line-height的用法
Posted baoyadong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了line-height的用法相关的知识,希望对你有一定的参考价值。
行高”顾名思意指一行文字的高度。具体来说是指两行文字间基线之间的距离。

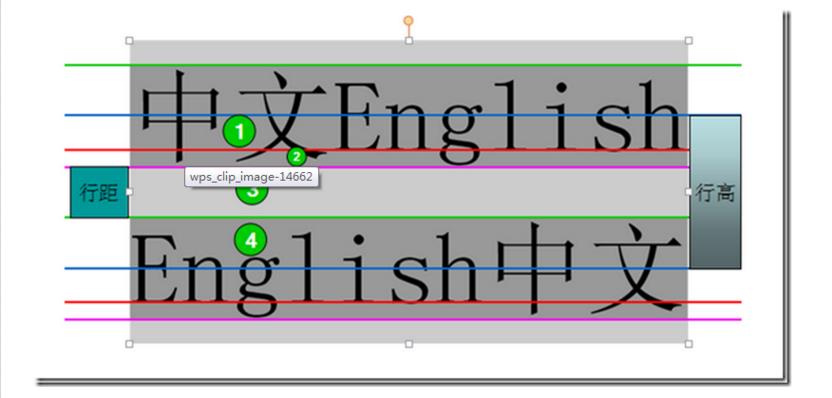
从上到下四条线分别是顶线、中线、基线、底线,很像才学英语字母时的四线三格,我们知道vertical-align属性中有top、middle、baseline、bottom,就是和这四条线相关。尤其记得基线不是最下面的线,最下面的是底线。
行高是指上下文本行的基线间的垂直距离,即图中两条红线间垂直距离。
行距是指一行底线到下一行顶线的垂直距离,即第一行粉线和第二行绿线间的垂直距离。
半行距是行距的一半,即区域3垂直距离/2,区域1,2,3,4的距离之和为行高,而区域1,2,4距离之和为字体size,所以半行距也可以这么算:(行高-字体size)/2。
默认状态,浏览器使用1.0-1.2 line-height, 这是一个初始值。你可以定义line-height属性来覆盖初始值:p{line-height:140%}
你可以有5种方式来定义line-height。
1.line-height可以被定义为:body{line-height:normal;}
2.line-height可以被定义为:body{line-height:inherit;}
3.line-height可以使用一个百分比的值body{line-height:120%;}
4.line-height可以被定义为一个长度值(px,em等) body{line-height:25px;}
5.line-height也可以被定义为纯数字, body{line-height:1.2}
在实践中,碰到一个题型,可以拿来参考学习下:
1 <style type="text/css"> 2 *{margin:0;padding:0;font-size: 12px;} 3 .lh1{line-height: 2em;font-size: 20px;background: red;} 4 .lh2{font-size: 20px;line-height: 2;background: green;} 5 .lh3{font-size: 20px;line-height: 200%;background: blue;} 6 </style> 7 </head> 8 <body> 9 <div class="lh1"><p>行高1</p></div> 10 <div class="lh2"><p>行高2</p></div> 11 <div class="lh3"><p>行高3</p></div>
显示效果如下图:

可以知道:
<!--行高1、行高3都是带单位的em和%,他们继承是先计算好高度,再让子元素继承,所以20*2=40
行高2没带单位,它会先把行高继承下来,再根据子元素当前字体的大小来计算,所以12*2=24
1.font-size虽然lh1 和 lh2的font-size都设置了20px。但是他们下面的P标签所采用的font-size都是12px。通配符*指定的嘛,不指定的话肯定继承了(通配符的优先级高于继承)。
2.line-height
2.1 两个P标签都没有被指定line-height属性。所以他们会从父元素继承line-height
2.2 当line-height的值只有是数字的时候(也就是贴主所说不带单位)会被直接继承,其他的带单位值都是先计算,然后才被继承
归结一点:
如果行高继承不带单位,那么它会先继承行高,再根据当前子元素的字体大小来计算行高;反之,如果行高继承是带有单位,那么它将先计算行高,接着再让子元素继承。
以上是关于line-height的用法的主要内容,如果未能解决你的问题,请参考以下文章