vue组件通信之非父子组件通信
Posted sky-ice
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue组件通信之非父子组件通信相关的知识,希望对你有一定的参考价值。
什么顺序不顺序的。。
先来说说非父子组件通信。
首先,我们先来了解下vue中的
1.$emit 触发当前实例上的事件,附加参数都会传给监听器回调。
2.$on 监听当前实例上的自定义事件。事件可以由vm.$emit触发。回调函数会接收所有传入事件触发函数的额外参数。
基础知识准备好了,下面,我们就来实现非父子组件之间是怎样通信的:
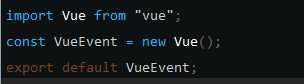
第一步,我们需要新建一个js文件,用来创建一个Vue实例并暴露出去

创建一个事件中心,相当于中转站,可以用它来传递事件和接收事件
假如,我们想要Home组件传递自身的msg属性给News组件,并在News组件中展示出来。
首先,需要在Home组件中导入我们刚创建的VueEvent

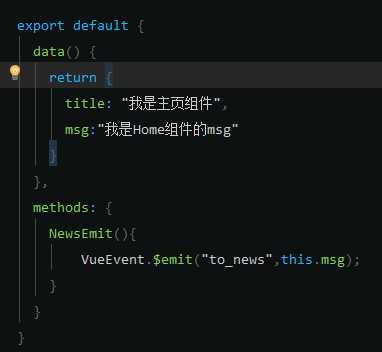
Home 组件 代码 如图所示

创建一个按钮并设置事件

在NewsEmit事件中,通过VueEvent.$emit("to_news",this.msg) 将 to_news 事件及数据一并发出
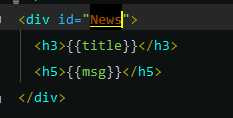
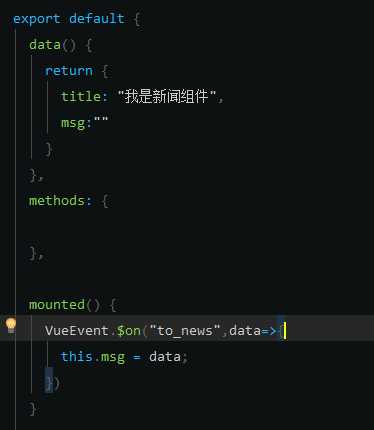
News 组件 代码 如图所示
News 组件中同样需要引入 VueEvent



mounted 是vue的生命周期函数中的其中一个,表示,页面加载完毕执行。
通过 $on 接收 事件,及数据,并赋值给msg,展示到视图中。
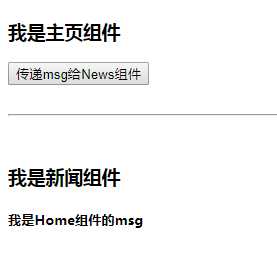
结果如图所示:

点击按钮,数据展示。
未完,待续
以上是关于vue组件通信之非父子组件通信的主要内容,如果未能解决你的问题,请参考以下文章