15 款有用前端开发的 Sublime Text 插件
Posted 架构师日刊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了15 款有用前端开发的 Sublime Text 插件相关的知识,希望对你有一定的参考价值。
大家好,我是你们的导师,我每天都会在这里给大家分享一些干货内容(当然了,周末也要允许老师休息一下哈)。上次老师跟大家分享了18个基于html5 Canvas开发的图表库的知识,今天跟大家分享下15款有用前端开发的ST插件的知识。
Sublime Text 已成为了目前最流行的代码编辑器之一。它的反应速度、简单易用性以及丰富的插件生态,让众多前端开发者们为之倾倒。
为了帮助开发者们更便捷地使用 Sublime Text ,我们决定制作一个 Sublime Text 扩展列表,它包含了我们日常使用的一些插件。当然,如果我们所列举的插件中没有你喜欢的,也随时欢迎你在评论中与我们分享它们。
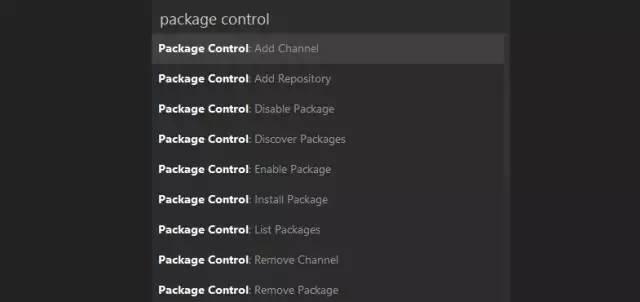
1 插件包管理器

首先,我们将从包管理器开始。Package Control 是 Sublime Text 的插件包管理器,它提供了 Sublime 中插件包的安装与删除。若你没有安装它,那么我们后续推荐的插件,你也就无法尝试咯。
2 JavaScript 与 NodeJS 代码段
一个用于编写常见 javascript 代码段的集合插件。为什么要费劲逐个敲下 document.querySelector('selector')文本,你只需要利用快捷键 qs,并按下 Tab 键,剩下的代码,Sublime 将帮你自动补全。
3 Emmet
上述的插件类似,Emmet 也是一款让你更快捷编码的插件。但 Emmet 适用于 HTML 与 CSS 代码的编写,它可以让你一次性输入长标签、嵌套元素或者整个页面模板。
如果你觉得 Emmet 有些复杂,那么你可以尝试一个叫做 HTML 代码段的插件。它更简单易用,并且使用文档写的也很直接。
译者注:Emmet 的前身是大名鼎鼎的 Zen coding,相信前端开发者们不会陌生。这里再分享一个使用手册,希望对你有所帮助。
4 Advanced New File
一款助你在 Sublime 中快速创建新文件的插件。你只需要使用菜单,并利用快捷键 ctrl+alt+n 打开提示框,写入新文件的路径,即可配置新文件。
该插件还支持自己编写路径保存,甚至文件夹的名称也可以自动完成。
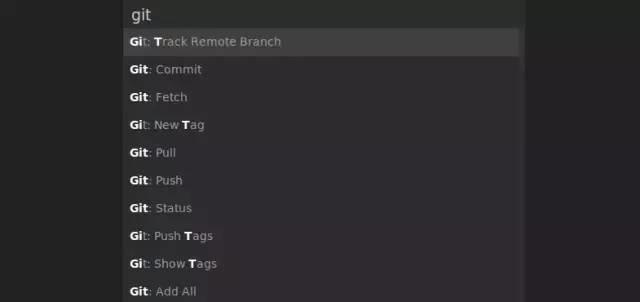
5 Git

一款可以直接在 Sublime 命令选项面板中工作的 Git 集成插件。该插件提供了一些常用的 Git 命令,你可以在 Sublime 中完成,诸如添加、提交或查看 Git 日志等功能。
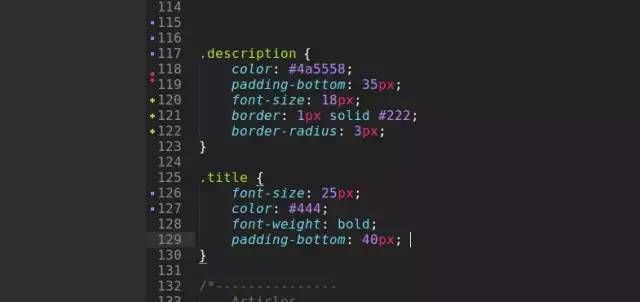
6 GitGutter

一个非常实用的 Sublime 扩展。它会告诉你自上次 Git Commit 以来已经改变的代码行,并给出相应的概述。你也可以用它来与你已提交到 Git 上的文件进行详细的对比。
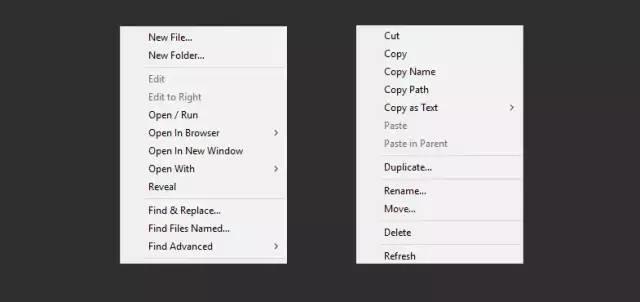
7 Side Bar Enhancements

在 Sublime Text 中,你可以在左侧面板中了解正在进行的项目。虽然,它为你提供了一些使用文件的基本选项,但默认的操作是相当有限的。
当你右键菜单选项的时候,这个插件将会为你提供超过 20 个选项来增强你的可操作性。包括在浏览器中打开、复制以及其他有用的功能。
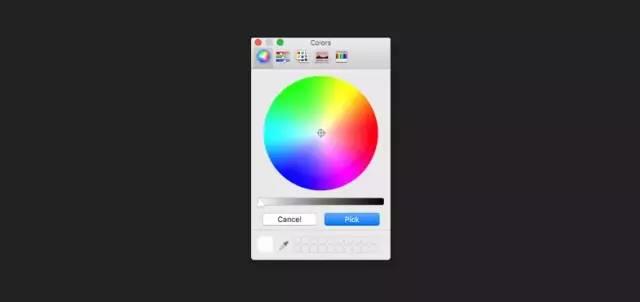
8 ColorPicker

一个小巧实用的取色器。它可以快速地抓取十六进制的色值,使用非常简单。你可以在单独的窗口打开它,从调色板中取色,或使用滴管在屏幕的任意位置取色。
9 Placeholders
Sublime Text 3 有一个内置的 Lorem Ipsum(占位符) 生成器,你可以使用它来创建虚拟文本。而该插件则扩展了占位符生成器的功能,你就可以通过 Sublime Text 快速地生成占位符图像、表单、列表和表。
10 DocBlockr
个可以向函数添加详细注释的插件。DocBlockr 可以帮助你轻松地为函数添加相应的描述,包括参数、返回的值和变量类型。
11 SublimeCodeIntel
一个智能代码自动补全插件,它能帮你索引你的源文件,并能让你快速地找到并跳转到相应的函数中。
所以,这个扩展适用于流行以及相对冷门的编程语言。
12 Minify

一个代码美化与压缩的插件,适用于 CSS、HTML、JavaScript、JSON 和 SVG.
此包依赖于外部 Node.js 库进行缩小和美化,故你需要单独安装它们。
npm install -g clean-css uglifycss js-beautify html-minifier uglify-js minjson svgo
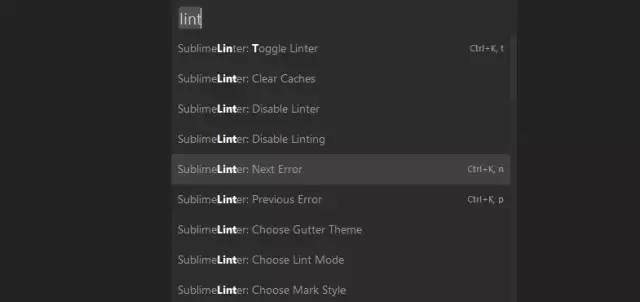
此插件能够帮助开发人员检测代码中存在的语法错误,不规范的或者错误的代码写法。它支持各类开发语言。
但 Sublime Linter 本身只是一个基础的框架,所以使用的时候,你还需要安装单独的插件来满足不同语言的使用需求。
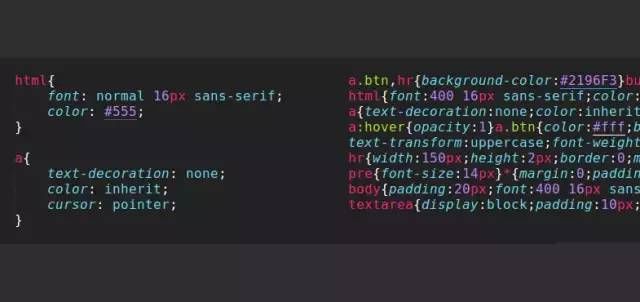
14 Color Highlighter
可以在许多 IDE 和文本编辑器中看到颜色高亮功能,而 Sublime 中是不支持颜色预览的。但是,有了这款插件,在你使用 Sublime 时就能够帮你检测出 CSS 文件中的颜色码。无论是 Hex 码,或是 RGB 码都能很好的显示。
15 Language Packs

虽然 Sublime Text 具有超过 50 种编程语言代码的高亮显示。但是,仍然有部分框架和 Web 开发语言,目前还不支持。不过,由于编辑器插件的性质,社区也能够为任何编程语言创建和提供相应的包。
AngularJSTypeScriptBabel (React)
额外的彩蛋:主题在 Sublime Text 上安装一个漂亮的主题,势必会使你能够更愉快地编写代码。当然,这里也有一些我们喜欢的主题与你分享:
Agila(截图中使用的主题)Material ThemeBrogrammer
今天就分享这么多,关于15款有用前端开发的ST插件,你学会了多少?欢迎在留言区评论,对于有价值的留言,我们都会一一回复的。如果觉得文章对你有一丢丢帮助,请点右下角【在看】,让更多人看到该文章。
以上是关于15 款有用前端开发的 Sublime Text 插件的主要内容,如果未能解决你的问题,请参考以下文章
前端开发殿堂级别的两款软件JetBrains WebStorm+Sublime Text Build最新版下载Mac&Win