vuejs 返回json数据怎么循环渲染到页面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuejs 返回json数据怎么循环渲染到页面相关的知识,希望对你有一定的参考价值。
Vue中computed就是实时计算使用。Vue检测到数据发生变动时就会执行对相应数据有引用的函数。
下面是一个demo。引用自己的vue.js就可以看效果。利用computed可以做一些监控之类的效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="chrome=1,IE=edge">
<title>title</title>
<link href="" rel="stylesheet">
<script src="js/vue.js"></script>
</head>
<body>
Vue.js 不是一个框架,它只是一个提供 MVVM 风格的双向数据绑定的库,专注于 UI 层面。Vue.js
提供的核心是 MVVM 中的 VM,也就是 ViewModel。ViewModel 负责连接 View 和
Model,保证视图和数据的一致性。如果你用过 AngularJS,你会发现 Vue.js 同时还借鉴了 Angular 的 directive
和 filter 的概念,但是 API
要简单易懂得多,整体也轻巧得多。在组件化这一点上,Vue.js 和 facebook 的 React.js
更为接近,可以定义可复用和嵌套的组件类,并且可以在模板中声明式地使用组件。
Vue.js 的最大特点就是上手简单:你不需要理解 Angular 的依赖注入是什么东东、$digest 和 $apply, preLink 和
postLink 有什么区别,也不需要像 React 那样编译 JSX,更不需要像 Knockout 那样把所有的属性都变成函数… 在
Vue.js 的定义中,View 就是用户实际看到的 DOM 元素,而 Model 就是原生的javascript
对象。作为开发者,真正需要关注的只有 ViewModel,也就是 Vue.js 所提供的 Vue 构建函数.
Vue检测到数据发生变动时就会执行对相应数据有引用的函数。
下面是一个demo。引用自己的vue.js就可以看效果。
利用computed可以做一些监控之类的效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="chrome=1,IE=edge">
<title>title</title>
<link href="" rel="stylesheet">
<script src="js/vue.js"></script>
</head>
<body> 参考技术B 用v-for循环,可以查看官方文档
layui 利用ajax冲获取到json 数据后 怎样进行渲染
参考技术A1、新建一个html文件,命名为test.html。

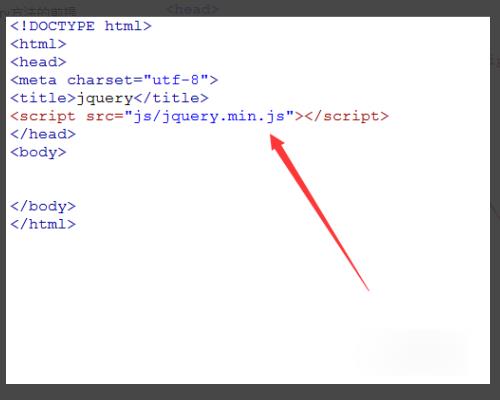
2、在test.html中,使用script标签加载jquery.min.js文件,这是使用jquery方法的前提。

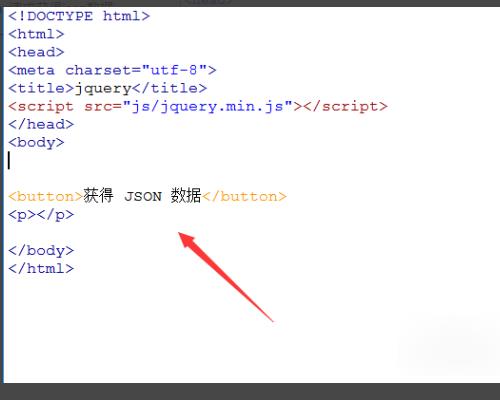
3、在test.html页面中,创建一个button按钮,用于实现点击通过ajax请求获得json数据,在button下面再创建一个p元素,用于json数据的显示。

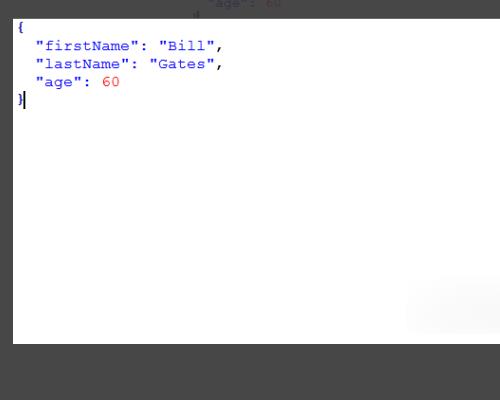
4、新建一个文件名为ajax_json的js文件,在文件里面创建一个json数据,如下图。

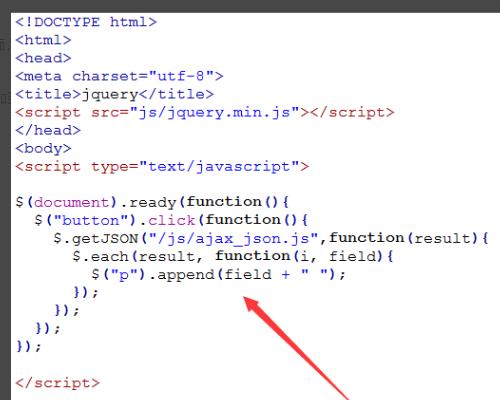
5、在test.html页面,给button绑定click点击事件,当按钮被点击时,使用getJSON方法获得ajax_json.js里面的json数据,同时通过function方法进行数据的输出。

6、在function方法里面,使用each()方法遍历json数据的内容,并使用append()方法把json里面的内容添加到p元素内。

以上是关于vuejs 返回json数据怎么循环渲染到页面的主要内容,如果未能解决你的问题,请参考以下文章
后台有两个List都转换为json格式数据返回给前台JSP页面 页面上怎么区分开这两个List的数据