w3c和ie的盒子模型
Posted i续写
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了w3c和ie的盒子模型相关的知识,希望对你有一定的参考价值。
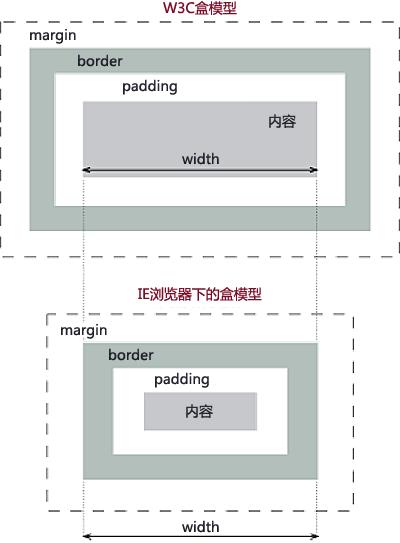
w3c中盒子是width+height+border+padding
ie中盒子是width
由于响应式布局普遍,w3c在h5中对盒子模型做了让步,使用box-sizing:border-content(由内向外变大)/border-box(由
外向内变小)

以上是关于w3c和ie的盒子模型的主要内容,如果未能解决你的问题,请参考以下文章