easyui datagrid添加progressbar 进度条
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui datagrid添加progressbar 进度条相关的知识,希望对你有一定的参考价值。
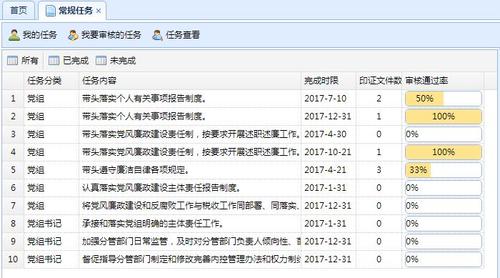
{field:‘shtgl‘,title:‘审核通过率‘,width:90,formatter:progressFormatter}
function progressFormatter(value,row,index){
htmlstr=‘<div class="easyui-progressbar progressbar easyui-fluid" style="width: 100%; height: 20px;">‘
+‘<div class="progressbar-value" style="width: 100%; height: 20px; line-height: 20px;"> ‘
+‘<div class="progressbar-text" style="width: ‘+value+‘; height: 20px; line-height: 20px;">‘+ value +‘</div>‘
+‘</div>‘
+‘</div>‘;
return htmlstr;
}网上很多都是progressbar-text写在前面,progressbar-value写在后面,但是出不来效果。
在这里把他们互换一下就OK了 !真不知道网上的那些博主是怎么实现的???
本文出自 “梦想oO天堂” 博客,请务必保留此出处http://lionkas.blog.51cto.com/6265107/1912965
以上是关于easyui datagrid添加progressbar 进度条的主要内容,如果未能解决你的问题,请参考以下文章