Bootstrap v4实现大屏中AB两列左右相反,小屏A上B下的效果 - 解决float-md-right等在row下无效的问题
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap v4实现大屏中AB两列左右相反,小屏A上B下的效果 - 解决float-md-right等在row下无效的问题相关的知识,希望对你有一定的参考价值。
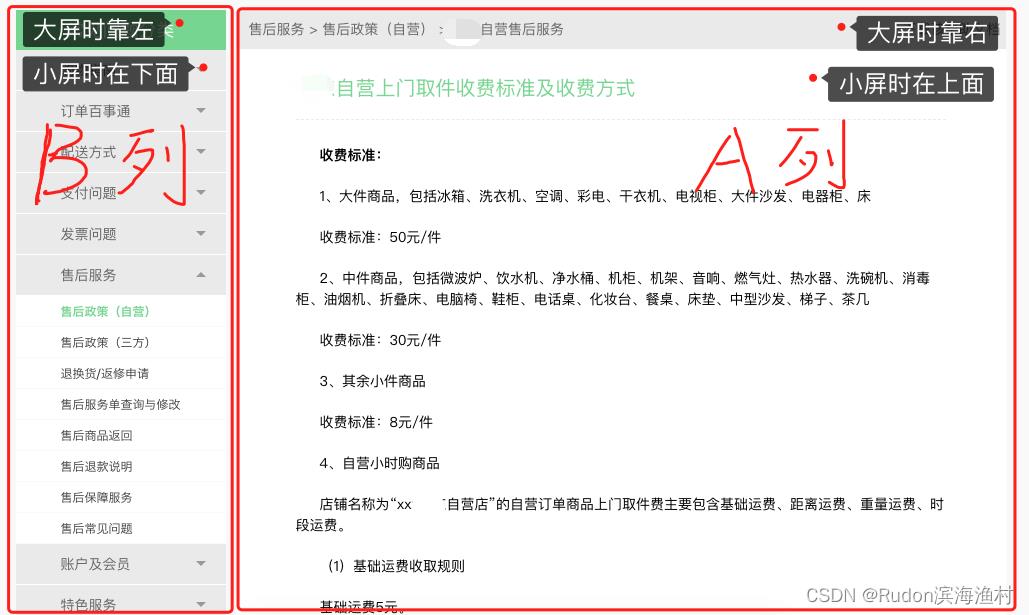
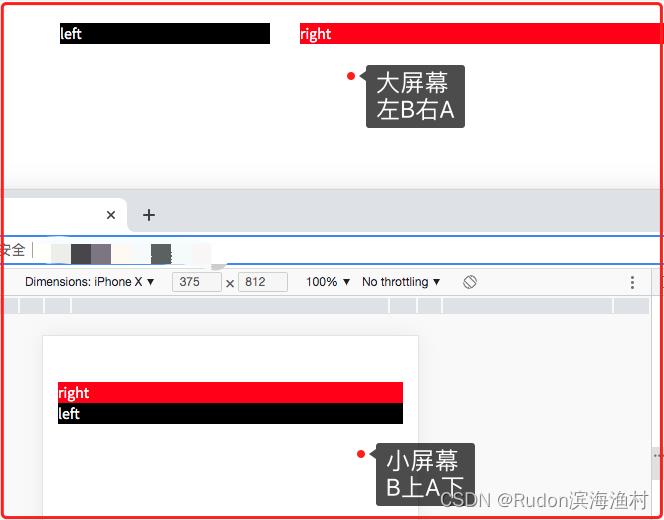
效果图
大屏

小屏

实现办法
在大屏下给row所在的DOM设置 flex方向为flex-direction: row-reverse;即可,先B再A;
在小屏幕下因为AB列的col-sm-8等会充满一行,按照AB的html出现顺序即可自动显示B上A下。
完整代码
<div class="row" style="flex-direction: row-reverse;">
<div class="col-lg-9 col-md-8">
<div style="background: red; color: white;">
right
</div>
</div>
<div class="col-lg-3 col-md-4">
<div style="background: black; color: white;">
left
</div>
</div>
</div>
解决float-md-right等在row下无效的问题
因为row这个类自带display:flex属性,所以,
要么:去掉row这个class
要么:设置row的DOM的display为block
以上是关于Bootstrap v4实现大屏中AB两列左右相反,小屏A上B下的效果 - 解决float-md-right等在row下无效的问题的主要内容,如果未能解决你的问题,请参考以下文章