弹窗在大屏上居中对齐,在小屏上被挡住解决方案
Posted 执候
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了弹窗在大屏上居中对齐,在小屏上被挡住解决方案相关的知识,希望对你有一定的参考价值。
效果图
由于我的页面要兼容IE7,因为我的遮罩有filter:alpha(通道设置的透明度),上面写什么会透明(所以这个层里面不能放东西),而且他一定要比我内容层低,所以我放出去了
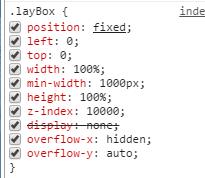
最外面容器,设置超出自动出滚动条

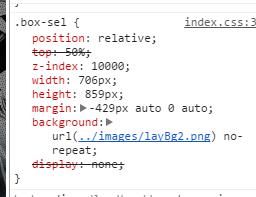
弹窗主体内容

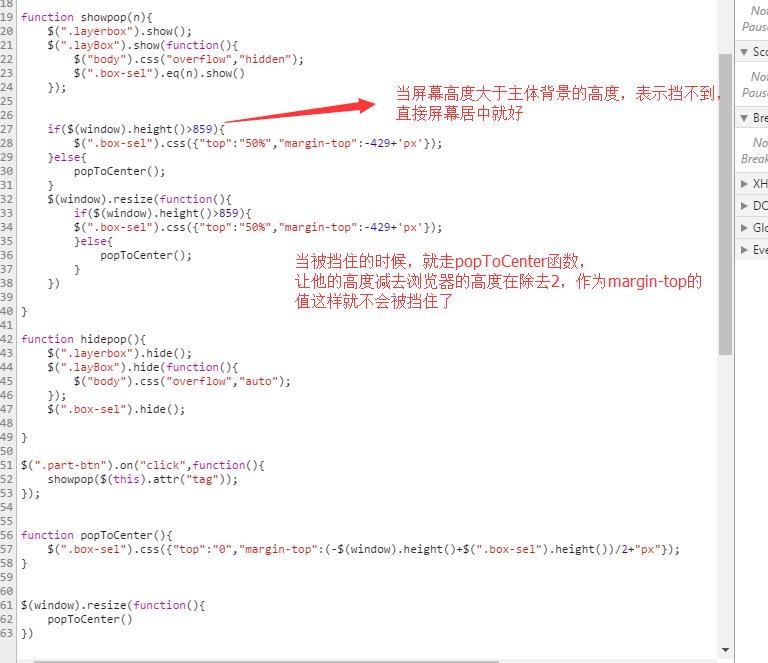
其他就直接上js

以上是关于弹窗在大屏上居中对齐,在小屏上被挡住解决方案的主要内容,如果未能解决你的问题,请参考以下文章
Bootstrap v4实现大屏中AB两列左右相反,小屏A上B下的效果 - 解决float-md-right等在row下无效的问题