bootstrap 设置table - td宽度问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap 设置table - td宽度问题相关的知识,希望对你有一定的参考价值。
1.bootstrap对td的宽度是怎么控制的?
2.为什么直接在行内加style="width:100px;",这种固定宽度没有效果?用style="width:10%;" 使用百分比就可以。
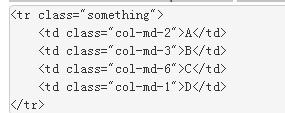
1.//对于 Bootstrap 3.0
For Bootstrap 3.0:
// class="col-md-*" 其中的*表示列的宽度
With twitter bootstrap 3 use: class="col-md-*" where * is a number of columns of width.

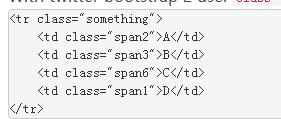
2.//对于 Bootstrap 2.0
For Bootstrap 2.0:
// class = "span*" 其中的*表示列的宽度
With twitter bootstrap 2 use: class="span*" where * is a number of columns of width.

3.// 如果有<th> 元素,在 th 上设置同样有效。
** If you have <th> elements set the width there and not on the <td> elements.
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。
Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。 它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。
Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。
Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
参考技术A测试px和%都是可以生效的,是不是你写错地方了,要不把原码贴出来帮你看下,bootstrap自带table响应式布局:任意的 .table 包在 .table-responsive class 内,可以让表格水平滚动以适应小型设备(小于 768px)。当在大于 768px 宽的大型设备上查看时,将看不到任何的差别。
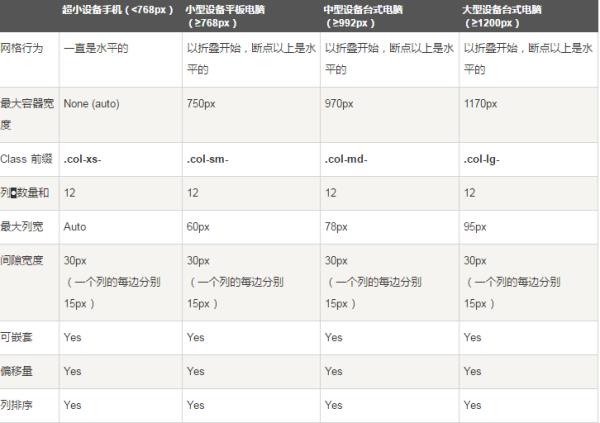
如果非要对自行定义td的宽度,可以试试bootstrap的网格系统,简单方便:

以上是关于bootstrap 设置table - td宽度问题的主要内容,如果未能解决你的问题,请参考以下文章