使用内部Servlet转发JSP后页面的JS,CSS等资源引入问题的解决
Posted 拾月凄辰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用内部Servlet转发JSP后页面的JS,CSS等资源引入问题的解决相关的知识,希望对你有一定的参考价值。
转载自:https://blog.csdn.net/weixin_44353336/article/details/90677792
问题原因
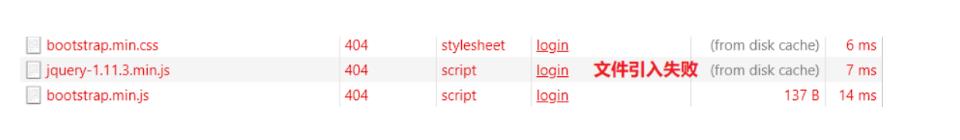
我们在进行web项目开发过程中,经常会在web页面引入一些JS,CSS,Jquery等资源,如图中所示的引入路径是以JSP所在路径为起点的相对路径,可能也是大家使用比较多的引入方式之一;
1 <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css"/> 2 <script src="js/jquery-1.11.3.min.js" type="text/javascript"></script> 3 <script src="js/bootstrap.min.js" type="text/javascript"></script>
而在通常情况下,我们的JSP和这些资源文件的引入都是正常的,也就是说浏览器在解析页面的时候可以通过路径找到这些资源文件;而当我们在内部Servlet处理页面传回来的数据的时候,如果我们进行了请求转发,并且请求转发给了JSP(嵌入JAVA代码的JSP页面可以看成是一个Servlet),最后由JSP返回页面数据,那么这个过程是纯服务端操作,在客户端浏览器并不知情;
通俗点说,即假设A与B不在一个路径下且其外部资源路径都与自己同目录下存放,浏览器向A发起了一个请求,A不想干,让B去干,然后由B返回给浏览器结果,但是浏览器以为还是A发来的,这个时候浏览器还是把A所需要的外部资源给B,结果发现不是B所需要的!
request.getRequestDispatcher("login.jsp").forward(request,response);
因此在浏览器端地址仅仅定向到初始页面数据提交的Servlet路径,而在浏览器对返回的新页面进行解析的时候,也会以该路径作为参照点去解析页面中引入资源的相对路径,此时非常容易出现路径不匹配的问题,一旦路径匹配不成功,文件即引入失败,浏览器控制台也会出现报错信息;

解决办法一(推荐使用)
在实际开发中,我们通常会将这一类外部引入的资源文件放在web项目根目录下,因此可以在页面引入外部资源处将相对路径更改为绝对路径;
1 <!--注意绝对路径最前面的斜杠必须保留--> 2 <!--supermall是项目名称--> 3 <link rel="stylesheet" href="/supermall/css/bootstrap.min.css" type="text/css"/> 4 <script src="/supermall/js/jquery-1.11.3.min.js" type="text/javascript"></script> 5 <script src="/supermall/js/bootstrap.min.js" type="text/javascript"></script> 6 <!--如果希望代码可以多个项目共享,或者制作自己的代码库,可以使用自动获取项目名的方式--> 7 <script src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js" type="text/javascript"></script> 8 <script src="${pageContext.request.contextPath}/js/bootstrap.min.js" type="text/javascript"></script>
解决方法二
修改页面提交数据的Servlet路径使其与转发请求的JSP文件路径结构一致;例如本例中,css实际路径是"checkcode_jsp/css",而浏览器以为的路径是"/css",因此修改方式如下:
将页面提交的数据处理的servlet路径由"/login"修改为"/checkcode_jsp/login";
这种方式由于一个项目中代码中修改的地方比较多,并且其可扩展性不强,因此不推荐使用;
1 //修改Servlet类路径 2 @WebServlet(urlPatterns = "/checkcode_jsp/login")
1 <!--修改JSP表单提交路径--> 2 <form class="form-horizontal" action="/checkcode_jsp/login" method="post">
以上是关于使用内部Servlet转发JSP后页面的JS,CSS等资源引入问题的解决的主要内容,如果未能解决你的问题,请参考以下文章