屏幕居中显示 获取屏幕的有效宽度
JavaScript基础 window.open(url,name,options) 新建一个新的网页 设置新网页的网址 名字 宽度 高度