jquery append的 class失效
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery append的 class失效相关的知识,希望对你有一定的参考价值。
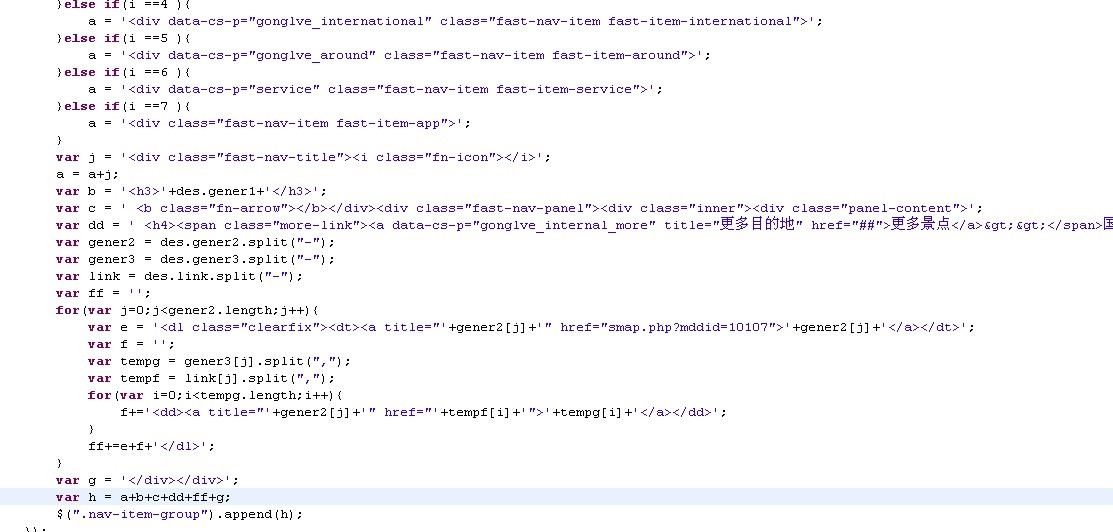
碰到了这个问题,jquery 的append添加的div无效,如果直接在jsp页面写div class的jquery都有效。
这里是通过ajax获取到的数据,然后append到页面中
请个位大侠帮帮忙 先谢谢了!

嗯 今天我有看了一下 结构没有错 我直接把jsp中的代码copy append都不行 加载的顺序貌似也没问题……
参考技术B class获取对象后直接用innerHTML向标签下添加子标签就可以 参考技术C 试试 .append(h).css() 或 .append(h).class()追问css太多了 还有不有其他的办法?
我试了几个 没用
我的意思是你要把变量添加到一个元素里面,那个元素总设定了一个样式吧,把那个样式写成一个class。向那个元素添加完变量之后,再为它重新设定class,也就是append()之后,再用addClass()方法把之前设置的样式添加给它(这里纠正一下之前的错误,我之前记错了,添加样式是addClass())。如
.class1font-size:20px
$(function()
$("#content1").append($("#content2").text()).addClass("class1");
);
content
还有,我看你之前添加的元素里面有的设置了class的,class里面有的属性可能和目标div的class属性重复了,后面的些重复的class属性就覆盖了目标div的class属性。
以上代码手打,可能有错,但主要的就那一句,懂意思就行了。
jquery中,使用append增加元素时,该元素的绑定监听事件失效
举例:如果在一个<div id="resultArea"></div>中,通过append添加一个id="checkOutTip"的文本框,监听值变化。常用的直接$("Selector").on("eventType",function(){})监听事件函数不起作用,例如该按钮的点击监听事件应该这样写:
$("#resultArea").on("input propertychange","#checkOutTip",function(){
console.info("原来这样才有用");
});
以上是关于jquery append的 class失效的主要内容,如果未能解决你的问题,请参考以下文章
jquery中,使用append增加元素时,该元素的绑定监听事件失效