vs code初体验
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vs code初体验相关的知识,希望对你有一定的参考价值。
Visual Studio Code
1、简单介绍:
支持语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux,运行流畅
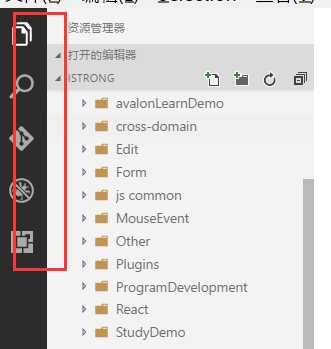
2、界面介绍:
最左侧为快捷菜单 分别是资源管理器 查询 、Git 、调试、插件

3、下载地址:
https://code.visualstudio.com/Download
4、支持语言:
C++, jade, php, Python, XML, Batch, F#, DockerFile, Coffee Script, Java, HandleBars, R,Objective-C, PowerShell, Luna, Visual Basic, Markdown
1、Markdown(未试)
快捷键ctr+shift+v预览,可以看到这个布局还是非常人性化的。
5、扩展插件
1) html Snippets——html代码提示
2) VS color Picker——颜色选择器
3) live HTML Previewer——html文件运行预览 (待验证)
4) SVG Viewer———SVG运行预览(待验证)
5) Visual Studio Code Settings Sync 用户配置同步
6) Git History Git 历史
7) vscode-icons 文件图标
8) Guides 缩进辅助线
9) Git Easy
10) Debugger for Chrome---方便js调试的插件,前端项目在Chrome中运行起来之后,可以直接在VSCode中打断点、查看输出、查看控制台,需要配置launch.json,详情见插件说明。
6、快捷键
查找替换
Ctrl+F 查找
Ctrl+H 查找替换
Ctrl+Shift+F 整个文件夹中查找
代码整理
Ctrl+K+C 注释
Ctrl+K+U 取消注释
Ctrl+ k + f 代码自动对齐
Alt+Shift+A 代码格式化
Ctrl+[ 、 Ctrl+] 代码行缩进
Ctrl+Shift+[, Ctrl+Shift+] 折叠打开代码块
Ctrl + G 输入行号可以跳转到指定的行!
其他
Ctrl+\\ 拆分编辑器(分列,最多 3 个)
Ctrl+` 快速调出终端
Ctrl+Shift+P或 F1 : 打开命令面板
Ctrl+Shift+N 打开一个新窗口
Ctrl+Shift+W 关闭窗口(软件)
Ctrl+N 新建文件
Ctrl+Tab文件之间切换
- 在 Ctrl+P 窗口下还可以:
- 直接输入文件名,跳转到文件
- ? 列出当前可执行的动作
- ! 显示 Errors或 Warnings,也可以 Ctrl+Shift+M
- : 跳转到行数,也可以 Ctrl+G 直接进入
- @ 跳转到 symbol(搜索变量或者函数),也可以 Ctrl+Shift+O 直接进入
- @ 根据分类跳转 symbol,查找属性或函数,也可以 Ctrl+Shift+O 后输入:进入
- # 根据名字查找 symbol,也可以 Ctrl+T
7、自定义设置setting.json
文件 -> 首选项 -> 用户设置
字体有 Source Code Pro、Menlo、Consolas、Monaco、Courier New

文件 -> 首选项 -> 颜色主题
文件 -> 首选项 -> 文件图标主题
以上是关于vs code初体验的主要内容,如果未能解决你的问题,请参考以下文章