https 页面中引入 http 资源的解决方式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了https 页面中引入 http 资源的解决方式相关的知识,希望对你有一定的参考价值。
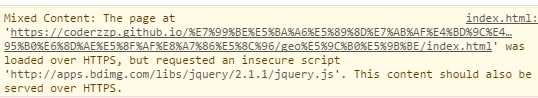
今天在做echart地图页面的时候,碰到一个小问题,页面报错如下:

原因是我在github-page的页面上,请求了一个http协议的jq库,但是我的github是基于https协议的,这显然是协议不同导致的报错。怎么解决呢?我在segmentfault上查了一下,有如下方法:
相对协议
什么是相对协议呢?
简而言之,就是将URL的协议(http、https)去掉,只保留//及后面的内容。这样,在使用https的网站中,浏览器会通过https请求URL,否则就通过http发送请求。
<img src="//domain.com/img/logo.png">
同样的,css资源也可以这样使用
.logo { background: url(//www.ludou.org/logo.png); }
<img src="//domain.com/img/logo.png">以上是关于https 页面中引入 http 资源的解决方式的主要内容,如果未能解决你的问题,请参考以下文章
如何在 HTTPS 协议下引用 HTTP 资源,并且不弹提示