怎么把json返回的数据显示到html页面上?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么把json返回的数据显示到html页面上?相关的知识,希望对你有一定的参考价值。
把json返回的数据显示到html页面上的代码如下:
html中写姓名:<span id="username"></span>
js中写:
$(function ()
$.ajax(
type: "post",
url: "你后台返回json的页面地址",
dataType: "json",
data: "operation":"getsiteroomname","bigcatid":bigcatid,//传递到后台页面的参数,没有就不要了
contentType: "application/x-www-form-urlencoded; charset=utf-8",
success: function(data)
console.log(data);//将返回的值打印出来看看,然后你就知道怎么用了,可能如data.username
var xm=data.username;
$("#username").text(xm);
,
error: function (XMLHttpRequest, textStatus, errorThrown)
alert('系统错误,联系管理员');
);
知识延展:
超文本标记语言, 标准通用标记语言下的一个应用。
“ 超文本 ”就是指页面内可以包含图片、 链接,甚至音乐、 程序等非文字元素。
超文本标记语言的结构包括 “头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的 具体内容。
先要导入这两个包:
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/json.js"></script>
<input type="button" value="使用Json请求去后台获取数据返回是json对象" onClick="toJson();">
function toJson()
/*发出是json请求:返回的字符串是json对的字符串*/
$.getJSON("jsonViewServlet?falg=2",null,function call(data)jsonResponse(data););
我这里java代码是用servlet实现:
if ("2".equals(flag))
JSONObject resultJSON = new JSONObject();
try
resultJSON.put("sex", "男");
resultJSON.put("age", "22");
resultJSON.put("name", "张三");
System.out.println(resultJSON.toString()); /* "sex":"男","name":"张三","age":"22" */
catch (Exception e)
e.printStackTrace();
out.print(resultJSON.toString());
在web.xml里面怎么配置servlet就不需要我多说了吧?追问
这些我知道,我主要是想怎么能把数据显示到html上?
追答
JavaScript加载JSon数据
//
编号
姓名
电话
自己整理下
请问jquery可以嵌套不?具体怎么弄啊?
参考技术C echo json_encode()追问什么意思?我用的是Jquery
vue中axios请求成功了如何把数据渲染到页面上?
在控制台显示他是请求成功了,但是我不知道怎么渲染到页面上了,有没有大佬指点一下。不胜感谢
第一张是json里的数据
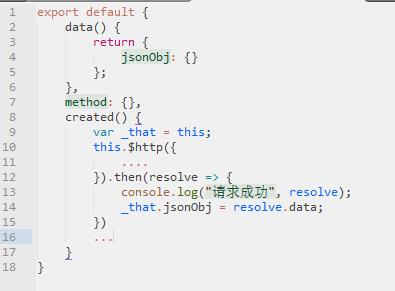
第二张是vue组件
第三张是控制台显示的信息

你好!

片段
希望对你有帮助!
本回答被提问者采纳以上是关于怎么把json返回的数据显示到html页面上?的主要内容,如果未能解决你的问题,请参考以下文章