页面滚动事件
Posted baoyadong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面滚动事件相关的知识,希望对你有一定的参考价值。
页面滚动
事件:window.onscroll,
获得页面滚动位置:document.body.scrollTop;
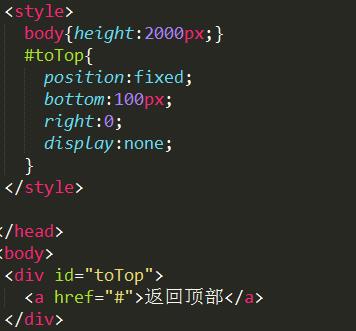
html代码:


这里注意此处逻辑,大于500就显示,否则就隐藏,还有注意如果变量名设置为top的话,就出错,都是小坑。
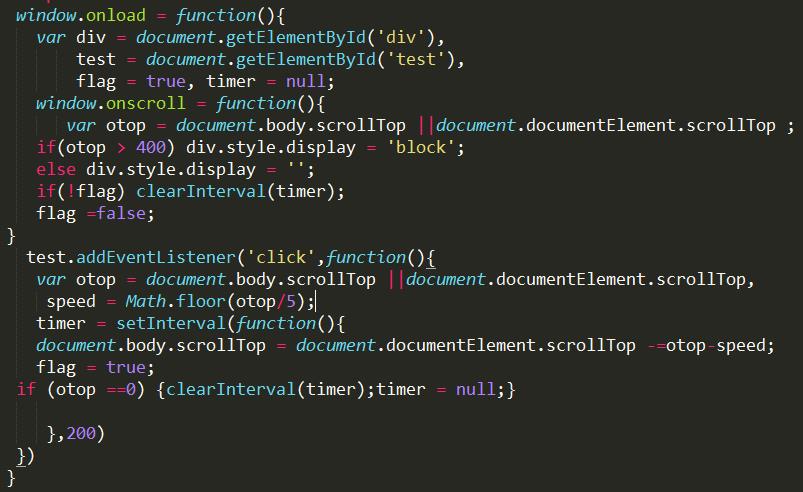
我们知道可以利用a标签的#回到顶部效果,但是速度过快,导致用户体验不是太好,这里,可以利用JS实现回到顶部的效果:

这是最终些的代码,感觉代码过于冗余,后面想办法完善下。
以上是关于页面滚动事件的主要内容,如果未能解决你的问题,请参考以下文章