ECharts学习笔记
Posted coderkey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECharts学习笔记相关的知识,希望对你有一定的参考价值。
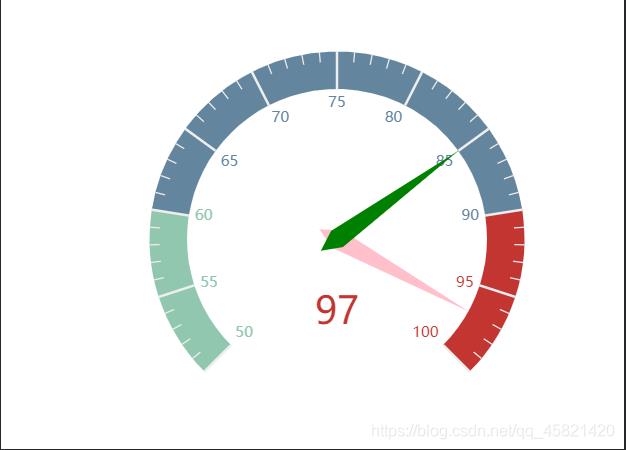
九、仪表盘
- max,min:在series中设置数值范围
min:50//min max 控制仪表盘数值范围
- 在data中设置多个指针
data:[
{
value:97,
itemStyle:{//控制指针样式
color:'pink'//指针的颜色
}
},//每一个对象代表一个指针
{
value:85,
itemStyle:{
color:'green'
}
}
]
- 在data指针对象中设置多个指针的颜色差异
{
value:85,
itemStyle:{
color:'green'
}
}
- 图例显示:

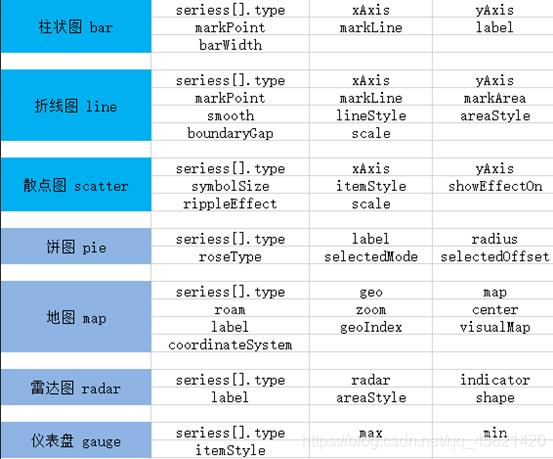
十、图表回顾
- 常用图表

- 只限于直角坐标系的图标

- 通用配置

十一、主题设置
- 内置主题设置
// init方法有两个参数,第一个参数代表是一个dom节点,第二个参数,代表你需要哪一个主题
// 默认内置了两套主题:light dark
var mCharts = echarts.init(document.querySelector("div"),'dark')
- 自定义主题设置
// 1、在线编辑主题 https://echarts.apache.org/zh/theme-builder.html
// 2、下载主题的js文件
// 3、在html中导入js文件
// 4、在init方法中指明主题的名称
// itcast为自定义主题文件名称
var mCharts = echarts.init(document.querySelector("div"),'itcast')
十二、ECharts高级
- 调色盘的使用原则是就近原则
- 主题调色盘
//在自定义主题的js文件中
echarts.registerTheme('itcast', {
"color": [
"#893448",
"#d95850",
"#eb8146",
"#ffb248",
"#f2d643",
"#ebdba4"
]
}
- 全局调色盘
//在option中设置
var option = {
color:['red','green','blue','skyblue','purple']
}
- 局部调色盘
//在series中设置
series:[
{
color:['pink','yellow','black','orange','red'],
type:"pie",
data:pieData//数据格式:[{name:??,value:???},{}]
}
]
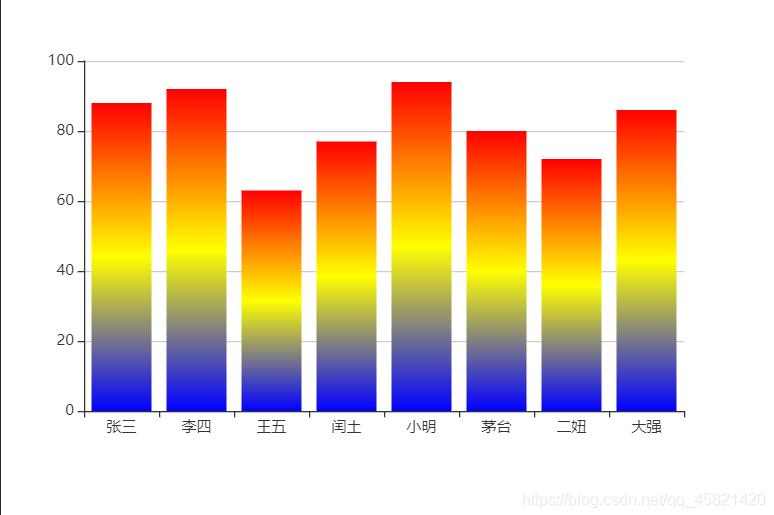
- 线性渐变
//在series中进行设置
itemStyle:{
color:{
type:'linear', //线性渐变
x:0,
y:0,
x2:0,
y2:1,
colorStops:[
{
offset:0,color:'red'//0%处的颜色为红色
},
{
offset:0.5,color:'yellow'
},
{
offset:1,color:'blue'//100%处的颜色为蓝色
}
]
}
}
- 图例展示:

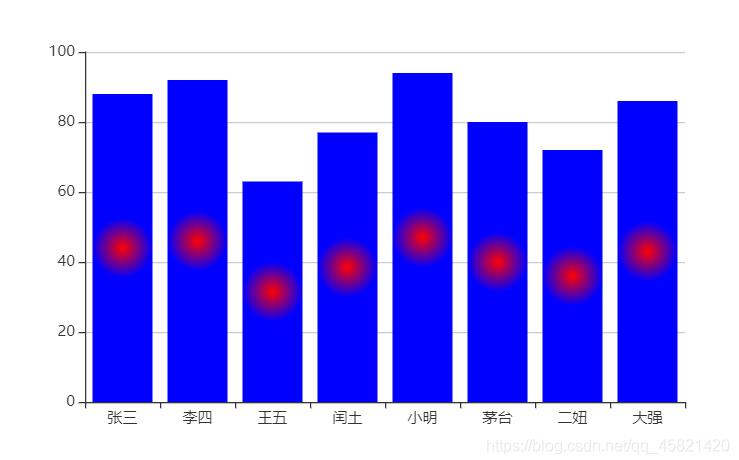
- 径向渐变
//在series中进行设置
itemStyle:{
color:{
type:'radial',//径向渐变
x:0.5,
y:0.5,
r:0.5,
colorStops:[
{
offset:0,color:'red'
},
{
offset:1,color:'blue'
}
]
}
}
- 图例显示:

- 直接样式
itemStyle:{
...
}
textStyle:{
...
}
lineStyle:{
...
}
areaStyle:{
...
}
label:{
...
}
- 高亮显示样式
//在series中进行设置
//在emphasis中包裹itemStyle、textStyle、lineStyle、areaStyle、label
emphasis:{
itemStyle:{
//设置高亮显示
color:'yellow'
},
label:{
color:'green'
}
}
- 图表自适应
//1、监听窗口大小变化事件
//2、在事件处理函数中调用ECharts实例对象的resize即可
window.onresize = function(){
// 调用echarts实例对象的resize方法
mCharts.resize()
}
- 加载动画
//显示加载动画
//一般在获取到数据前进行设置
mCharts.showLoading()
//隐藏加载动画
//一般设置在获取到数据之后
mCharts.hideLoading()
- 增量动画
//添加修改按钮
<button id="modify">修改数据</button>
//setOption 可以设置多册
//新的option 和 旧的option
//新旧option的关系并不是互相覆盖的关系,是互相整合的关系
//在设置新的option的时候,只需要考虑到变化的部分就可以
var btnModify = document.querySelector("#modify")
btnModify.onclick = function(){
var newYDataArr = [68,32,99,77,94,80,72,86]
//setOption 可以设置多册
//新的option 和 旧的option
//新旧option的关系并不是互相覆盖的关系,是互相整合的关系
//在设置新的option的时候,只需要考虑到变化的部分就可以
var option = {
series:[
{
data:newYDataArr,
}
]
}
mCharts.setOption(option)
}
- 动画配置项
//在option中进行配置
animation:true,//控制动画是否开启
// animationDuration:7000,//设置动画时长 以毫秒为单位
animationDuration:function(arg){
console.log(arg)
return 2000*arg
},
animationEasing:"bounceOut",//缓动动画
animationThreshold:7,//动画元素的阈值
- 全局ECharts对象
1、init //创建echarts实例对象
2、registerTheme //注册主题
3、registerMap // 注册地图
- echartsInstance对象
//setOption:设施option
//resize:设置图标自适应
//on\\off:绑定或者解绑事件处理函数
//鼠标事件
//'click','dbclick','mousemove','mouseup','mousedown'
//ECharts事件
//legendselectchanged,'datazoom','pieselectchanged','mapselectchange'
//dispatchAction:模拟用户行为方法
//clear:清空图表配置项
//dispose:销毁echarts实例对象
mCharts.on('click',function(arg){
console.log(arg)
})//对事件进行监听
mCharts.off('click') //解绑click的事件
mCharts.on('legendselectchanged',function(arg){
console.log(arg)
})
//通过绑定点击按钮事件进行触发操作
$('#btn1').click(function(){
// 模拟用户的行为
mCharts.dispatchAction({
type:'highlight',
seriesIndex:0, //系列的索引
dataIndex:1 //数据的索引
})
mCharts.dispatchAction({
type:'showTip',
seriesIndex:0,
dataIndex:2
})
})
$('#btn2').click(function(){
//清空图表的实例
mCharts.clear()
})
$('#btn3').click(function(){
//重新设置option
mCharts.setOption(option)
})
$('#btn4').click(function(){
//销毁实例对象mCharts
mCharts.dispose()
})
- Instance对象
//setOption:设施option
//resize:设置图标自适应
//on\\off:绑定或者解绑事件处理函数
//鼠标事件
//'click','dbclick','mousemove','mouseup','mousedown'
//ECharts事件
//legendselectchanged,'datazoom','pieselectchanged','mapselectchange'
//dispatchAction:模拟用户行为方法
//clear:清空图表配置项
//dispose:销毁echarts实例对象
mCharts.on('click',function(arg){
console.log(arg)
})//对事件进行监听
mCharts.off('click') //解绑click的事件
mCharts.on('legendselectchanged',function(arg){
console.log(arg)
})
//通过绑定点击按钮事件进行触发操作
$('#btn1').click(function(){
// 模拟用户的行为
mCharts.dispatchAction({
type:'highlight',
seriesIndex:0, //系列的索引
dataIndex:1 //数据的索引
})
mCharts.dispatchAction({
type:'showTip',
seriesIndex:0,
dataIndex:2
})
})
$('#btn2').click(function(){
//清空图表的实例
mCharts.clear()
})
$('#btn3').click(function(){
//重新设置option
mCharts.setOption(option)
})
$('#btn4').click(function(){
//销毁实例对象mCharts
mCharts.dispose()
})
以上是关于ECharts学习笔记的主要内容,如果未能解决你的问题,请参考以下文章