H5移动端手势密码组件
Posted 呆呆流云
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5移动端手势密码组件相关的知识,希望对你有一定的参考价值。
项目简介
最近参加了2017年360前端星计划,完成了一个有趣的UI组件开发大作业,借机和大家分享一下移动端开发的技术啦~~
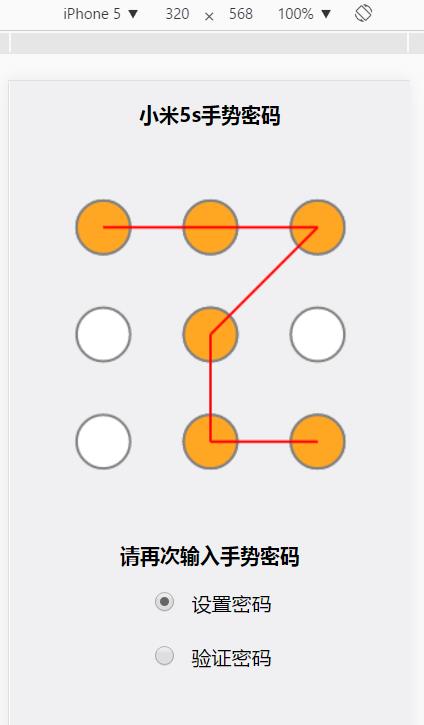
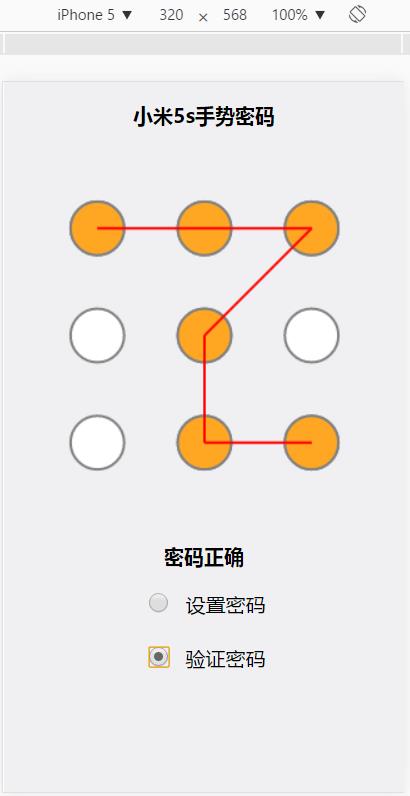
本项目采用原生JS和Canvas实现移动端手势密码组件,支持手势密码设置和验证。
先加星后看,年薪百万!欢迎大家关注我的github,互相学习~~
demo演示地址:http://tangzhirong.github.io/lock/example/demo.html
项目github地址:https://github.com/tangzhirong/mobile-lock
我的github地址:https://github.com/tangzhirong
效果




特点
- 移动端不同尺寸设备适配:采用css media query和rem设置字体大小
- 支持自定义参数:手势区大小、标题等
- 解决部分安卓手机touch事件兼容性问题
推荐文章
想要了解如何做H5移动端开发的朋友,推荐两篇我认为写的不错的文章,以供参考:
H5移动端适配相关文章:http://www.mamicode.com/info-detail-864013.html
H5移动端兼容性相关文章:http://www.cnblogs.com/shenjp/p/6517525.html
以上是关于H5移动端手势密码组件的主要内容,如果未能解决你的问题,请参考以下文章
使用 rollup 打包一个原生 js + canvas 实现的移动端手势解锁功能组件