vue系列——数据请求
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue系列——数据请求相关的知识,希望对你有一定的参考价值。
数据请求有两个问题,一个是工具选择,一个是代码组织问题
(一)工具选择
我看过一些别人写的项目,有直接用jquery提供的ajax接口,有自己封装了一个fetch接口,当然更多的是选择vue的第三方数据请求模块,说的最多的是vue-resource和axios;axios是目前最推荐的,但是我最终还是暂时选择了vue-resource,原因很简单,在国内还是有很多jsonp需求的,而后者不支持,原因很简单作者不喜欢jsonp,它认为这是一种跨域的hack方式,是不好的所以也没准备支持。
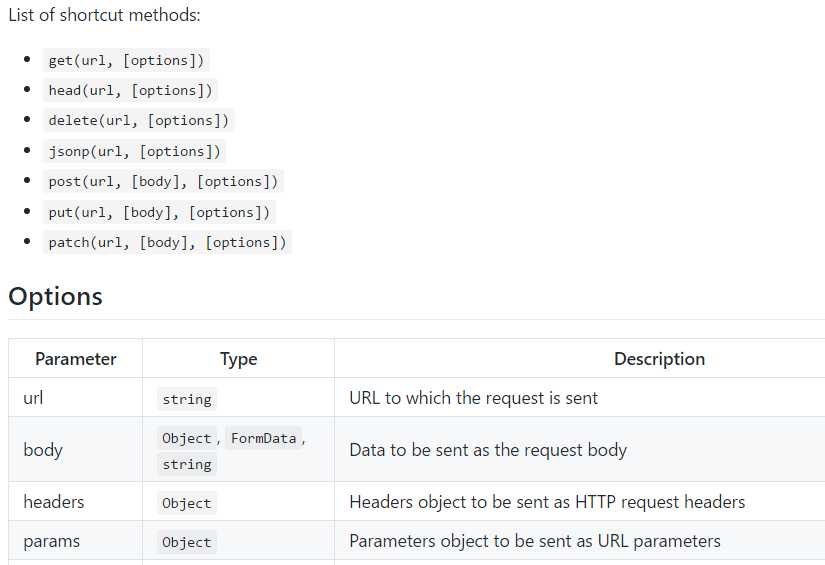
为了防止工具切换,我做了一个http的简单代理,也就是数据请求代码不直接调用第三方API,而是通过一个中间代理映射下方法,这样以后要换工具,也不至于苦逼的一个个替换接口。vue-resource的具体api直接参见它的github上的文档:https://github.com/pagekit/vue-resource/blob/develop/docs/http.md
关于vue-resource再补充一点: get请求如果要传参,写法是比较特殊的,是第二个参数的params属性,而不是直接第二个参数,写惯了jquery的容易采坑
vue.$http.get(‘getUserInfo.php‘,{ params:params })
具体参数写法人家写的很清楚了:

(二)代码组织
数据请求代码怎么写,我这里提供一种我自己实现的方案,抛砖引玉,如果你有更好的留言给我。

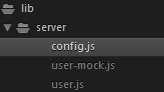
这是我的目录,数据请求相关模块几种在server里面
1. config
这个是全局配置文件,做了两件事情:全局路径配置(当然也还可以做些其它配置,比如header),代理http返回
import Vue from ‘vue‘
import resource from ‘vue-resource‘
Vue.use(resource);
Vue.http.options.root = ‘http://web.11h5.com:4600‘
var vue = new Vue()
// vue.$http.options.emulateJSON = true;
//http代理对象
var http = {
get:vue.$http.get.bind(vue.$http),
post:vue.$http.post.bind(vue.$http),
jsonp:vue.$http.jsonp.bind(vue.$http),
}
export default http
2. user-mock
这是个ajax劫持返回假数据测试的功能,参照mockjs
import Mock from ‘mockjs‘
const root = ‘http://web.11h5.com:4600/‘
var login = Mock.mock({
// 属性 list 的值是一个数组,其中含有 1 到 10 个元素
‘list|1-10‘: [{
// 属性 id 是一个自增数,起始值为 1,每次增 1
‘id|+1‘: 1
}]
})
if(process.env.NODE_ENV !== ‘production‘){
Mock.mock( root + ‘api‘, login )
}
3. user
这个是具体的数据请求模块,我看到过有些项目把所有请求集中在一个文件,如果比较多实在太大,所以这里可以分开来,用户相关请求只在user里面
import http from ‘./config‘
import ‘./user-mock‘
var login = function(params){
return http.get(‘api‘,{
params:params
})
}
var getUserInfo = function(params){
return vue.$http.get(‘getUserInfo.php‘,{
params:params
})
}
export default{
login,getUserInfo
}
最后,我们可以在vue组件中引入user模块做数据请求,或者在vuex的action中使用:
import * as types from ‘../mutation-types‘
import httpUser from ‘../../lib/server/user‘
// initial state
const state = {
aa:‘aa‘
}
// getters
const getters = {
aa: state => `from getters:${state.aa}`
}
// actions
const actions = {
login ({ commit, state }, str) {
httpUser.login().then(response =>{
commit(types.CHANGE_A, { str:JSON.stringify(response.body) })
})
}
}
// mutations
const mutations = {
[types.CHANGE_A] (state, { str }) {
state.aa += str
}
}
以上是关于vue系列——数据请求的主要内容,如果未能解决你的问题,请参考以下文章