Echarts基本图表的学习笔记
Posted 居然已存在
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts基本图表的学习笔记相关的知识,希望对你有一定的参考价值。
Echarts图表现在广泛的运用到网站中,移动端等,便于数据的展示。简单的记一下各种图表的基本用法。
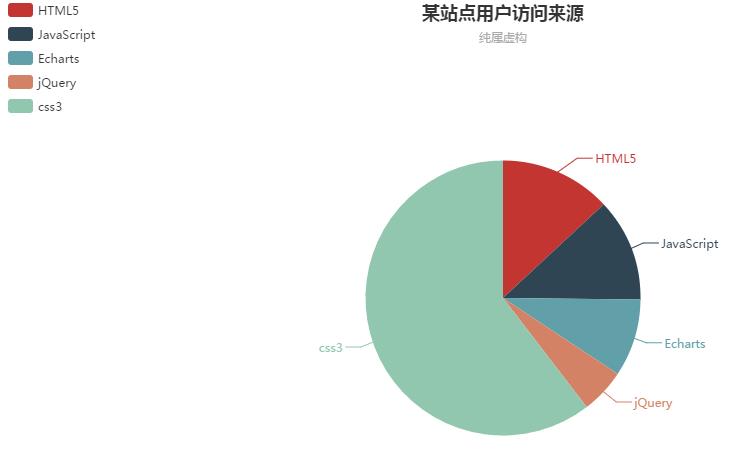
下边为饼图的基本用法:
html代码:(需要一个容器来放图表,固定宽度和高度,不然图表无法显示)
<div id="main" style="width: 1000px;height: 500px;"></div>
json文件:(放一些假的数据用于展示)
[ {"name":"HTML5","value":"335"}, {"name":"javascript","value":"310"}, {"name":"Echarts","value":"234"}, {"name":"jQuery","value":"135"}, {"name":"css3","value":"1548"} ]
jQuery代码:(用ajax请求获取数据,用图表的形式展示出来)
$(function(){ var myChart = echarts.init(document.getElementById(\'main\')); //获取到盛放图表的div var ax = new Array; //新建一个数组 var ad = new Object; //新建一个对象 $.ajax({ type:"get", //ajax的请求方式 url:"data/pie.json", //json数据路径 async:false, //是否为异步请求 success:function(data){ $.each(data, function(i,item) { //把取到的数据用each循环出来,放到数组中 ax.push(item.name); }); ad = data; //把data对象中的数据直接放到新建的对象中 } }); option = { title : { text: \'某站点用户访问来源\', subtext: \'纯属虚构\', x:\'center\' }, tooltip : { trigger: \'item\', formatter: "{a} <br/>{b} : {c} ({d}%)" }, legend: { orient : \'vertical\', x : \'left\', data:ax //循环出来的数组 }, toolbox: { show : true, }, calculable : true, series : [ { name:\'访问来源\', type:\'pie\', radius : \'55%\', center: [\'50%\', \'60%\'], data:ad //新建对象的数据赋值 } ] }; myChart.setOption(option); //把图标展示出来 })
效果截图:

以上是关于Echarts基本图表的学习笔记的主要内容,如果未能解决你的问题,请参考以下文章