html5如何控制table宽度?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5如何控制table宽度?相关的知识,希望对你有一定的参考价值。
参考技术Ahtml设置table宽度的方法:1、直接使用table标签的width属性,语法“

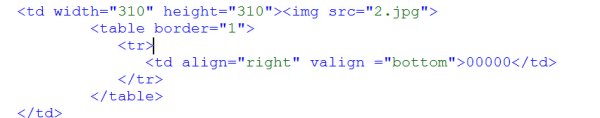
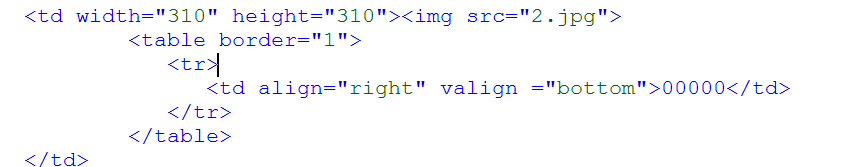
html<table>里的td如何单独控制文字垂直与水平位置?
如图。

你想达到的效果应该是 align="right" valign ="bottom" 组合追问




你把里面的table 添加 width="100%",你没设宽度。
参考技术A <td align="center" valign="middle">文字内容</td>试试看 参考技术B 把td改为<div>以上是关于html5如何控制table宽度?的主要内容,如果未能解决你的问题,请参考以下文章