vue 自定义组件之父子组件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 自定义组件之父子组件相关的知识,希望对你有一定的参考价值。
参考技术A html标签中使用的组件在使用插槽后互相之间可以嵌套,被嵌套的称为嵌套的子组件,嵌套的叫父组件,所有的组件都有一个根组件即vue实例管理的容器。使用 $parent 获取父组件的实例。
可以在控制台看到父组件的vue实例
当组件嵌套比较深,而又需要最外层组件的数据时,可以通过 $parent.$parent...... $parent 一层一层父类往上至根目录,
或者使用 $root 直接获取根组件
使用 $children 获取所有子组件实例。
可在控制台看见根据组件在页面中的顺序返回的所有子组件组成的数组
要使用子组件的值时可使用此方法,用下标选择需要的子组件。
因为使用 $children 获取的数组里顺序是按是在页面中使用的顺序来排序的,当有的业务不确定使用顺序,并且还要使用子组件的值的时候,就需要按 ref 标识来获取子组件。
在使用子自定义组件时,给组件标签添加一个 ref 属性,然后就可以通过 $refs 返回拥有ref属性的组件:
在控制台可以看见获取到的子组件数组:
因为返回的是对象,所以可以通过ref值来操作子组件的值。
vue组件通信之非父子组件通信
什么顺序不顺序的。。
先来说说非父子组件通信。
首先,我们先来了解下vue中的
1.$emit 触发当前实例上的事件,附加参数都会传给监听器回调。
2.$on 监听当前实例上的自定义事件。事件可以由vm.$emit触发。回调函数会接收所有传入事件触发函数的额外参数。
基础知识准备好了,下面,我们就来实现非父子组件之间是怎样通信的:
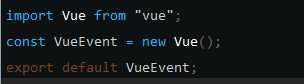
第一步,我们需要新建一个js文件,用来创建一个Vue实例并暴露出去

创建一个事件中心,相当于中转站,可以用它来传递事件和接收事件
假如,我们想要Home组件传递自身的msg属性给News组件,并在News组件中展示出来。
首先,需要在Home组件中导入我们刚创建的VueEvent

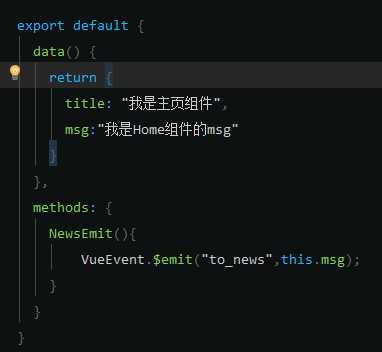
Home 组件 代码 如图所示

创建一个按钮并设置事件

在NewsEmit事件中,通过VueEvent.$emit("to_news",this.msg) 将 to_news 事件及数据一并发出
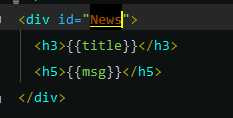
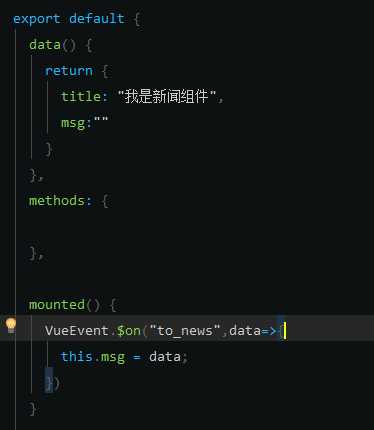
News 组件 代码 如图所示
News 组件中同样需要引入 VueEvent



mounted 是vue的生命周期函数中的其中一个,表示,页面加载完毕执行。
通过 $on 接收 事件,及数据,并赋值给msg,展示到视图中。
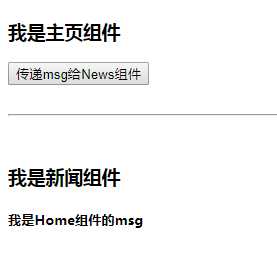
结果如图所示:

点击按钮,数据展示。
未完,待续
以上是关于vue 自定义组件之父子组件的主要内容,如果未能解决你的问题,请参考以下文章