学习React前的准备工作
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习React前的准备工作相关的知识,希望对你有一定的参考价值。
学习React前提必须拥有javascript和DOM知识。这个门槛已经很低了。但是很多的教程里面都提到npm,nodejs.要先安装nodejs。在零基础的情况,我一度以为学习React的运行必须依靠nodejs环境。其实不是这样子的。
一、常用工具介绍
1.nodejs: Node.js? is a JavaScript runtime built on Chrome’s V8 JavaScript engine. how to understand?首先node.js是一个JavaScript运行环境。一般我们了解的JavaScript是运行在浏览器中的。所以就能理解它是基于Chrome‘s V8 JavaScript engine的原因了。有了nodejs,就可以抽象javascript公共组件单独部署到nodejs上提供公共服务了。前端的可能性,从此更加具有想象力。
2.npm:(node package manager)node包管理器,主要管理node包安装,卸载、更新、查看、搜索和发布。将开发者从繁琐的包管理工作(版本、依赖)中解放出来。nodejs已经集成了npm,所以安装nodejs的时候npm也一并安装好了。
3.nvm:node version manager,用它可以方便的在机器上安装并维护多个Node的版本.那么为什么需要多个版本呢?场景有很多,比方说:你可能同时进行两个项目,而不同项目所使用的node版本是不一样的;又或者你要用更新的版本是做一些实验。这种情况下,如果没有NVM自己去安装和维护多个版本的node也是一件比较麻烦的事情。这就是nvm的价值。
4.webpack:webpack is a module bundler(webpack就是一个模块打包机)。它就是分析你当前项目的结构把项目中用的浏览器不能理解的东西(SCSS , jade, Typescript等),按照合适的方式打包并把它翻译成浏览器可以理解的 css和js。在webpack中一切都是模块(图片、CSS也是)。
注意:学习React要安装nodejs,主要的原因不是React依赖nodejs,而是webpack依赖nodejs.下面主要讲讲具体在Windows环境下安装nvm、nodejs(npm)和webpack的方法。
二、nodejs在windows下的安装
1.下载、安装、使用 nvm和nodejs
下载nvm包地址: https://github.com/coreybutler/nvm-windows/releases
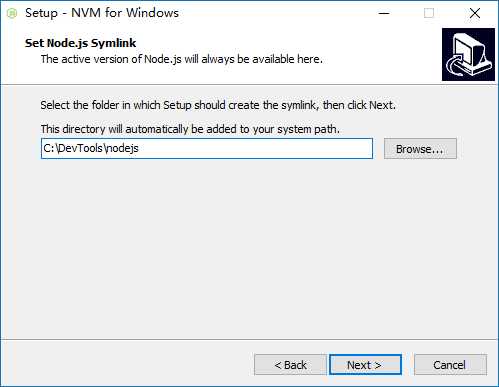
选择nvm-setup.zip进行下载,安装。如图:

程序安装过程中,在 Set Node.js Symlink 这一步目录设置,是待会 nvm use 存放你的 nodejs 程序的目录 [C:\\\\DevTools\\\\nodejs]。
nvm v // 查看版本 => 1.1.1 nvm install latest // 下载最新的 node 版本 v7.2.1 nvm install 4.4.4 // 安装不同版本 nvm install 6.2.0 32 // 默认是64位,32位需指定 nvm uninstall 6.2.0 #卸载对应的版本
下载完成后,会在 \\nvm 文件夹下多个 v7.2.1 文件夹。
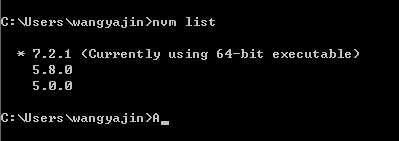
nvm use 4.4.4 // 引入使用 nvm list // 查看已安装的 node 版本

2.配置npm全局安装路径
执行下面的命令:
npm config set prefix "E:\\nodejs\\npm-global"
C:\\\\Users\\\\XXX\\\\ 会生成个 .npmrc 文件,内容如下:prefix=E:\\nodejs\\npm-global
去装些全局的东西:
npm install webpack -g npm install webpack-dev-server -g
全局的所有包都在这:E:\\nodejs\\npm-global\\node_modules。以后我们只要用npm安装包的时候加上 -g 就可以把包安装在我们刚刚配置的全局路径下了。
修改环境变量:变量名为:NPM_HOME,变量值为 :E:\\nodejs\\npm-global。在Path的最前面添加;%NPM_HOME%
最后,可以通过npm -v 查看安装的版本.
以上是关于学习React前的准备工作的主要内容,如果未能解决你的问题,请参考以下文章