开发者最常用的 8 款 Sublime Text 3 插件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开发者最常用的 8 款 Sublime Text 3 插件相关的知识,希望对你有一定的参考价值。
转载于:http://www.itxuexiwang.com/a/liunxjishu/2016/0228/177.html?1456925631
Sublime Text作为一个尽为人知的代码编辑器,其优点不用赘述。界面整洁美观、文本功能强大,且运行速度极快,非常适合编写代码,写文章做笔记。Sublime Text还支持Mac、Windows和Linux各大平台,方便用户使用。种类繁多、功能强大的插件更给Sublime Text 3锦上添花。下载Package Control后就可以迅速的开启插件之路。

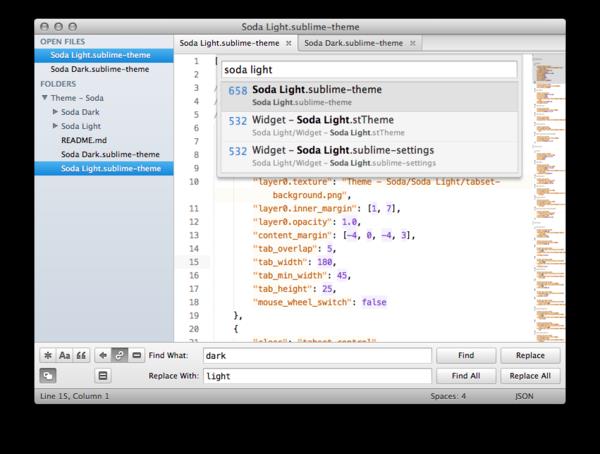
1、Soda Theme
Sublime Text 3中较为常用的一款自定义编辑器主题,用过的人都说好。Soda Theme包含代码着色、标签、图标,拥有light和dark两种颜色主题便于用户在不同时间段使用。
Github:https://github.com/buymeasoda/soda-theme/

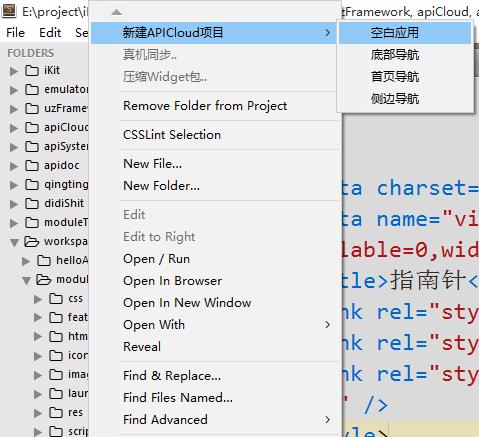
2、Sublime APICloud Plugins
Sublime APICloud Plugins是APICloud为开发者提供的一套开源的Sublime Text扩展插件,包括:应用管理、应用框架、页面模板、代码提示、代码管理、Widget打包、真机同步、日志输出、管理自定义AppLoader等功能,其他的功能插件也在不断增加,这些插件已被Package Control成功收录,开发者可以直接在Sublime Text3中下载安装;所有插件都已开源,开发者也可以在此基础上按需求扩展自己的插件。
插件下载: http://www.apicloud.com/devtools

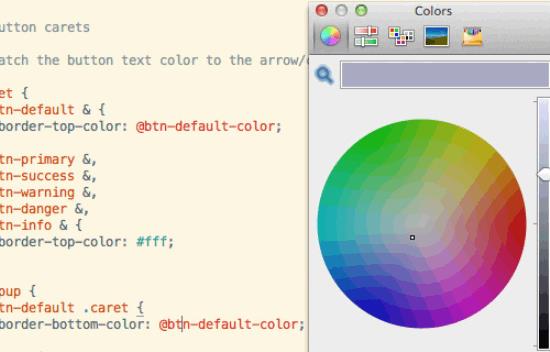
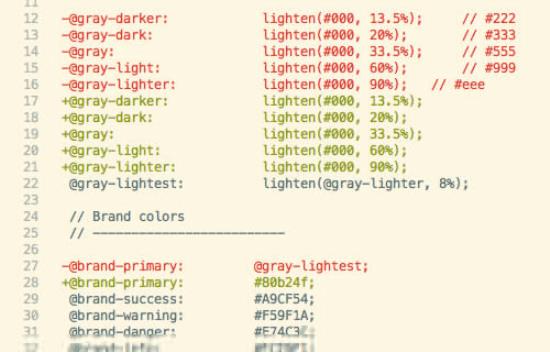
#p#分页标题#e#3、ColorPicker
编辑CSS样式的时候, ColorPicker调色盘不仅可以查看颜色值,更可以轻松调好颜色。ColorPicker同时还是一个双向选择颜色的功能,既可以在调色板中选好颜色将其使用至文档中,也可以迅速定位文档中的某一种颜色值到调色板中。
插件下载:https://github.com/weslly/ColorPicker

4、Emmet
Emmet (前身是 Zen Coding)是一个前端开发不可缺少的插件,它让编写 html和CSS代码变得简单,节省大量时间。Emmet可使开发者用缩写形式书写代码,再用“扩展”功能自动将代码扩展至完整样式。
早在2009年,Zen Coding作为具有革命性的HTML和CSS代码编辑插件一经问世,直到现在帮助了无数的开发者,减少他们的时间,使得编写代码变得简便有趣。现在,Emmet已经超越了Zen Coding到达了更高层次,普适性的功能将给更多的开发者带来便利。
插件下载:https://github.com/sergeche/emmet-sublime

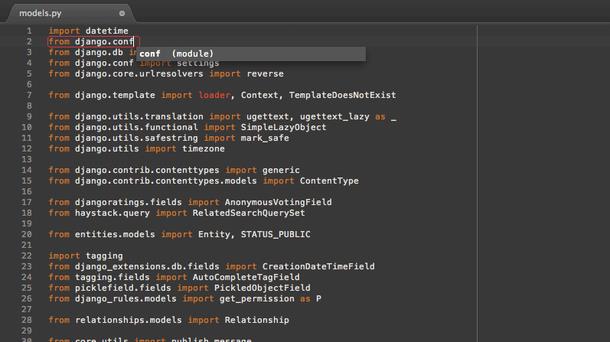
5、SublimeCodeIntel
SublimeCodeIntel 作为一个代码提示和补全插件,支持 javascript、Mason、XBL、XUL、RHTML、SCSS、Python、HTML、Ruby、Python3、XML、Sass、XSLT、Django、HTML5、Perl、CSS、Twig、Less、Smarty、Node.js、Tcl、TemplateToolkit 和 php 等所有语言,是 Sublime Text 自带代码提示功能基础上一个更好的扩展,自带代码提示功能只可提示系统代码,而SublimeCodeIntel则可以提示用户自定义代码。SublimeCodeIntel支持跳转到变量、函数定义的功能,另外还有自动补全的功能,十分方便。
插件下载:https://github.com/SublimeCodeIntel/SublimeCodeIntel#p#分页标题#e#

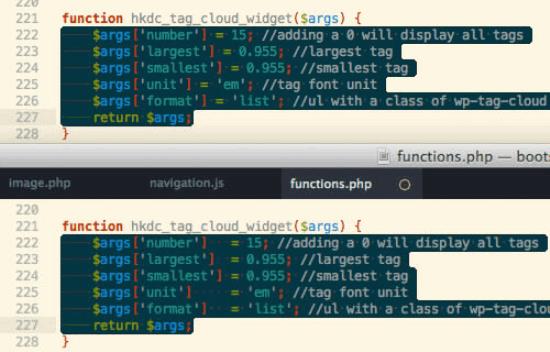
6、FileDiffs
FileDiffs插件可以让开发者比较两个不同文件的差异,比较的对象包括当前文件、另一文件、剪切板中的代码甚至未保存文件等。
插件下载: https://github.com/colinta/SublimeFileDiffs

7、SublimeLinter
SublimeLinter是少数几个能在sublime text 3工作的代码检查插件,SublimeLinter支持JavaScript、CSS、HTML、Java、PHP、Python、Ruby等十多种开发语言,但前提是需要配置相应语言的环境,要检查JavaScript代码需要安装node.js,检查PHP代码需要安装PHP并配置环境等。SublimeLinter可以及时提示编写代码中存在的不规范和错误的写法,并培养我们良好的编码习惯和风格。
插件下载:https://github.com/SublimeLinter/SublimeLinter/tree/sublime-text-3

8、Alignment
Aligment插件让开发者自动对齐代码,包括PHP、CSS、JavaScript语言。使得代码看起来更整齐美观,更具可读性。
插件下载:https://github.com/wbond/sublime_alignment#p#分页标题#e#

Sublime Text 3中的插件种类繁复,功能强大,以上是开发者最常用的8大插件,希望给各位开发者节省插件选择的时间,提供编写代码的效率。
更多Sublime Text阅读:
Ubuntu 安装代码编辑器 Sublime Text 3 (Build 3083) http://www.linuxidc.com/Linux/2015-03/115534.htm
动图展示16个Sublime Text快捷键用法 http://www.linuxidc.com/Linux/2014-12/110930.htm
Ubuntu 12.10 安装破解Sublime Text 2 http://www.linuxidc.com/Linux/2013-07/86898.htm
Ubuntu 13.04安装Sublime Text 2 http://www.linuxidc.com/Linux/2013-05/84228.htm
编码神器——Sublime Text 包管理工具及扩展大全 http://www.linuxidc.com/Linux/2013-10/91701.htm
如何开发 Sublime Text 2 的插件 http://www.linuxidc.com/Linux/2013-09/90046.htm
Windows Mac Linux下安装以及破解Sublime Text 2编辑器 http://www.linuxidc.com/Linux/2013-08/89452.htm
以上是关于开发者最常用的 8 款 Sublime Text 3 插件的主要内容,如果未能解决你的问题,请参考以下文章
专为前端开发者准备的 15 款优秀的 Sublime Text 插件
前端开发殿堂级别的两款软件JetBrains WebStorm+Sublime Text Build最新版下载Mac&Win