移动端网页开发所要具备的基础知识二(视口)
Posted SteveJin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端网页开发所要具备的基础知识二(视口)相关的知识,希望对你有一定的参考价值。
做移动端网页,首先必须了解一些基本的概念。
最重要的是了解像素和视口。
我在上一篇文章中已经介绍了像素,这次我们再来谈谈视口。
视口
桌面浏览器中,浏览器窗口就是约束你的css布局视口(又称初始包含块)。它是所有css百分比宽度推算的根源,它的作用是给css布局限制了一个最大宽度,视口的宽度和浏览器视口宽度一致。
但是在移动端,情况就很复杂了。
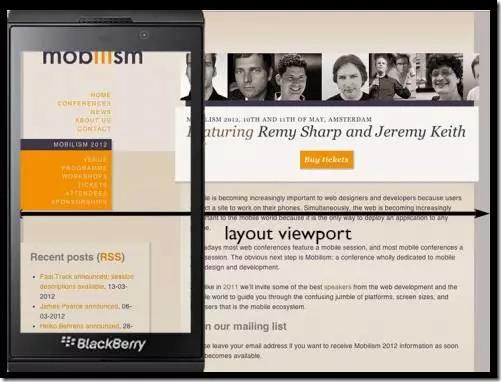
1️⃣布局视口(layout viewport)
浏览器厂商为了让用户在小屏幕下网页也能很好地显示,所以把视口宽度设置地很大,一般在768px~1024px之间,最常见的宽度是980px。
所以,在手机上,视口与移动端浏览器屏幕宽度不再是相关联,是完全独立的,这个浏览器厂商定的视口被称为布局视口。

超过屏幕宽度将出现横向滚动条。
可以这样设置布局视口的宽度:
<meta name="viewport" content="width=640">
document.documentElement.clientWidth/Height返回布局视口的尺寸。
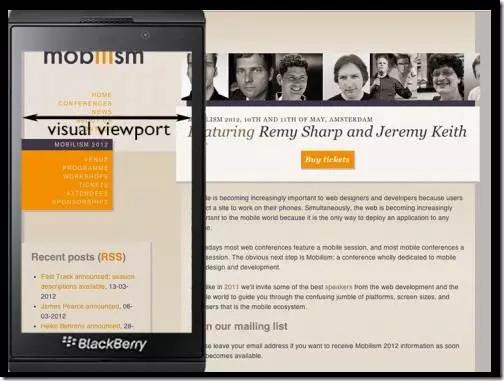
视觉视口(visual viewport)
视觉视口是用户正在看到的网页的区域,大小是屏幕中css像素的数量。

window.innerWidth/Height返回视觉视口的尺寸。
理想视口
布局视觉明显对用户是不友好的,完全忽略了手机本身的尺寸。所以苹果引入了理想视口的概念,它是对设备来说最理想的布局视口尺寸。理想视口对用户来说是最理想的,用户进入页面的时候不需要缩放。
所谓的(最理想的宽度)多少合适呢?其实,如果我们把布局视口的宽度改成屏幕的宽度就不用缩放了,可以这样设置告诉浏览器使用它的理想视口:
<meta name="viewport" content="width=device-width">
定义理想视口是浏览器的事情,并不能简单地认为是开发者定义的,开发者只能使用。
screen.width/height返回理想视口的尺寸,有严重兼容性问题的,可能返回两种值:
1、理想视口的尺寸(下载浏览器)
2、屏幕的设备像素尺寸(内置浏览器)
Screen size tests和Understanding viewport可以测试你的设备的screen.width值,同一设备的不同浏览器返回的值可能是不一样的。这一情况主要发生在默认浏览器和下载浏览器(如UC、Chrome)之间。
下载浏览器全部返回的都是理想视口尺寸。
缩放
缩放与设备像素、css像素的关系
缩放是在放大或缩小css像素,比如一个宽度为200px的元素无论放大多少,还是200个css像素。但是因为这些像素被放大了,所以css像素也就跨越了更多的设备像素,缩小则相反。
缩放与视口
缩放会影响视觉视口的尺寸。
页面被用户放大,视觉视口内css像素数量减少,被用户缩小,视觉视口内css像素数量增多。
用户缩放不会影响布局视口。
缩放比例
我们在开发者工具中可以在这里查看缩放比例:

这里的0.3是相对于理想视口的。
在下载浏览器中,可以这么算(理想视口与视觉视口的比)
zoom level=screen.width/window.innerWidth
禁止缩放
<meta name="viewport" content="user-scalable=no">
设置缩放
<meta name=viewport" content="initial-scale=2">
使用initial-scale有一个副作用:同时也会将布局视口的尺寸设置为缩放后的尺寸。所以initial-scale=1与width=device-width的效果是一样的。
完美视口
解决各种浏览器兼容问题的理想视口设置
<meta name="viewport" content="width=devive-width,initial-scale=1">
设备像素比
在谈到像素的时候,讲到除了缩放,屏幕是否为高密度也会影响设备像素和css像素的关系。
在缩放程度为100%时,他们的比例叫做设备像素比(device pixel ratio):
dpr=设备像素/css像素
可以通过JS得到:window.devecePixelRatio
设备像素比也和视口有关:
dpr=屏幕横向宽度/理想视口宽度
最后打个广告,欢迎加入本人创建的前端qq群399627992,谢谢
以上是关于移动端网页开发所要具备的基础知识二(视口)的主要内容,如果未能解决你的问题,请参考以下文章