easyui---datalist相关知识
Posted LBO.net
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui---datalist相关知识相关的知识,希望对你有一定的参考价值。
datalist 笔记:
class:class="easyui-datalist" //对应标准元素:ul
表格线:lines="true"
远程数据绑定: url: \'datalist_data1.json\',//路径
method: \'get\' //请求方式
数据分组:groupField:"这里是要根据分组的字段"
选中数目:singleSelect:true //true 单选 false 多选
例子:
<div class="easyui-datalist" title="Remote Data" style="width:400px;height:250px" data-options="
url: \'datalist_data1.json\',
method: \'get\'
">
</div>
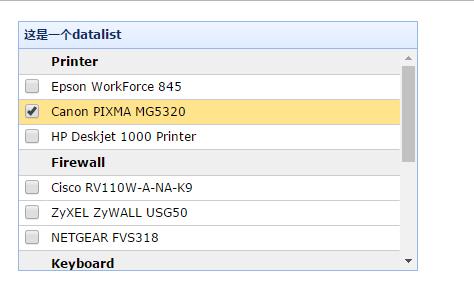
效果图:

以上是关于easyui---datalist相关知识的主要内容,如果未能解决你的问题,请参考以下文章