第五人格怎么改名、改性别?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第五人格怎么改名、改性别?相关的知识,希望对你有一定的参考价值。
参考技术A第五人格游戏中玩家想要改名、改性别该怎么操作呢?下面就跟大家分享一下第五人格改名、改性别的方法,希望能帮助到大家。
- 01
游戏中玩家想要改名,首先点击页面右上角的的图标(下图红色箭头所指的那个)。
02之后再点击【个人档案】按键。
03进入到【个人档案】页面后,接着再点击角色名字右侧的那个图标。
04此时游戏页面会弹出【更改化名】对话框,在这里玩家就可以修改名字了。另外角色的性别玩家如果设置好了,之后是无法再进行修改的。
第五章 首页
轮到的页面。个人喜欢antd的那个深色的,咱就用这个来演示。
首先在改名,将回来manage文件夹改名为frame,同时记得看眼路由是否自己就跟着改了。
然后,我们新建manage文件夹在views里,再创建4个文件,分别是User.vue, Role.vue, Menu.vue, Auth.vue。内容随便写几个字。并修改路由如下
import Vue from ‘vue‘ import Router from ‘vue-router‘ import Home from ‘./views/frame/Home.vue‘ import Login from ‘./views/frame/Login.vue‘ import User from ‘./views/manage/User‘ import Role from ‘./views/manage/Role‘ import Menu from ‘./views/manage/Menu‘ import Auth from ‘./views/manage/Auth‘ Vue.use(Router) export default new Router({ routes: [ { path: ‘/login‘, name: ‘登陆‘, component: Login, hidden: true, }, { path: ‘/‘, name: ‘首页‘, component: Home, icon: "el-icon-menu" }, { path: ‘/‘, name: ‘系统管理‘, component: Home, icon: "el-icon-location", children: [{ path: ‘/user‘, component: User, name: ‘用户管理‘ }, { path: ‘/role‘, component: Role, name: ‘角色管理‘ }, { path: ‘/menu‘, component: Menu, name: ‘菜单管理‘ }, { path: ‘/auth‘, component: Auth, name: ‘权限管理‘ }] }, { path: ‘/‘, name: ‘实时监控‘, component: Home, icon: "el-icon-setting" }, ] })
修改home.vue里代码,如下
<template lang="html"> <el-container class="container"> <!--导航菜单--> <el-aside class="aside"> <el-row class="title"> <el-col>{{sysName}}</el-col> </el-row> <el-menu :default-active="$route.path" class="el-menu-vertical-manage" background-color="#001529" text-color="#fff" unique-opened router @open="handleOpen" @close="handleClose" :collapse="collapsed"> <template v-for="(item,index) in $router.options.routes" v-if="!item.hidden"> <el-submenu :index="index+‘‘"> <template slot="title"> <i :class="item.icon"></i><span slot="title">{{item.name}}</span></template> <el-menu-item v-for="child in item.children" :index="child.path" :key="child.path" v-if="!child.hidden"><span slot="title">{{child.name}}</span></el-menu-item> </el-submenu> <el-menu-item v-if="item.leaf&&item.children.length>0" :index="item.children[0].path"><i :class="item.iconCls"></i><span slot="title">{{item.children[0].name}}</span></el-menu-item> </template> </el-menu> </el-aside> <el-container> <el-header class="header"> <el-row> <el-col :span="6" class="sys-title"> </el-col> <el-col :span="6" :offset="12" class="userinfo"> <el-dropdown trigger="hover"> <span class="el-dropdown-link userinfo-inner">{{sysUserName}}</span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item>我的消息</el-dropdown-item> <el-dropdown-item>设置</el-dropdown-item> <el-dropdown-item divided @click.native="logoutFun">退出登录</el-dropdown-item> </el-dropdown-menu> </el-dropdown> </el-col> </el-row> </el-header> <el-main class="main"> <transition name="fade" mode="out-in"> <router-view></router-view> </transition> </el-main> </el-container> </el-container> </template> <script> export default { components: {}, data() { return { sysName: ‘通用权限管理系统‘, sysUserName: ‘admin‘, collapsed: false } }, methods: { //退出登录 logoutFun: function () { var _this = this; this.$confirm(‘确认退出吗?‘, ‘提示‘, { //type: ‘warning‘ }).then(() => { localStorage.removeItem(‘user‘); _this.$router.push(‘/login‘); }).catch(() => { }); }, handleOpen(key, keyPath) { console.log(key, keyPath); }, handleClose(key, keyPath) { console.log(key, keyPath); }, }, mounted() { var user = localStorage.getItem(‘user‘); if (user) { user = JSON.parse(user); this.sysUserName = user.username || ‘‘; } } } </script> <style lang="scss"> .el-menu { border: none !important; } .container { height: 100%; .title { height: 60px; font-weight: bold; line-height: 60px; color: #fff; font-size: 20px; background: #002140; } .aside { width: 256px; background: #001529; color: #fff; } .header { height: 60px; line-height: 60px; background: #fff; .sys-title { font-size: 25px; } .userinfo { text-align: right; padding-right: 35px; float: right; .userinfo-inner { cursor: pointer;; } } .logo { height: 60px; font-size: 22px; padding-left: 20px; padding-right: 20px; border-color: rgba(238, 241, 146, 0.3); border-right-width: 1px; border-right-style: solid; } .logo-width { width: 230px; } .logo-collapse-width { width: 60px; } .tools { padding: 0 23px; width: 14px; height: 60px; line-height: 60px; cursor: pointer; } } .main { background-color: #f0f2f5; overflow: hidden; .content-container { flex: 1; overflow-y: scroll; padding: 20px; .breadcrumb-container { .title { width: 200px; float: left; color: #475669; } .breadcrumb-inner { float: right; } } .content-wrapper { background-color: #fff; box-sizing: border-box; } } } } </style>
这里主要就是el-menu控件的使用。还有一些语法和使用。如果需要使用变量,记得在属性前面加":",才可以生效。v-for循环,v-if判断等。如果不理解,可以看看vue的语法。
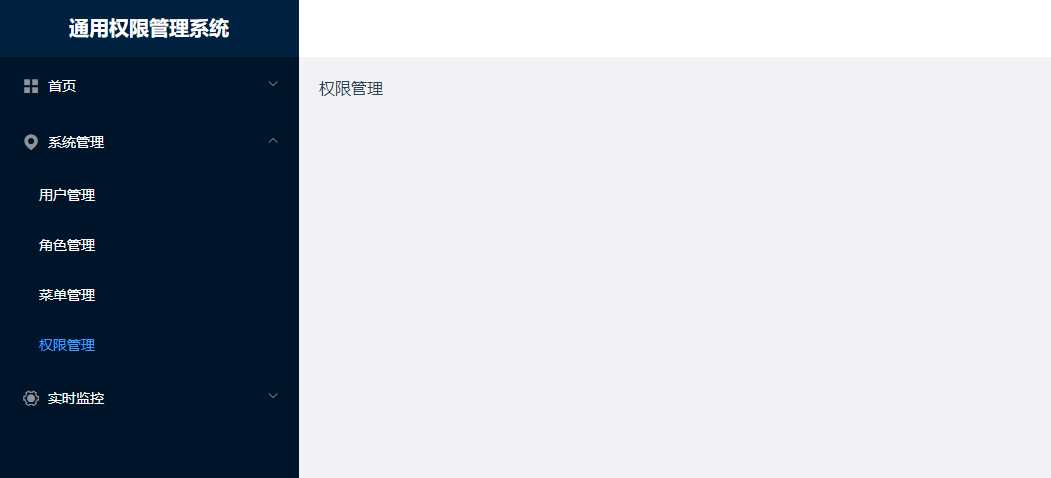
下面是效果图,下一章开始做列表了,或者开始搭建后台,要不就是数据库设置。。

以上是关于第五人格怎么改名、改性别?的主要内容,如果未能解决你的问题,请参考以下文章