jquery 动态添加tab 效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 动态添加tab 效果相关的知识,希望对你有一定的参考价值。
用jquery中的append()方法添加了一个tab,切换效果是:
// Tab效果
$("#tab").tabs(".tabContent",
tabs: "input"
);
在页面中写的可以实现切换,用append()添加的就不能却很效果。
html:body中的内容
<script language="javascript" type="text/javascript" src="jquery-1.7.1.js"></script>
<script language="javascript" type="text/javascript" src="jquery.tools.js"></script>
<script language="JavaScript" type="text/javascript">
$().ready(function()
// Tab效果
$("#tab").tabs(".tabContent",
tabs: "input"
);
$("#add").live("click",function()
$("#tab").append('<li>标题4</li>');
$("#pan").append('<div class="tabContent" style="border:1px solid red">标题4内容</div>');
);
);
</script>
<input type="button" id="add" value="添加"/>
<ul id="tab">
<li>标题1</li>
<li>标题2</li>
<li>标题3</li>
</ul>
<div id="pan">
<div class="tabContent" style="border:1px solid red">标题1内容</div>
<div class="tabContent" style="border:1px solid red">标题2内容</div>
<div class="tabContent" style="border:1px solid red">标题3内容</div>
</div>
tabs: "input"
);
试试把这上面的 tabs 功能定义为一个 function
例如
function tabs_run()
....
然後在 click function 里面捕捉 event 完结时侯再次呼叫这个 tabs_run()
例如
$('#add').live('click', function()
.....
tabs_run();
不过我疑惑了,你的 tabContent 没有设置 rel 或者 id… Tabs 是怎样侦测 index 的呢?
点击哪个 <li> 会 load 哪个 tabContent 呢?追问
我用的jquery Tools.js 、
追答你误会了问题
我知道是用 JQuery Tools,你在 有写
我是问你新建一个 tabContent,function tabs 怎样定义哪个 对应 哪个 tabContent
另外用 tabs_run() 类似的办法解决了吗?
先照着API写
看明白内核代码实现,再去发明创造追问
怎么重新渲染呀?
追答看 jquery.tabs()的api,里面明显写着怎么动态添加一个tab
追问我用的jquery Tools.js 这个我找不到API
追答http://jqueryui.com/demos/tabs/
你code从哪下载的嘛!去jq官网看,you know ?
tab菜单的点击的动态效果和内容页面的关联显示jQuery
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .menu{ min-height: 50px; background-color: #eeeeee; line-height: 50px;/*设置文字居中*/ } .menu-item{ float: left; border-right: 1px solid aquamarine; /*在右侧加上一道竖线*/ padding: 0 50px; /*上下间距不变,左右间距50px*/ cursor: pointer; /*鼠标移动上去出现小手的标志*/ } .active{ background-color: #ff3955; } .content{ min-height: 300px; border: 1px solid #eeeeee; } </style> </head> <body> <div style="width: 900px;margin: 0 auto"> <div class="menu"> <div class="menu-item active" a="1">菜单一</div> <div class="menu-item" a="2">菜单二</div> <div class="menu-item" a="3">菜单三</div> </div> <div class="content"> <div b="1">内容一</div> <div b="2"class="hide">内容二</div> <div b="3"class="hide">内容三</div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> $(‘.menu-item‘).click(function () { // 找到受点击标签给他添加active样式,再找到它的兄弟标签,去除avtive样式 $(this).addClass(‘active‘).siblings().removeClass(‘active‘); // 拿到受点击的标签的a的值 //var target = $(this).attr(‘a‘) //在拥有conetet标签的子标签中找b的值等于a的值的标签,找到后去除它的hide样式, // 然后找去除样式的标签的兄弟标签给他们加上hide样式 //$(‘.content‘).children(‘[b="‘+target+‘"]‘).removeClass(‘hide‘).siblings().addClass(‘hide‘)
//下面这种方法是用索引去做操作同样完成了上面的操作 而且代码简洁
var v = $(this).index()//获取索引
//eq() 选择器选取带有指定 index 值的元素
$(‘.content‘).children().eq(v).removeClass(‘hide‘).siblings().addClass(‘hide‘)
}) </script> </body> </html>
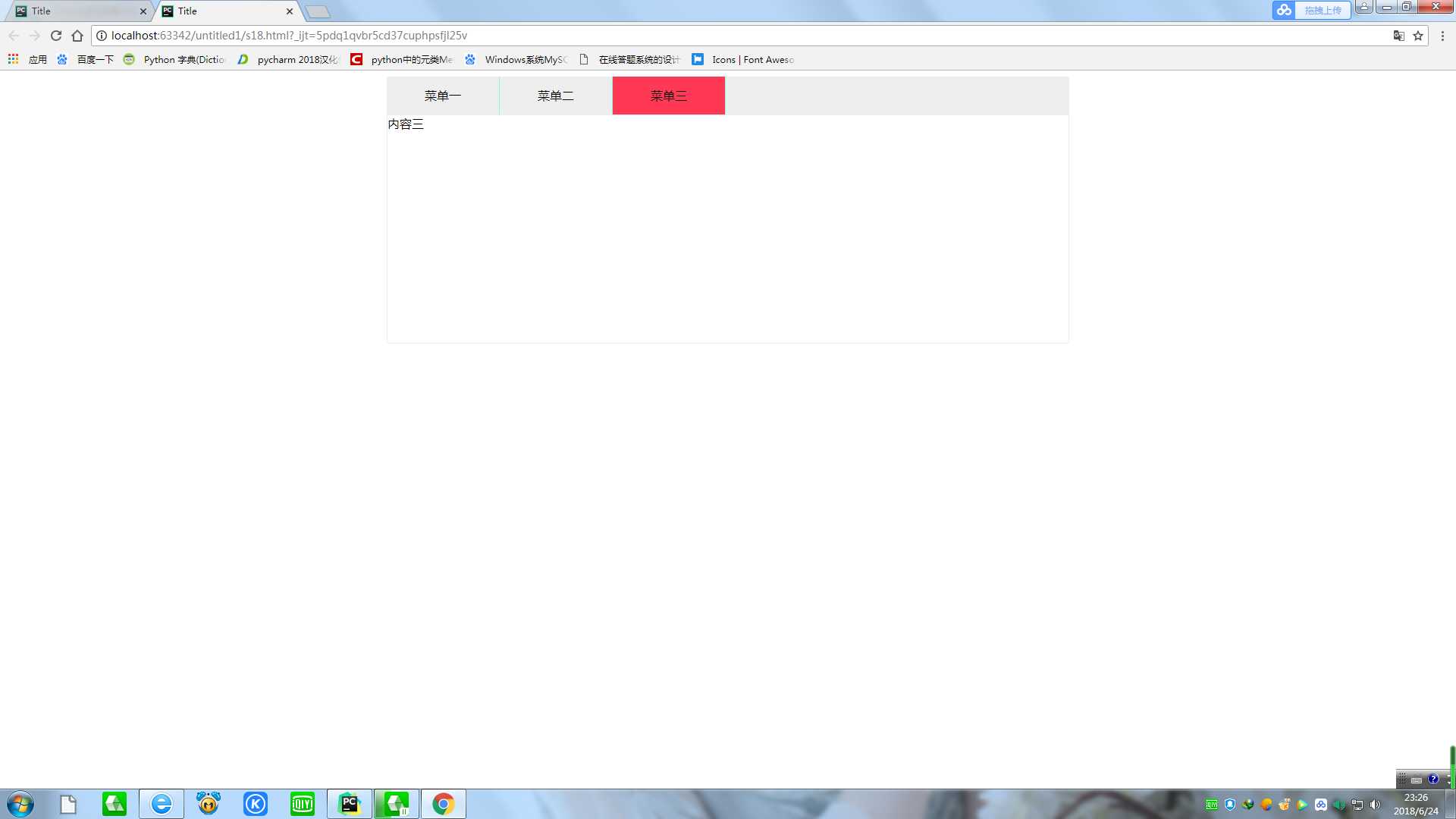
效果如下图:

以上是关于jquery 动态添加tab 效果的主要内容,如果未能解决你的问题,请参考以下文章