用RotateDrawable实现网易云音乐唱片机效果
Posted 「已注销」
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用RotateDrawable实现网易云音乐唱片机效果相关的知识,希望对你有一定的参考价值。

有一段时间没有更新文章了,记得上一篇文章讲的是《用ClipDrawable实现音频录制麦克风讲话效果》,用户反响也都还不错,自己也是深受鼓舞。其实从那之后就一直想写一篇关于RotateDrawable的文章,原因很简单,RotateDrawable其实和上一篇文章中的ClipDrawable很相似。正愁着不知道以什么样的方式向大家介绍,也正是这个原因吧,一直没有发表新的文章。赶巧了,在用朋友手机的时候发现了一款名叫‘网易云音乐’的APP,在主播放页面有一个唱片机的功能感觉不错诶,于是乎,把玩了一番,心想着,何不用RotateDrawable实现这样一个功能呢? 说干就干!!!
老规矩,使用之前我们还是先要来了解一下今天的主角RotateDrawable
RotateDrawable
其实从名字中就不难理解,RotateDrawable一定是一个和旋转有关的Drawable,的确,RotateDrawable可以控制drawable的旋转,在XML文件中定义RotateDrawable对象使用的根元素是< rotate… />元素,该元素包含以下几个重要的属性:
- android:drawable:指定将要进行旋转操作的Drawable对象。
- android:visible:视图是否可见,注意默认是false,也就是不可见。
- android:pivotX:pivotX表示旋转轴心在x轴横坐标上的位置,用百分比表示,表示在当前drawable总宽度百分之几的位置。
- android:pivotY:同理,pivotY表示旋转轴心在y轴横坐标上的位置,用百分比表示,表示在当前drawable总高度百分之几的位置。
- android:fromDegrees:fromDegrees表示起始角度,值大于0,则表示顺时针旋转,值小于0,则表示逆时针旋转。
- android:toDegrees:fromDegrees表示终点角度,同理,值大于0,则表示顺时针旋转,值小于0,则表示逆时针旋转。
之所以说RotateDrawable和ClipDrawable相似,是因为它们两个都可以通过调用方法setLevel(int level)来控制drawable的状态,ClipDrawable可以通过调用方法setLevel(int level)来控制截取区间的大小。同样,RotateDrawable可以通过调用方法setLevel(int level)来控制旋转角度的大小,取值同样是在0~10000之间,可以理解为把起始角度和终点角度之间的角度均等分为10000份,当level等于0的时候处于起始位置,当level等于10000的时候处于终点位置,至于中间部分由level的取值大小来决定。
了解了RotateDrawable的使用原理,那我们就进入正题,如何使用RotateDrawable实现唱片机的效果,首先呢,当然是要准备素材! 素材大家可以到Iconfont下载,有能力的也可以自己PS,其实我们的今天要用到的几张素材很简单,会简单的PhotoShop操作基本就都能够做出来:



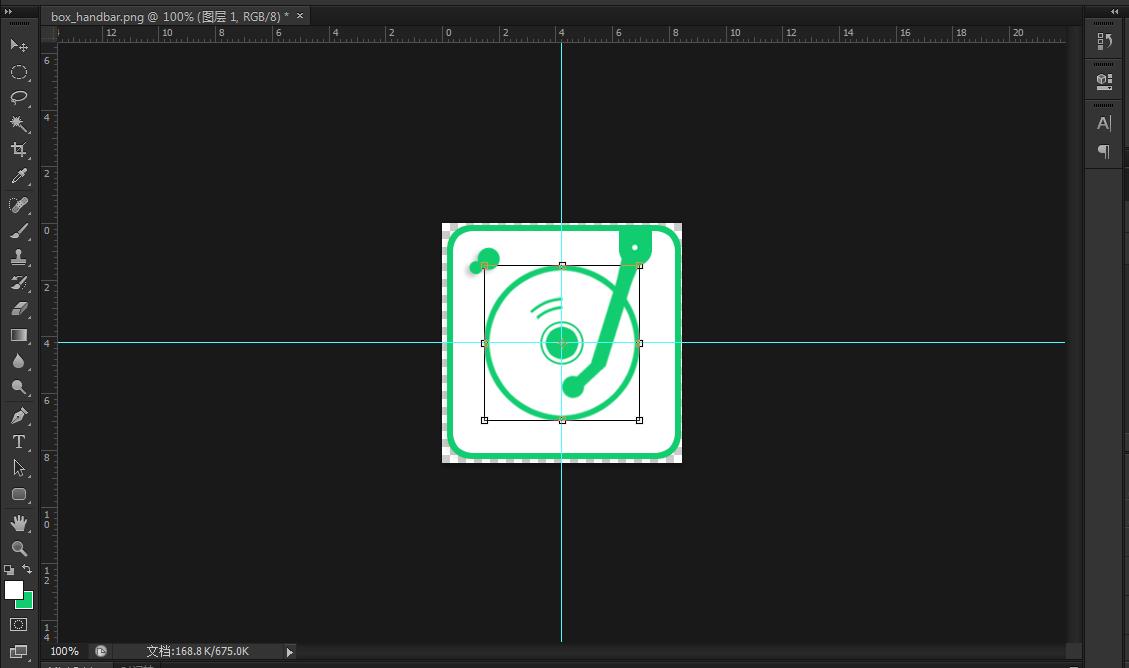
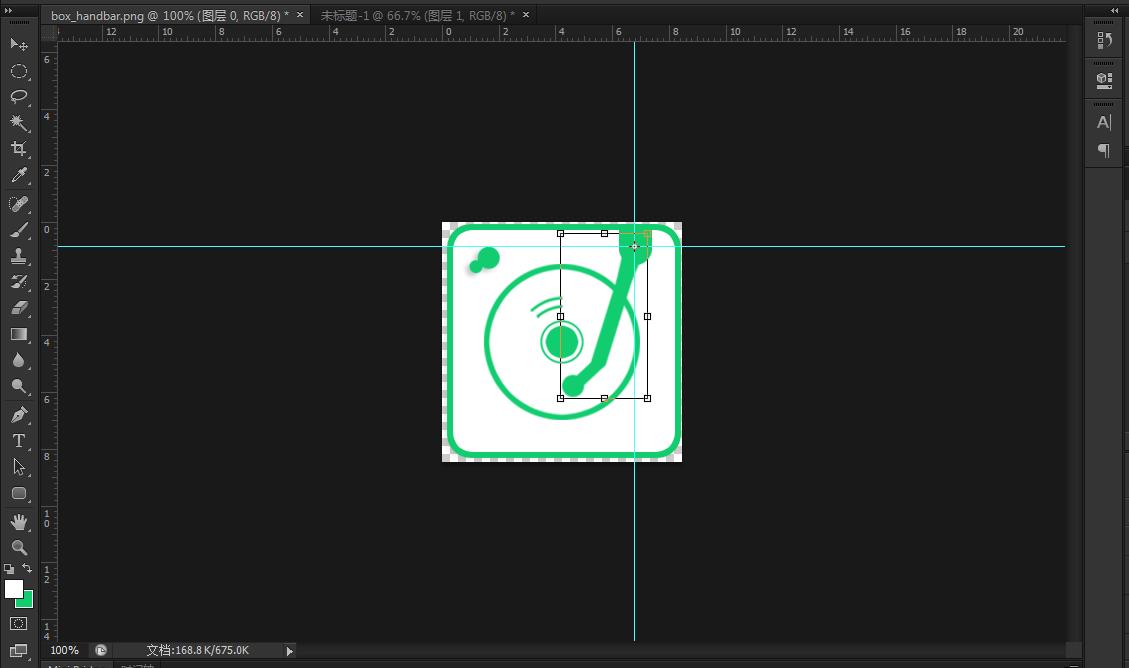
注意、注意、一定要注意,重要的事情说三遍:在选择或者制作素材的时候一定要注意一点,因为RotateDrawable是用于drawable的旋转操作,所以关于drawable的中心点位置必须严格要求,否则制作出来的drawable在旋转的时候会十分别扭。


如上面两张截图显示的一样,我制作素材的图片的大小是240x240,唱片的中心点坐标是120x120,也就是pivotX = 50%、pivotY = 50% 。操纵杆的中心点坐标是192x24, 那么pivotX = 80%、pivotY = 10%。
那好,既然素材已经准备完成,而且它们的中心点也都确认完毕。紧接着,我们就在XML中定义这两个RotateDrawable:
唱片rotate_cd.xml:
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:pivotX="50%"
android:pivotY="50%"
android:visible="true"
android:fromDegrees="0"
android:toDegrees="360"
android:drawable="@mipmap/cd" >
</rotate>
操纵杆rotate_hander.xml:
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:pivotY="10%"
android:pivotX="80%"
android:toDegrees="0"
android:visible="true"
android:fromDegrees="-30"
android:drawable="@mipmap/box_handbar" >
</rotate>
最后,只要将这两个drawable引用到两个相互叠加的ImageView上,并结合线程和属性动画适当的调用ImageView.getDrawable().setLevel(int level)方法就能实现完美的效果啦 !!!
<RelativeLayout
android:layout_width="140dp"
android:layout_height="140dp"
android:background="@mipmap/box_background" >
<ImageView
android:src="@drawable/rotate_cd"
android:id="@android:id/progress"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/box_background" />
<ImageView
android:id="@android:id/background"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/rotate_hander" />
</RelativeLayout>

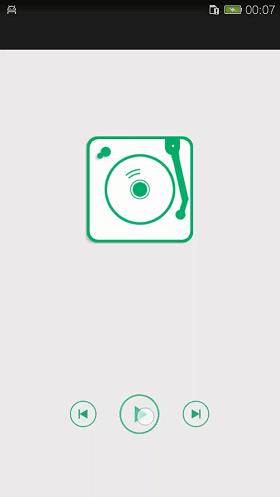
附上一张效果图,需要源码的小伙伴也可以点击这里下载哦!!!
如果文中有表述不当或阐述错误的地方,还望正在看文章的您可以帮忙指出,有疑惑呢,也可以在评论中提问或者私信,期待您的意见和建议,欢迎关注交流。
以上是关于用RotateDrawable实现网易云音乐唱片机效果的主要内容,如果未能解决你的问题,请参考以下文章