BOS项目(SSH)04_08_easyui-datagrid的使用添加(渲染)表格使用json数据添加工具条
Posted 平凡加班狗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BOS项目(SSH)04_08_easyui-datagrid的使用添加(渲染)表格使用json数据添加工具条相关的知识,希望对你有一定的参考价值。
系列文章目录
文章目录
前言

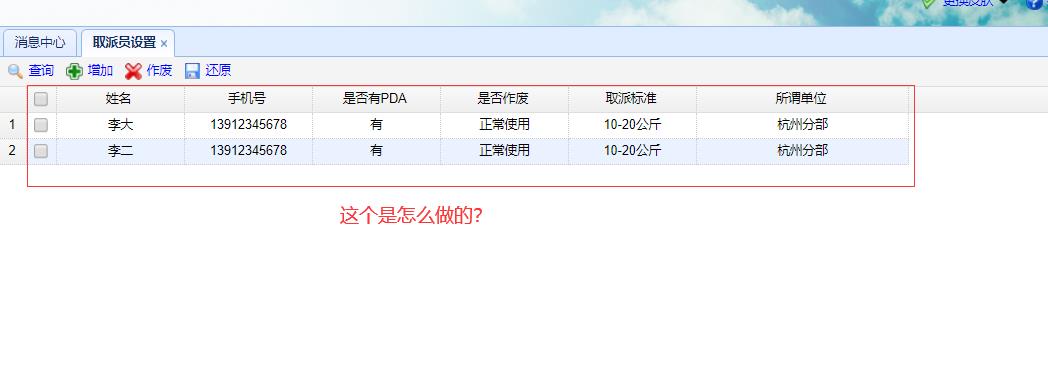
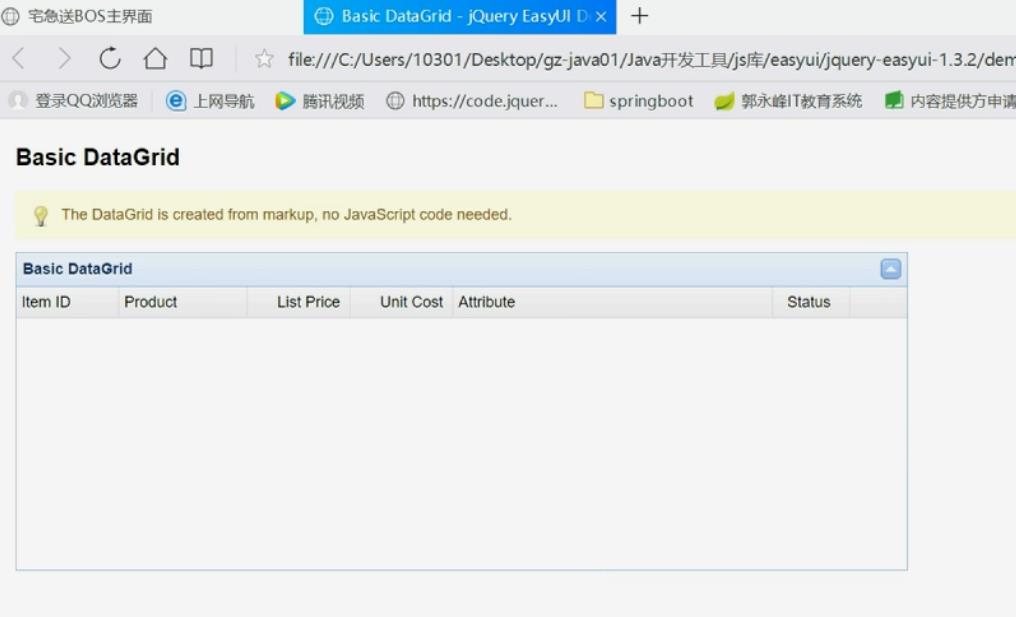
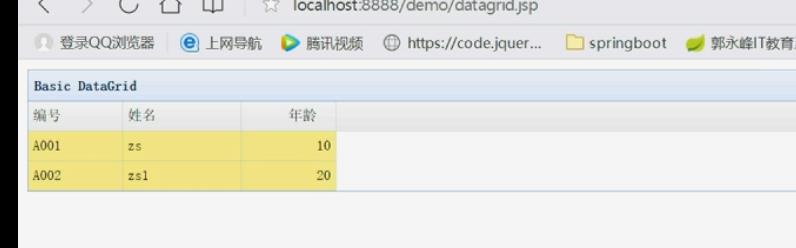
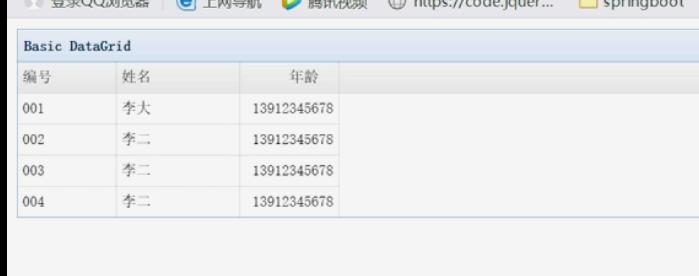
这就是一个表格,easyUI里面有一个表格的样式叫datagrid,下面我们看看怎么使用
easyui-datagrid的使用
easyUI里面有一个表格的样式叫datagrid

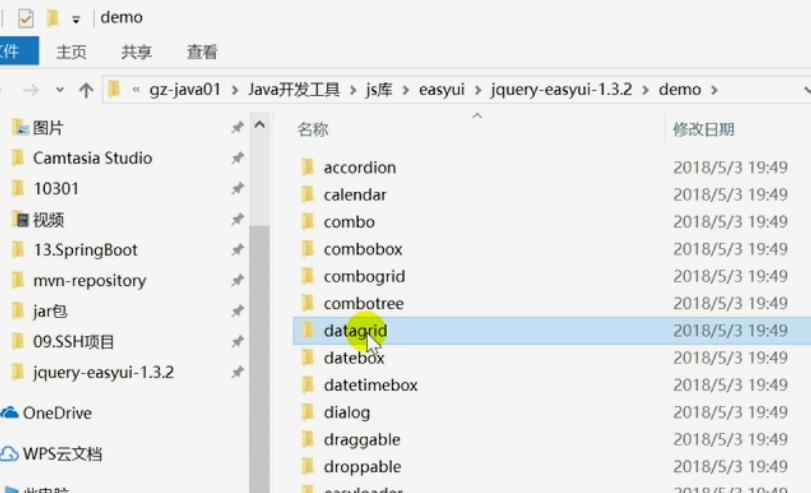
easyUI的学习我们都是建议从源码开始学习,那么我们找到demo


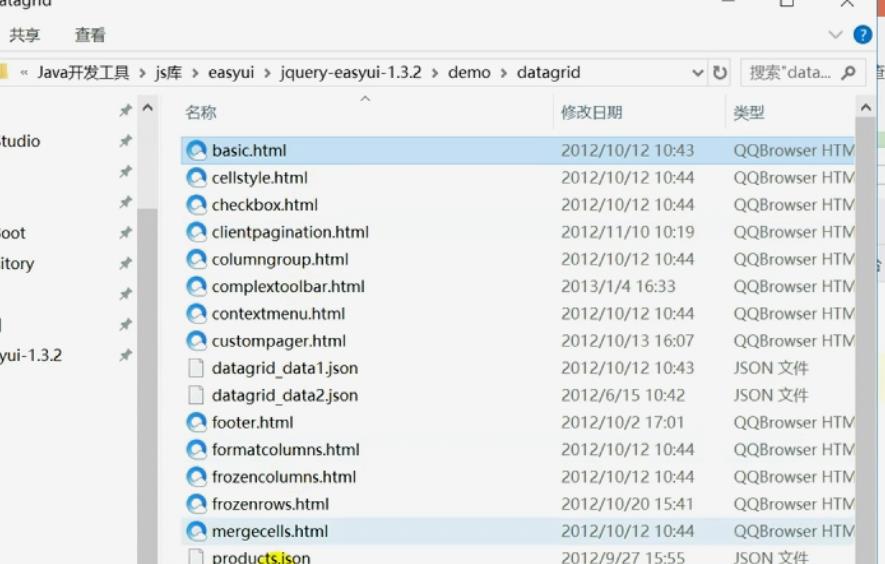
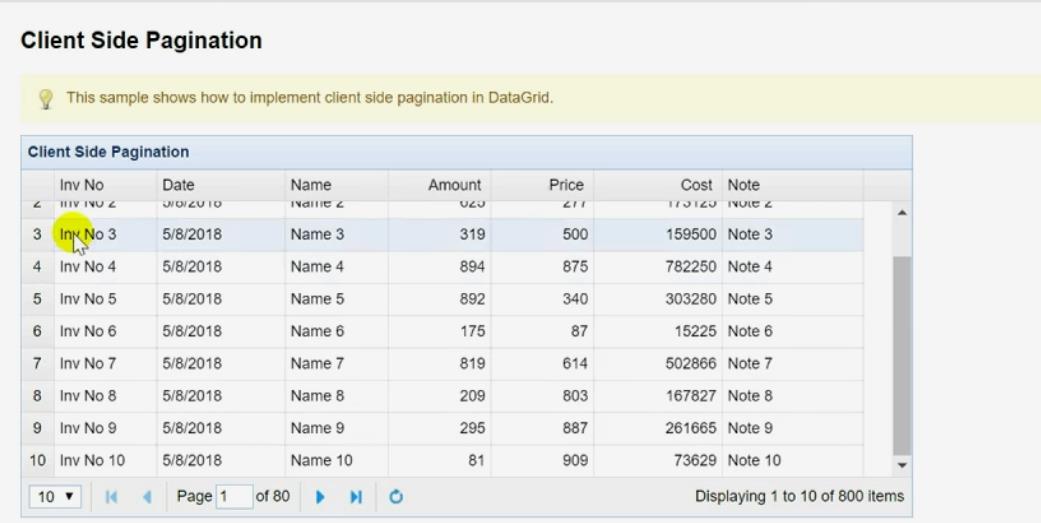
除了basic外还有很多,我们先看basic

都可以看看

这个就直接有分页

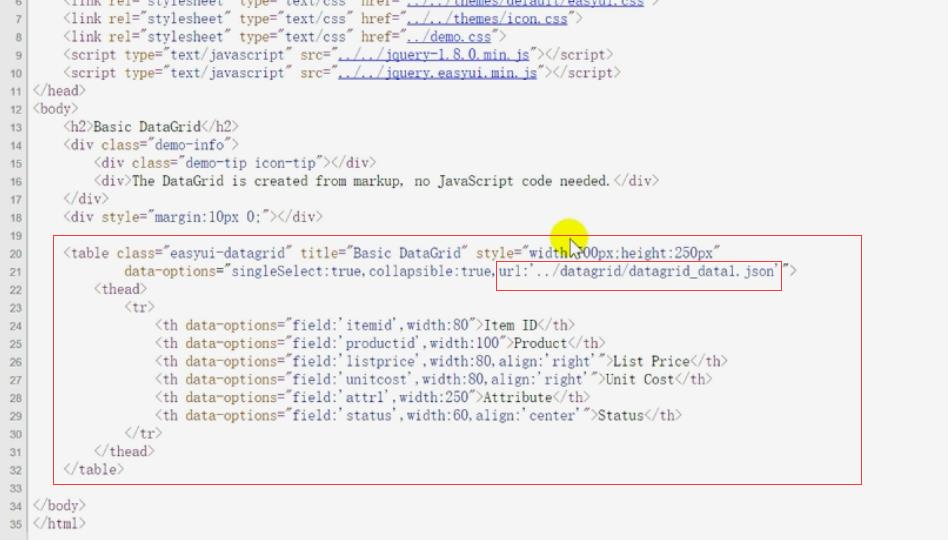
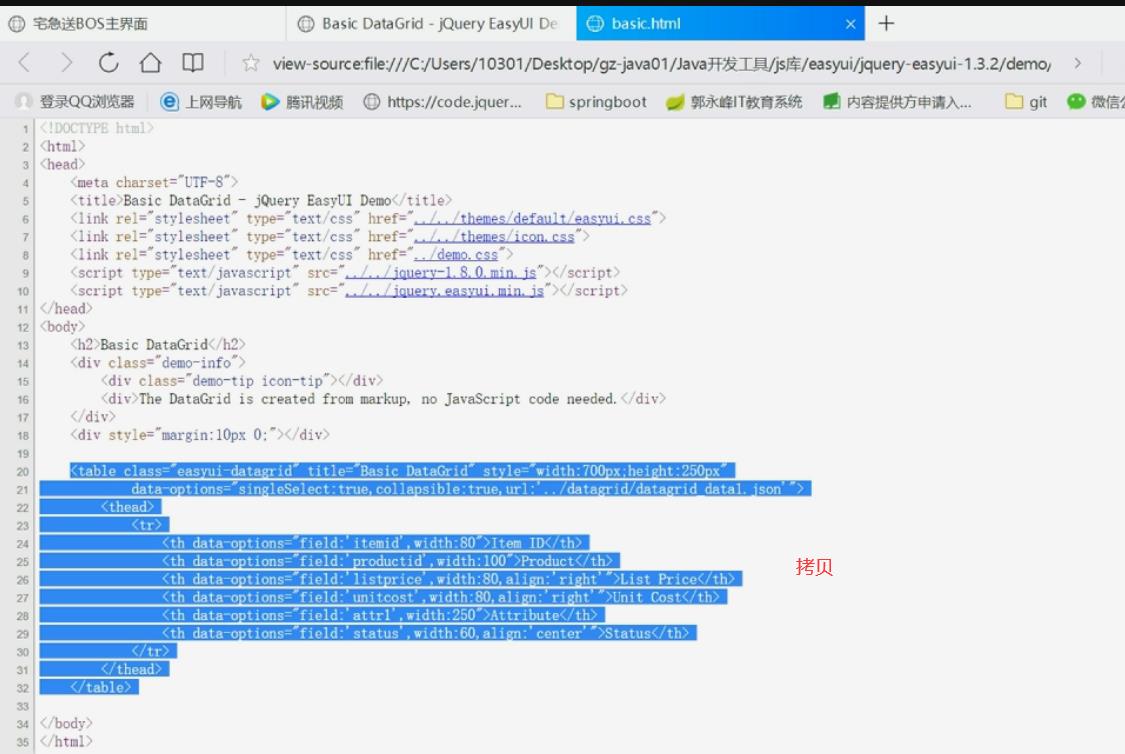
现在我们先看先看basic.html的源码

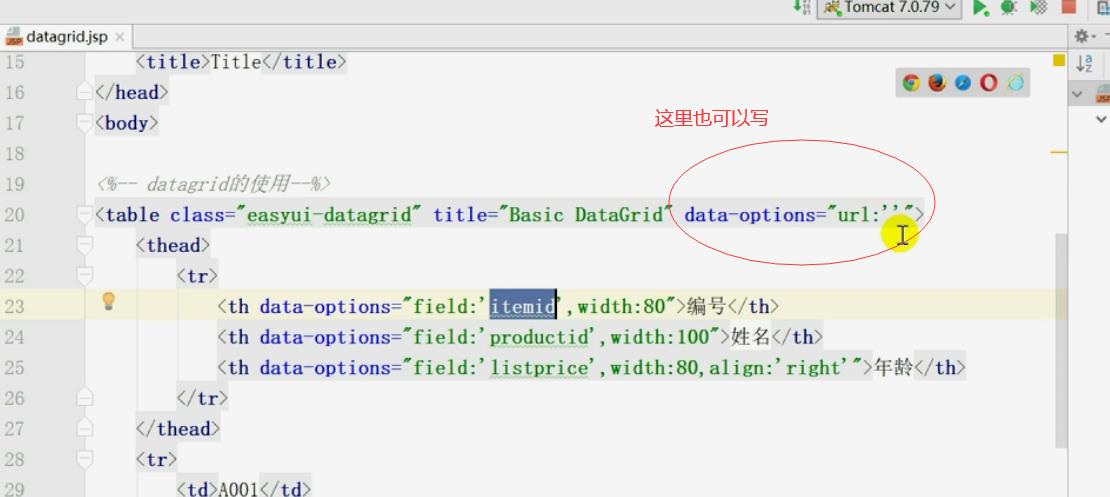
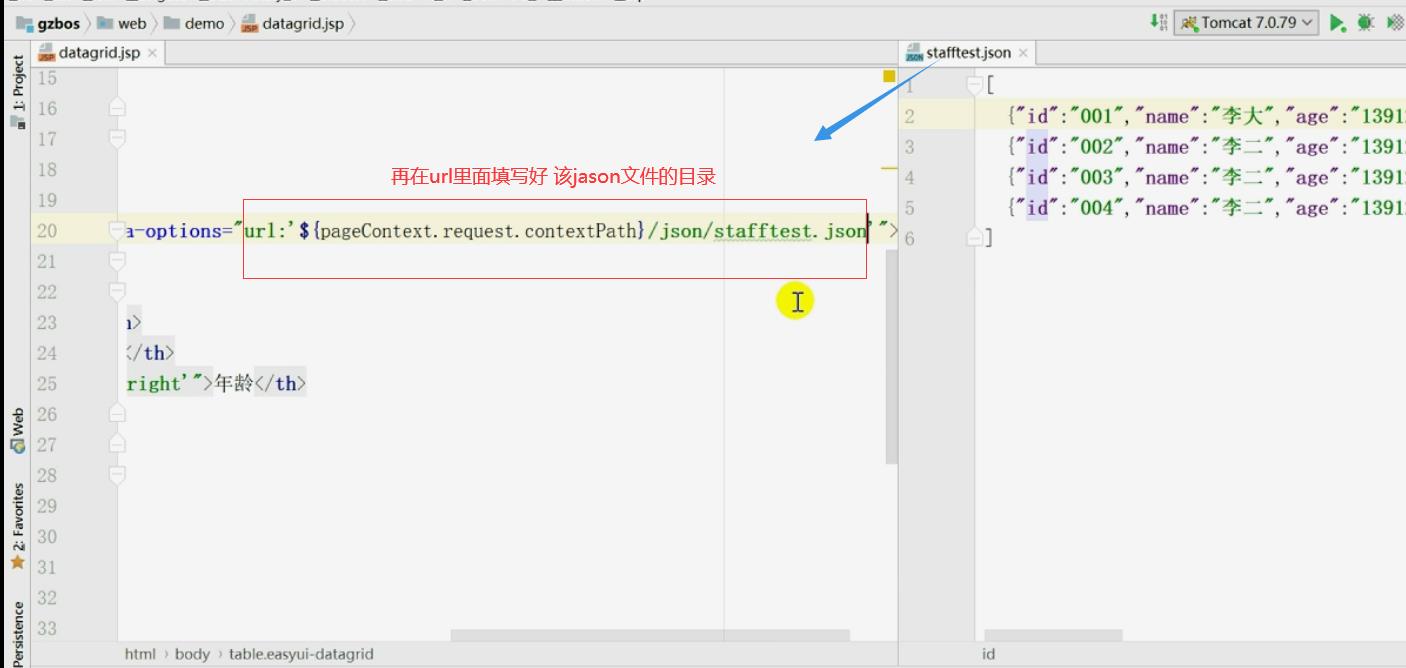
也就是说,我们写一个url,它就会自动去识别我们url里面的数据
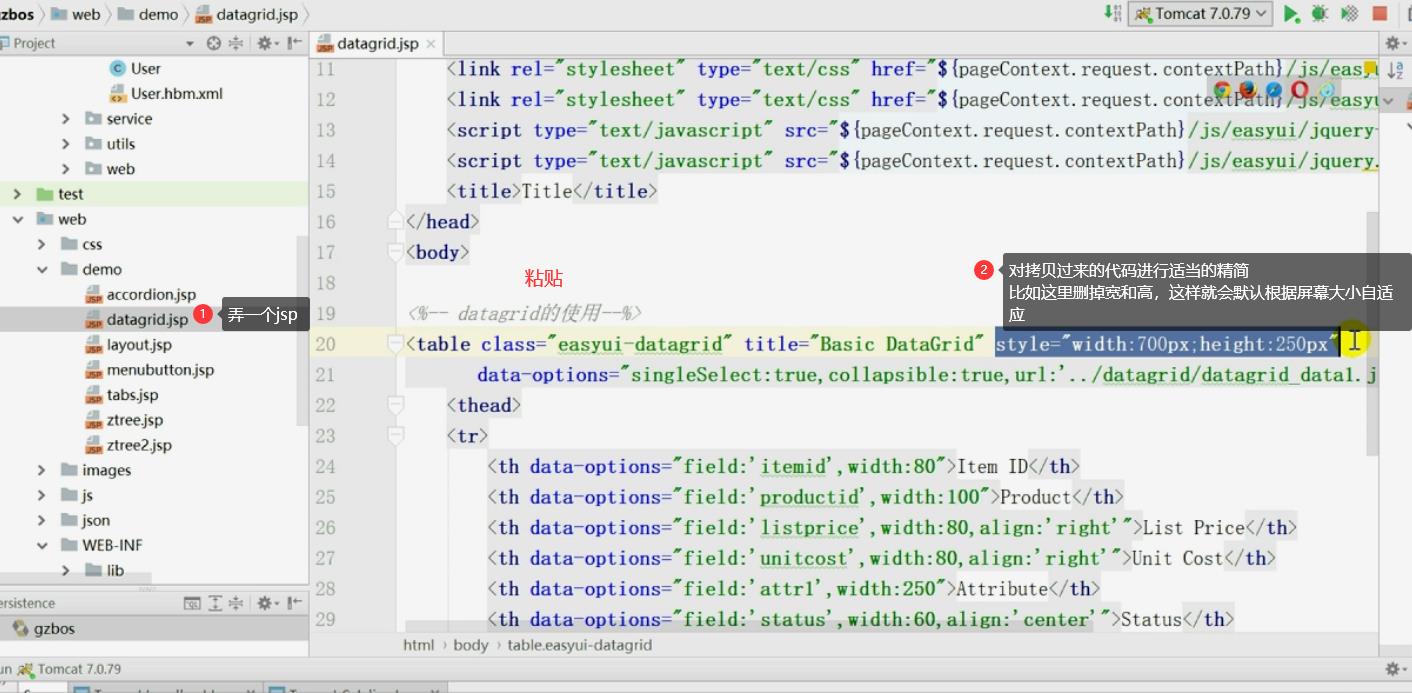
那么下面我们就模仿一下它的写法


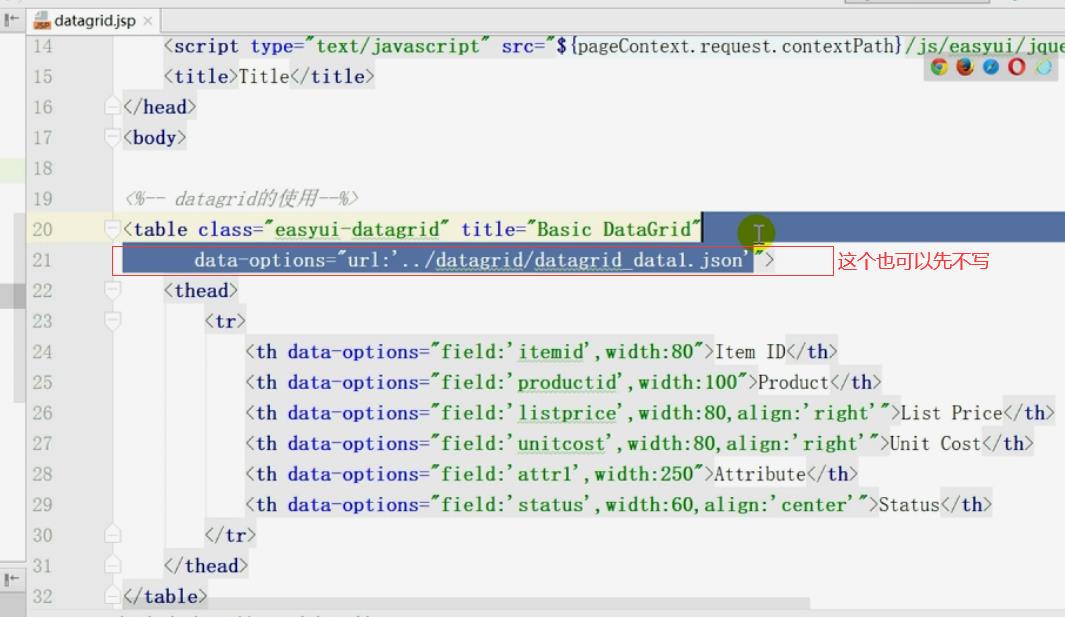
把url这行也暂时删掉

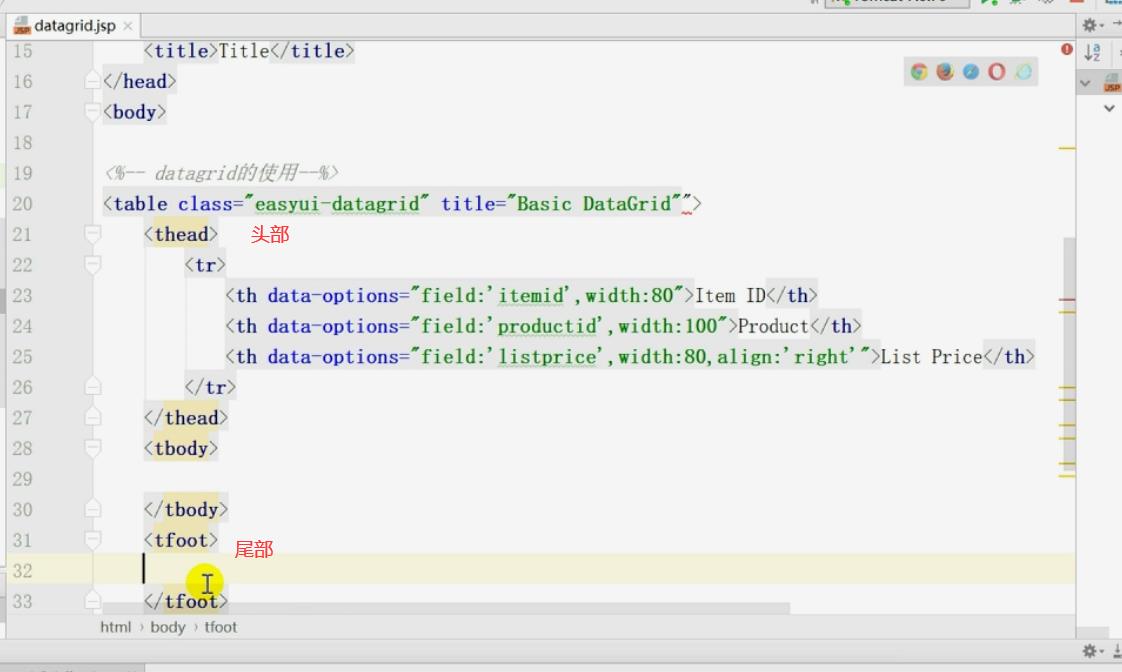
表格实际上可以分三个区域:头部thead、身体tbody、尾部tfoot
如下

但是我们这里不这么写
直接写个tr

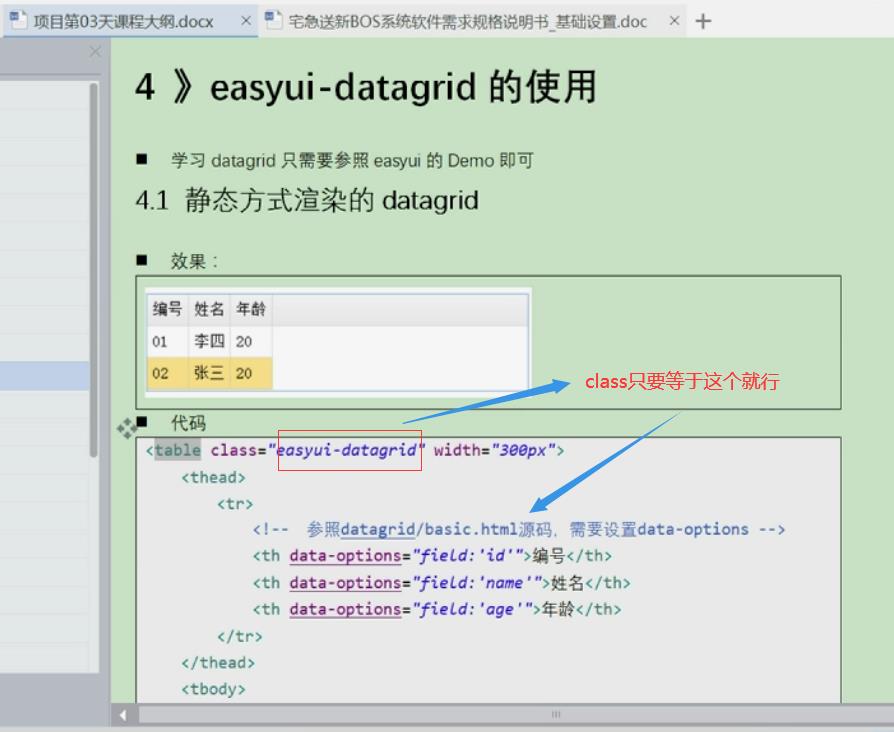
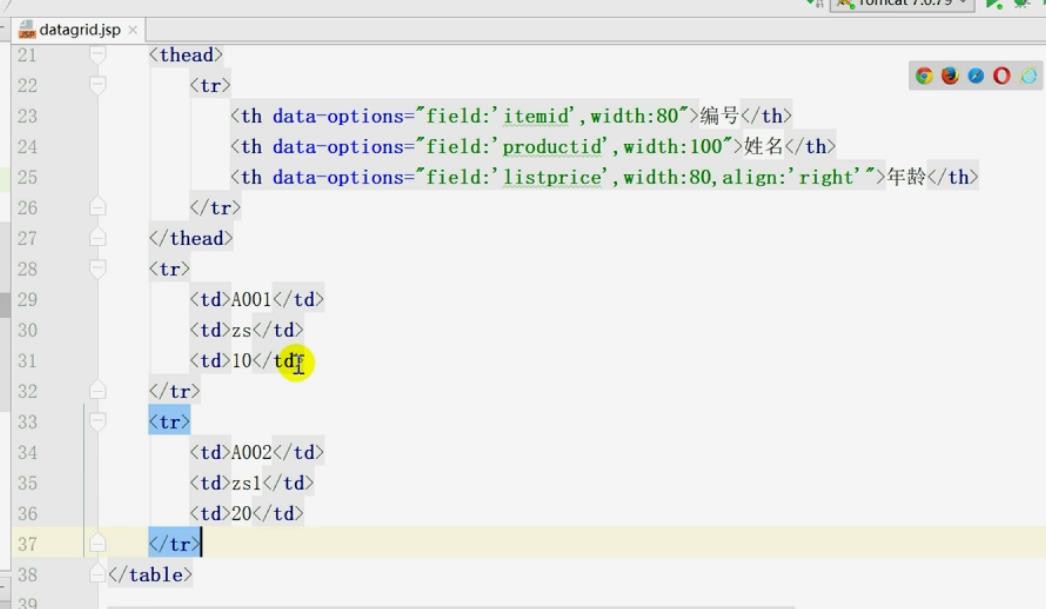
代码:
<table class="easyui-datagrid" width="300px">
<thead>
<tr>
<!-- 参照datagrid/basic.html源码,需要设置data-options -->
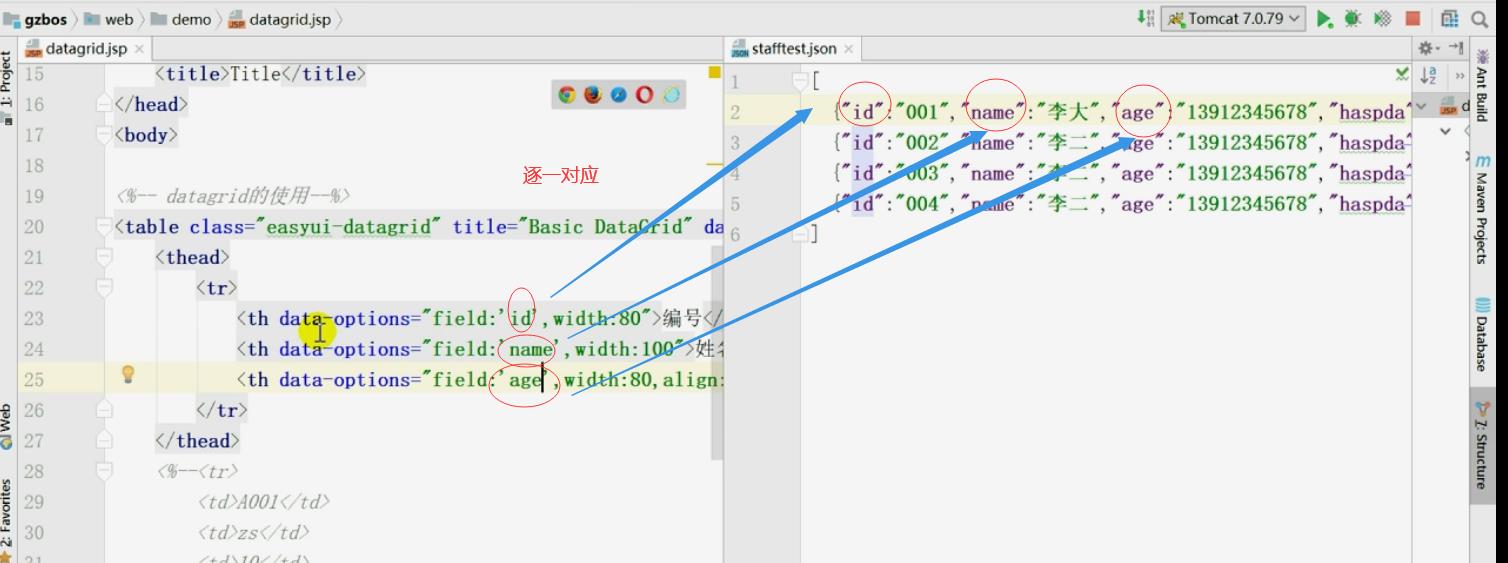
<th data-options="field:'id'">编号</th>
<th data-options="field:'name'">姓名</th>
<th data-options="field:'age'">年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>01</td>
<td>李四</td>
<td>20</td>
</tr>
<tr>
<td>02</td>
<td>张三</td>
<td>20</td>
</tr>
</tbody>
</table>



或者我们拷贝一下

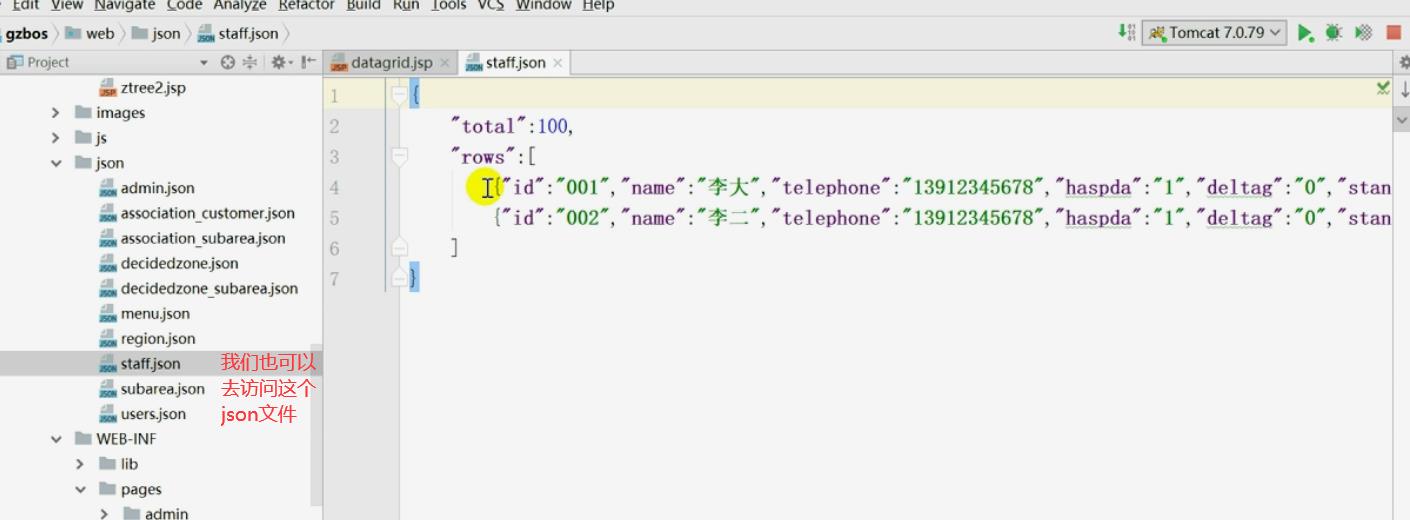
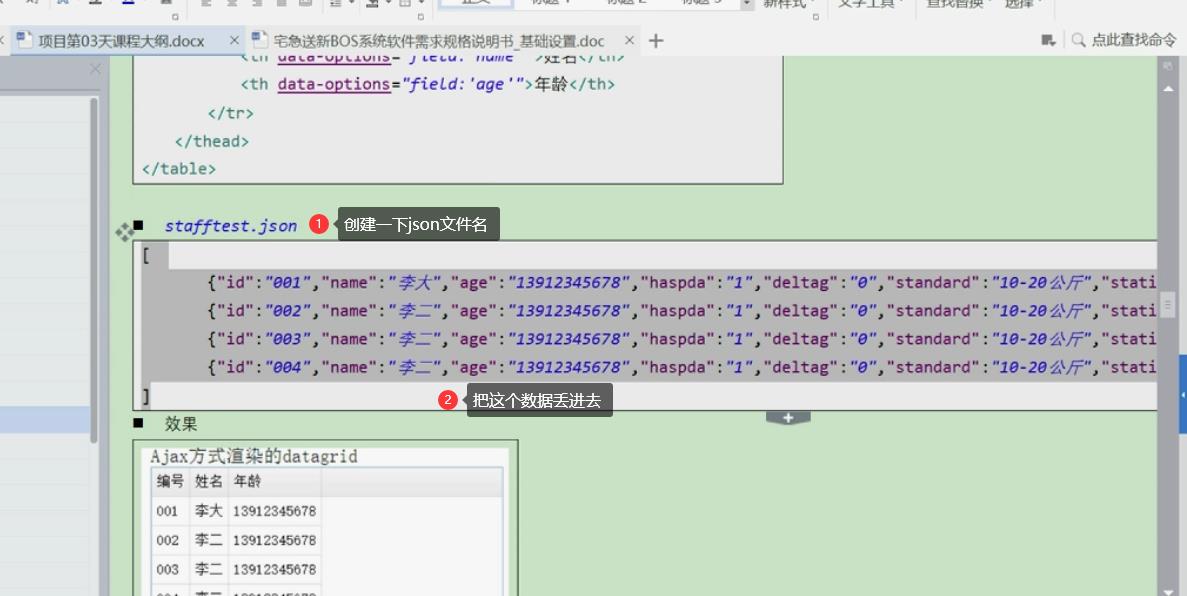
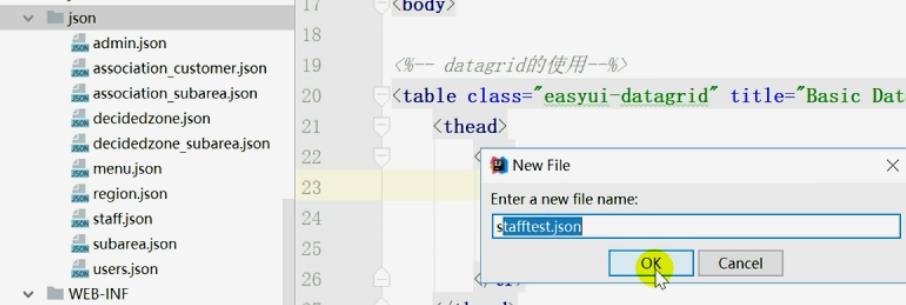
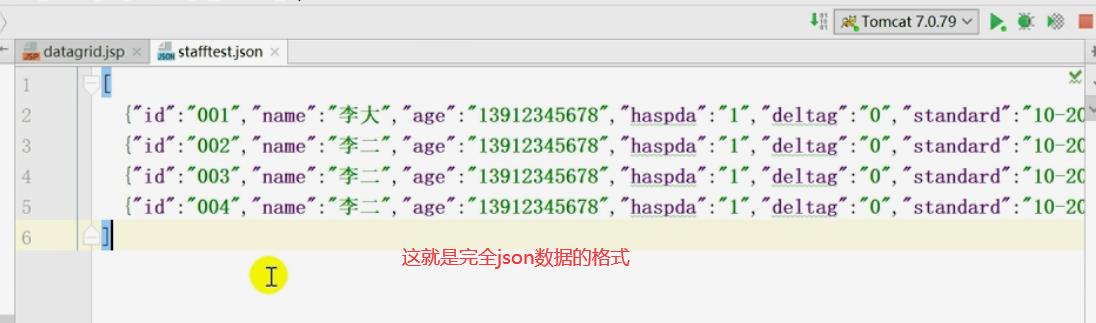
stafftest.json代码
[
"id":"001","name":"李大","age":"13912345678","haspda":"1","deltag":"0","standard":"10-20公斤","station":"杭州分部",
"id":"002","name":"李二","age":"13912345678","haspda":"1","deltag":"0","standard":"10-20公斤","station":"杭州分部",
"id":"003","name":"李二","age":"13912345678","haspda":"1","deltag":"0","standard":"10-20公斤","station":"杭州分部",
"id":"004","name":"李二","age":"13912345678","haspda":"1","deltag":"0","standard":"10-20公斤","station":"杭州分部"
]
创建一个员工的测试数据




一定要注意,之前写的标签不能跟url共存,如果不删,tr标签将一闪而过,最后还是加载url里面的数据
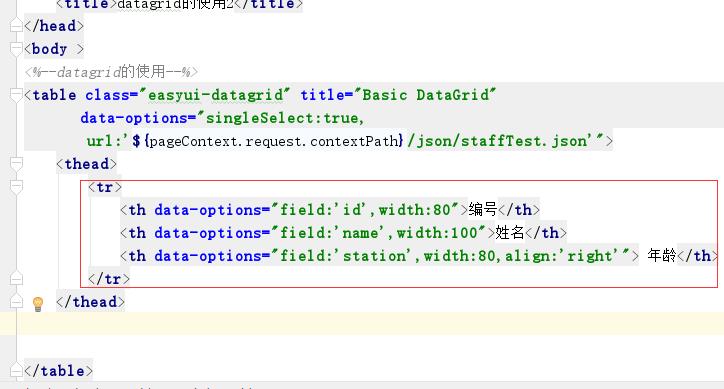
第二个注意点:第一行列名的 tr标签必须在thead标签内,即用 thead标签包起来,如下图

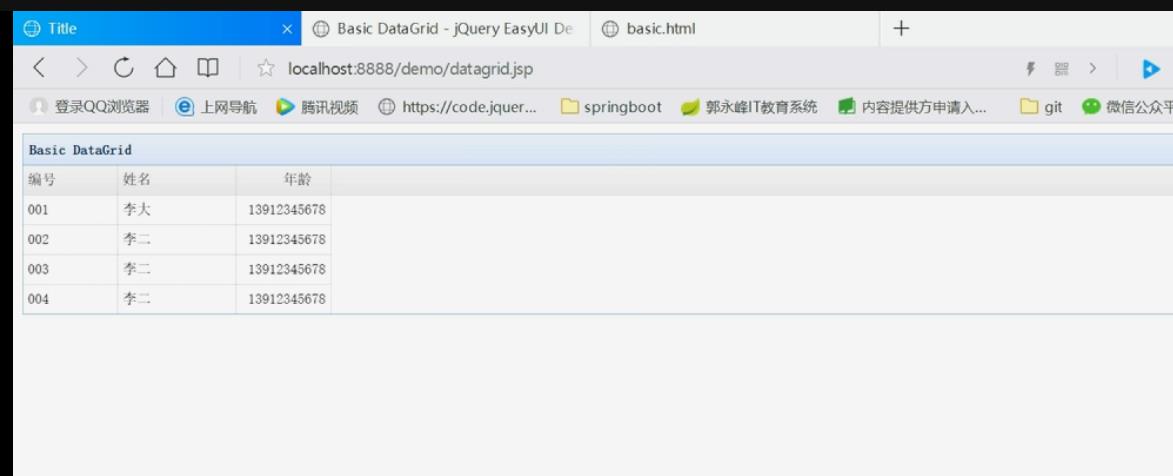
这样,我们在把之前加的tr删掉,
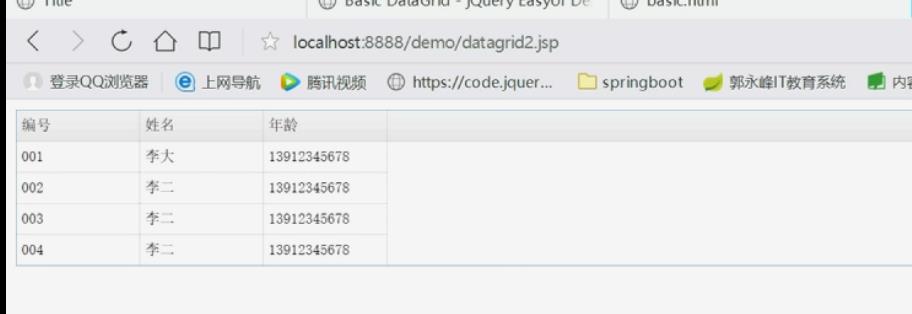
也可以自动加载表格数据出来,就不需要我们去写tr标签了

框架就都帮我们做好了
以前我们不用easyUI的时候还要写循环,现在就不需要了

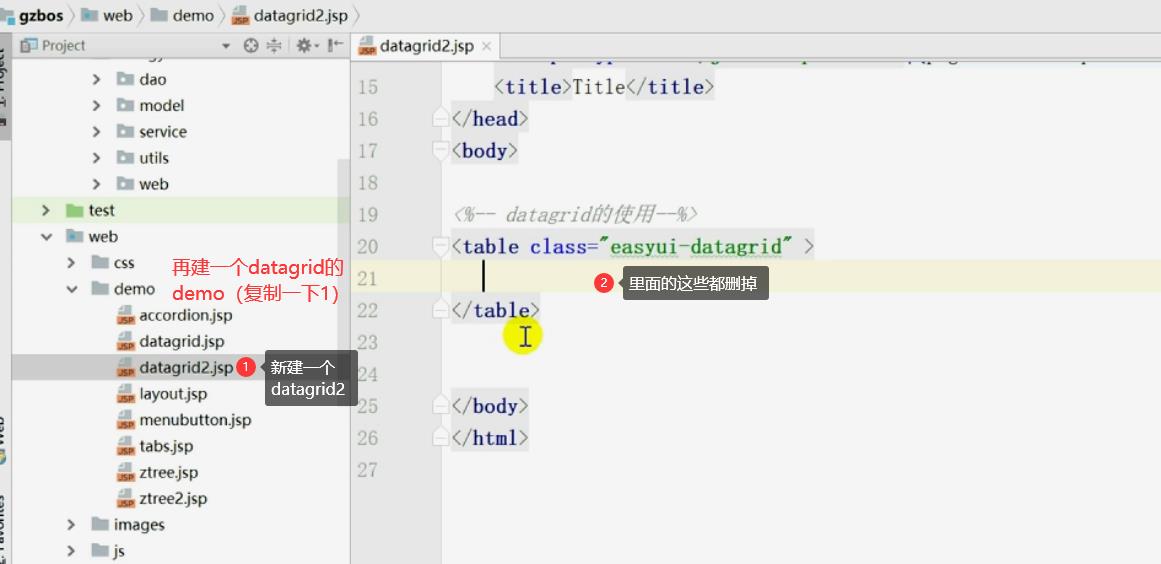
现在我们的前端代码里面没有js,只有html,如果我们换一种思路,写js怎么写
通过JS动态创建datagrid

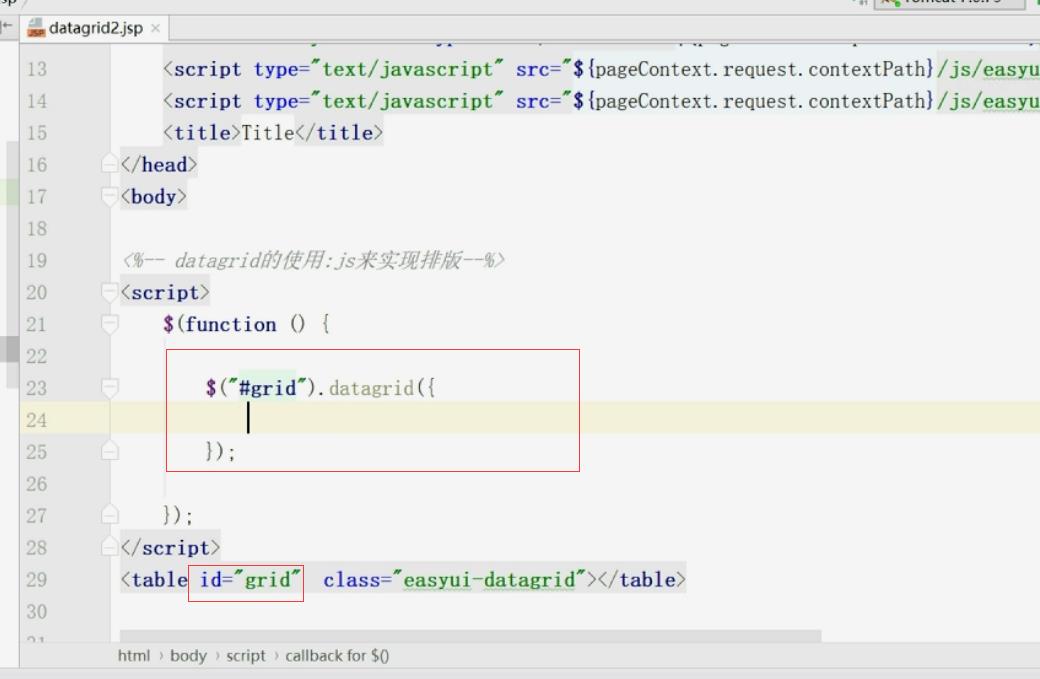
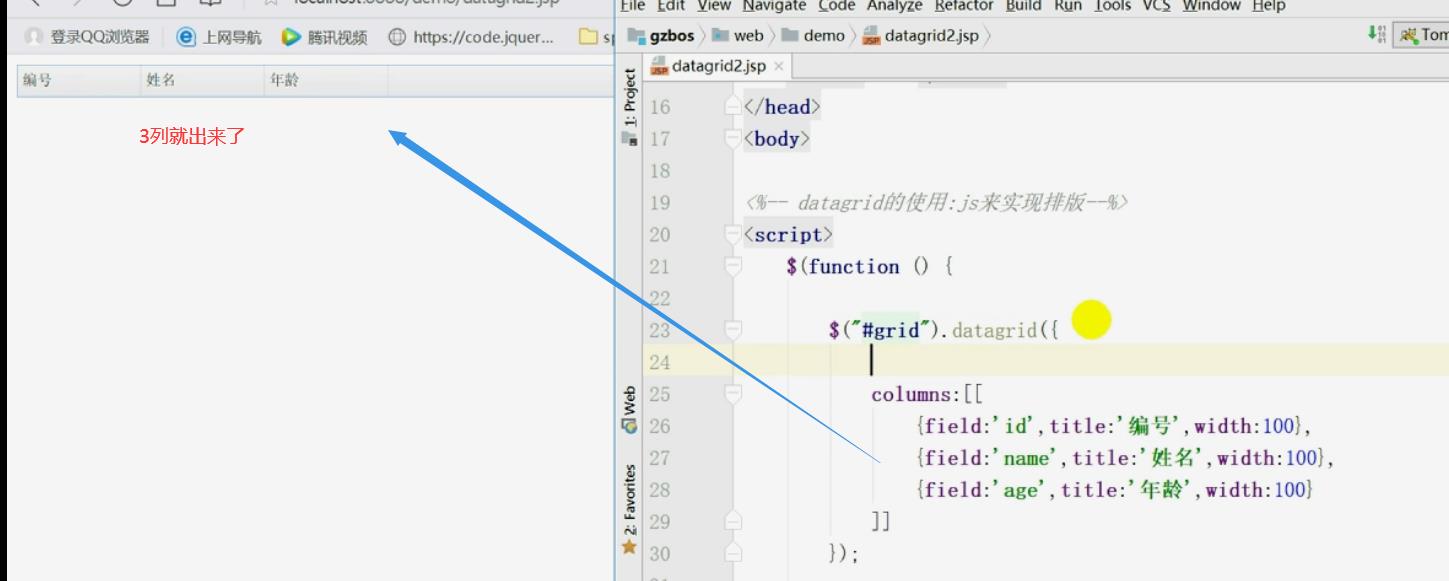
首先我们要思考要做的事情是什么,先把架子搭好 即 排版




现在没有数据,我们把数据带进去就行了

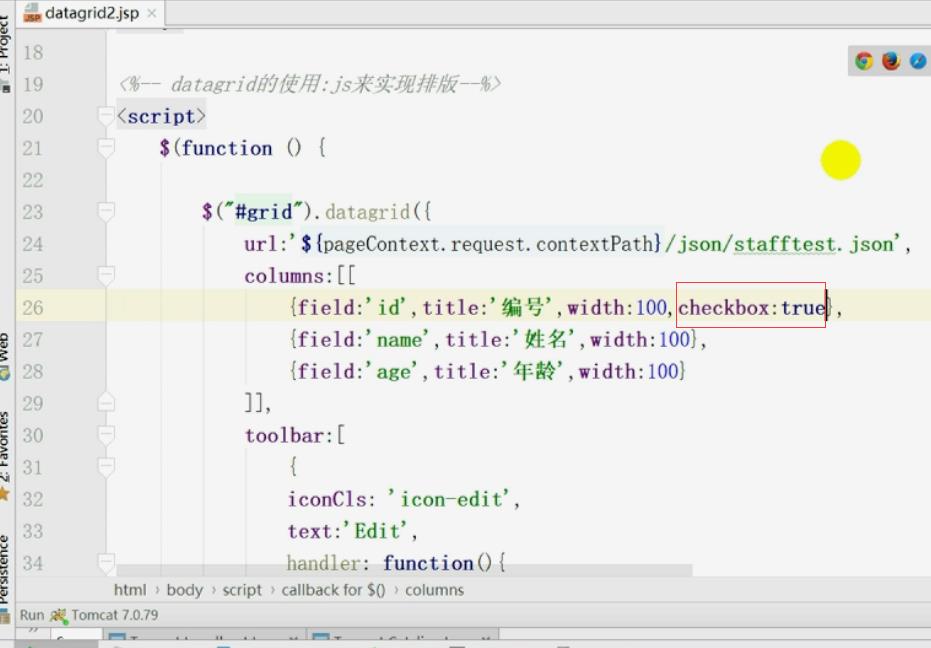
<script>
$(function ()
$("#grid").datagrid(
url:'$pageContext.request.contextPath/json/staffTest.json',
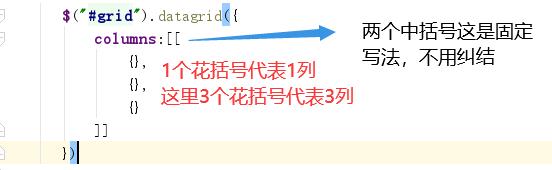
columns:[[
field:'id',title:'编号',width:100,
field:'name',title:'姓名',width:100,
field:'age',title:'年龄',width:100
]]
)
);
</script>

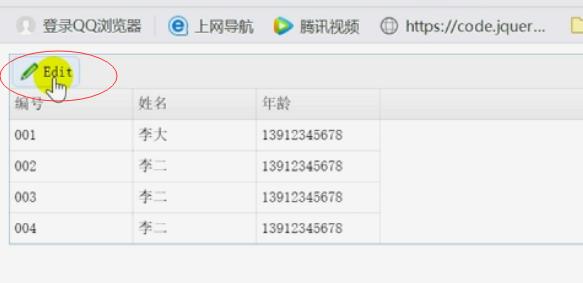
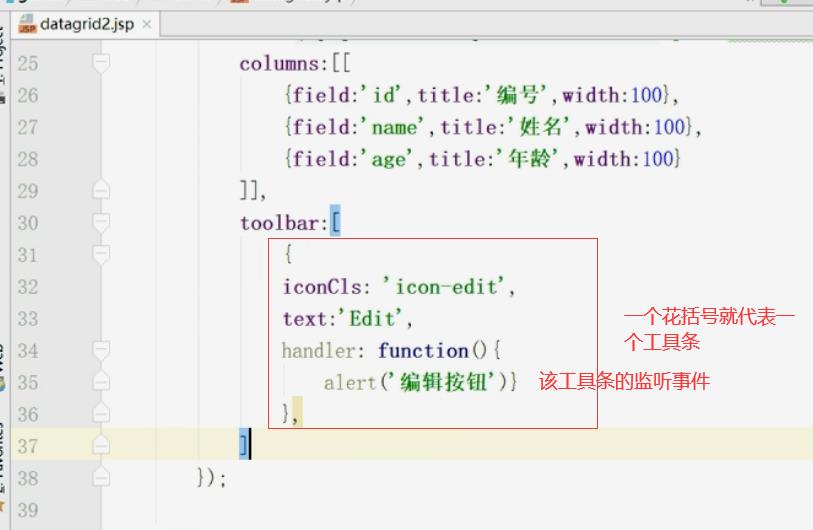
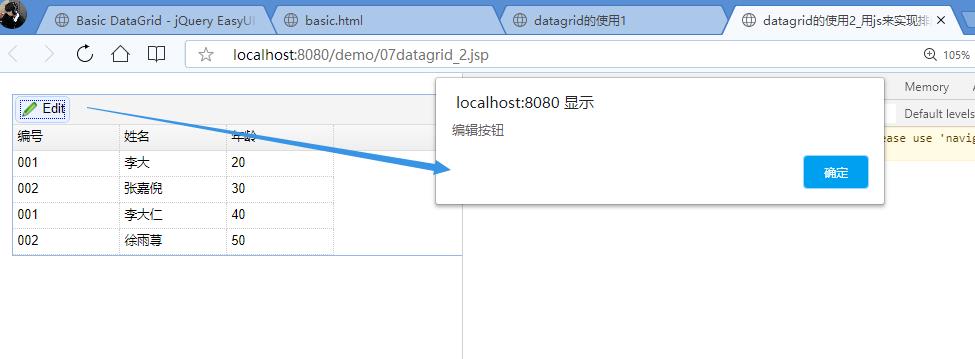
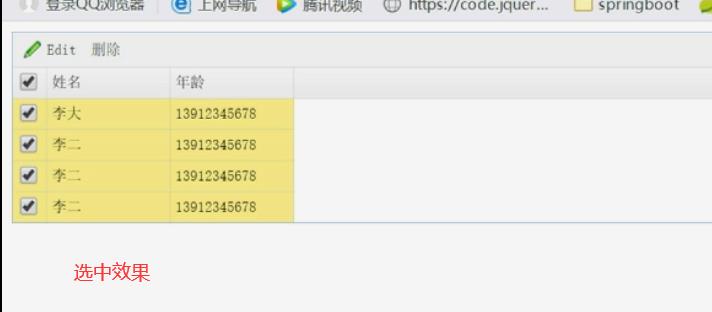
如果我们要加一个工具条,怎么写


一点击Edit按钮就会弹出我们写好的弹出事件





代码:
<script type="text/javascript">
$(function ()
$('#grid').datagrid(
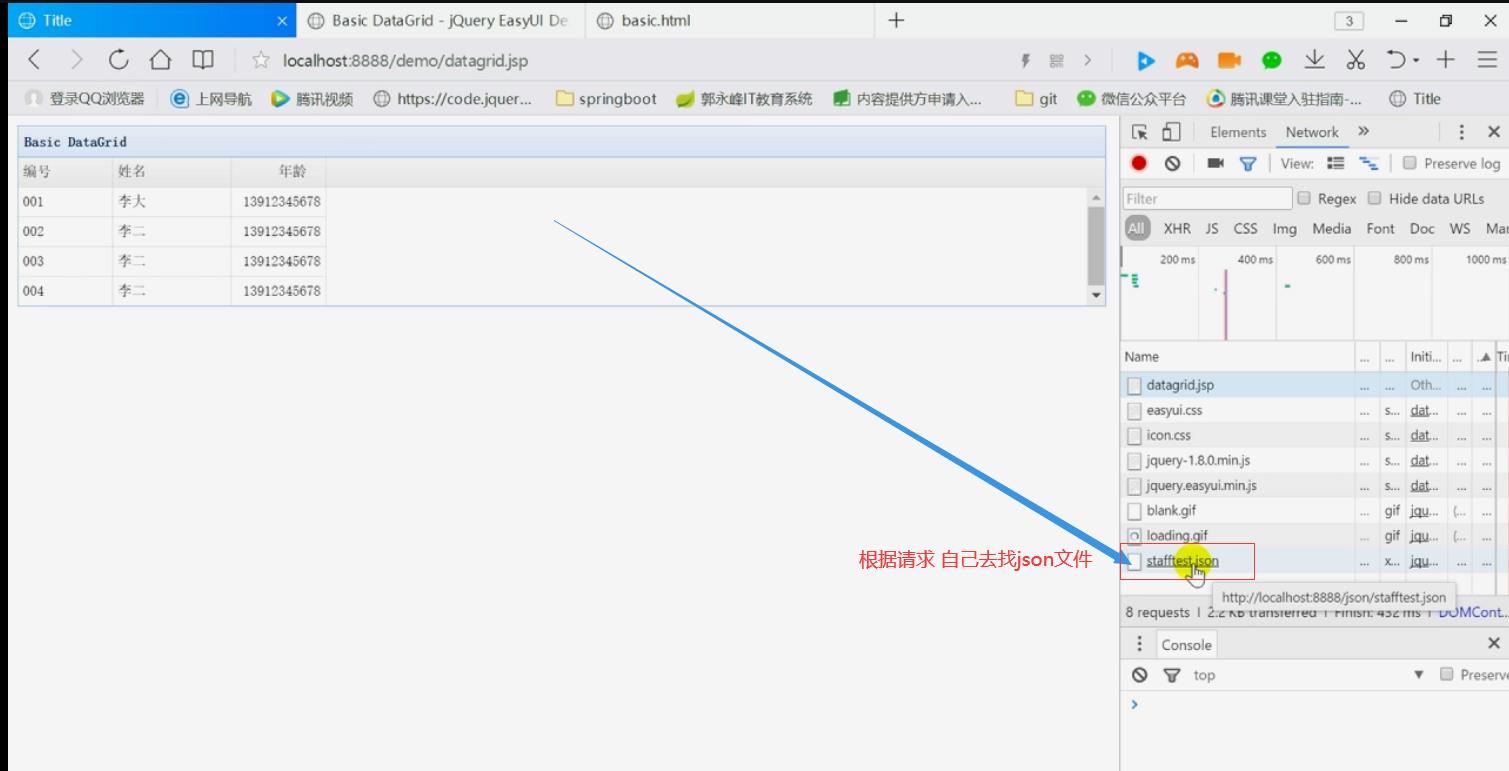
url:'/Bos/json/stafftest.json',
columns:[[
field:'id',title:'编号',width:100,checkbox:true,
field:'name',title:'名字',width:100,
field:'age',title:'年龄',width:100,align:'right'
]],
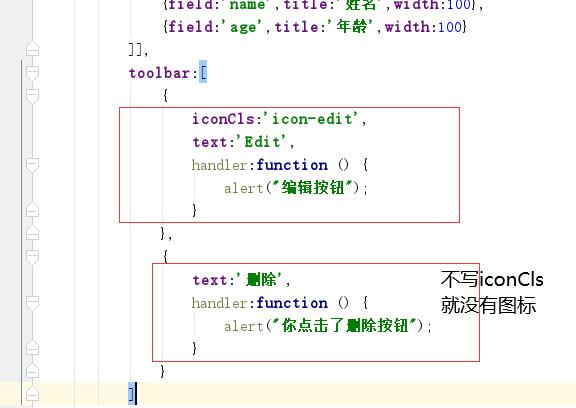
toolbar: [
iconCls: 'icon-edit',
text:'Edit',
handler: function()alert('编辑按钮')
,'-',
iconCls: 'icon-help',
text:'Help',
handler: function()alert('帮助按钮')
,'-',
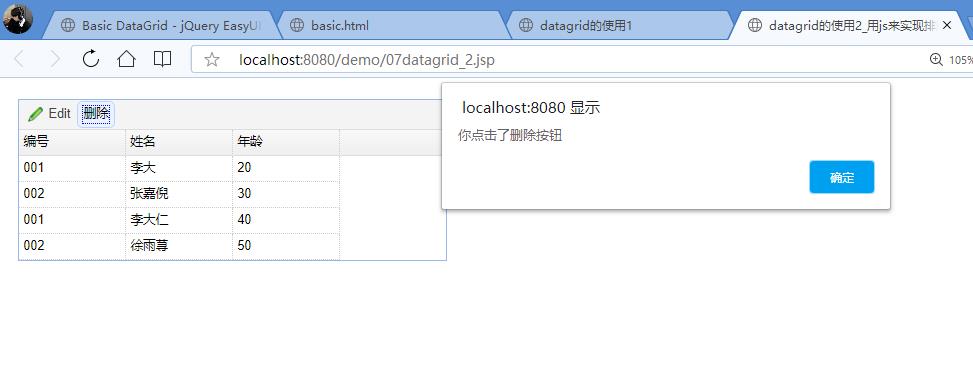
text:'删除',
handler: function()
,'-',
text:'修改',
handler: function()
]
);
);
</script>
js的方式渲染datagrid
<table id="grid"></table>
注意:这里将columns 和 toolbar 抽取一个变量,可观性好,下一篇文章讲怎么抽取
注意
easyUI我们分析demo源码的时候,优先看basic.html
以上是关于BOS项目(SSH)04_08_easyui-datagrid的使用添加(渲染)表格使用json数据添加工具条的主要内容,如果未能解决你的问题,请参考以下文章