html的留言板制作(js)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html的留言板制作(js)相关的知识,希望对你有一定的参考价值。
这次留言板运用到了最基础的localstorage的本地存储,展现的效果主要有:
1.编写留言
2.留言前可以编辑自己的留言昵称。
不足之处:
1.未能做出我喜欢的类似于网易的叠楼功能。
2.未能显示评论楼层(可实现,但是插进去十分不美观)。
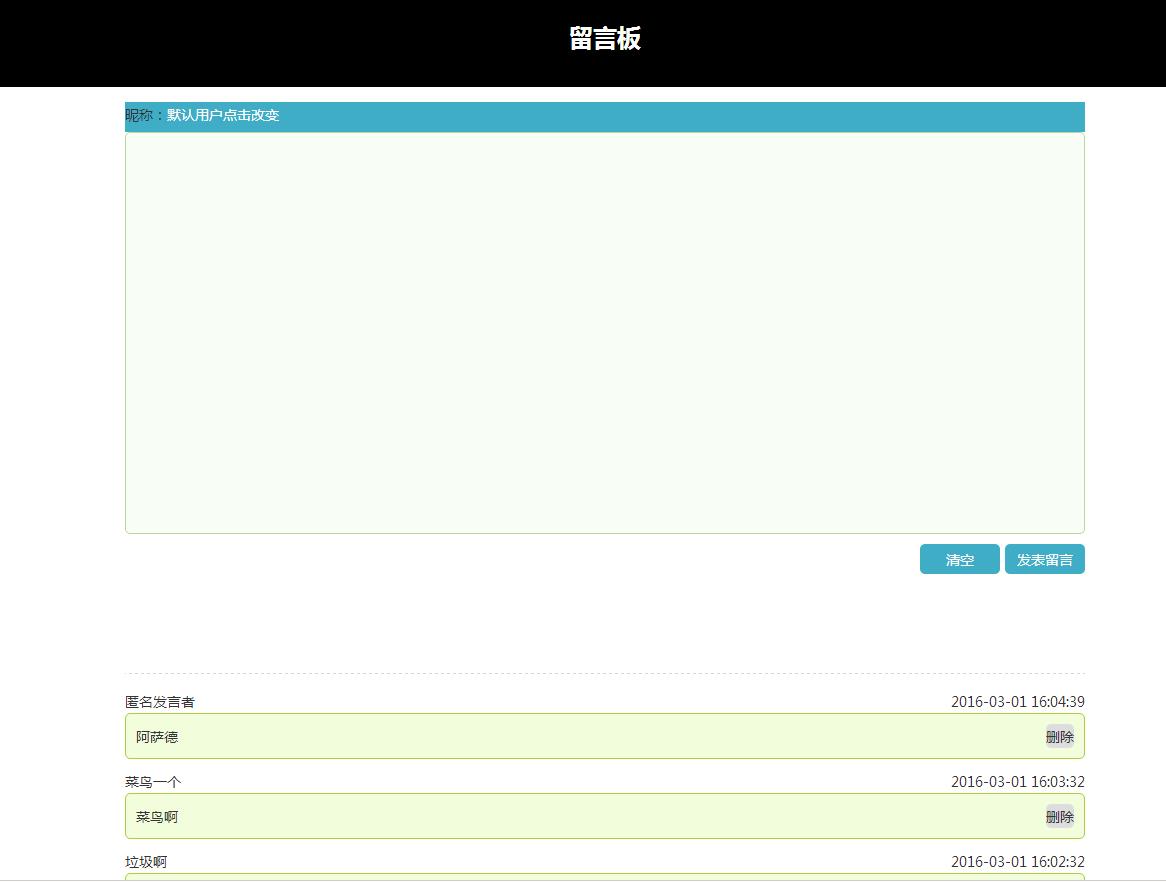
编辑效果如下:

文件为html文件,编写的方式主要为div+css布局和js。本人的有点在于编写类似于后台功能和js的实现较快。但是缺点在于前端的编写较为薄弱。
在学长的帮助下前端的设计还是比较美观的。下面我将开放记事本的全部源码。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="gb2312">
<title>记事本</title>
<style type="text/css">
*{margin:0; padding:0;}
body,input{font-size:14px; line-height:24px; color:#333; font-family:Microsoft yahei, Song, Arial, Helvetica, Tahoma, Geneva;}
h1{margin-bottom:15px; height:100px; line-height:100px; text-align:center; font-size:24px; color:#fff; background:black;}
#content #post,#comment p{zoom:1;}
#content #post:after,#comment p:after{display:block; height:0; clear:both; visibility:hidden; overflow:hidden; content:‘.‘;}
.transition{-webkit-transition:all 0.5s linear; -moz-transition:all 0.5s linear; -o-transition:all 0.5s linear; -ms-transition:all 0.5s linear; transition:all 0.5s linear;}
#content{margin:0 auto; width:960px; overflow:hidden;}
#content #post{margin-bottom:15px; padding-bottom:15px; border-bottom:1px #d4d4d4 dashed;
height: 556px;
}
#content #post textarea{display:block; margin-bottom:10px; padding:5px; width:948px; height:390px; border:1px #d1d1d1 solid; border-radius:5px; resize:none; outline:none;}
#content #post textarea:hover{border:1px #9bdf70 solid; background:#f0fbeb;}
#content #post #postBt,#content #post #clearBt{margin-left:5px; padding:3px; float:right;}
#comment{overflow:hidden;}
#comment p{margin-bottom:10px; padding:10px; border-radius:5px;}
#comment p:nth-child(odd){border:1px solid #e3e197; background:#ffd;}
#comment p:nth-child(even){border:1px solid #adcd3c; background:#f2fddb;}
/*#comment p span{display:inline; float:left;}*/
#comment p .right{text-align:right;}
#comment p .msg{width:738px;}
#comment p .datetime{width:200px; color:#999; text-align:right;}
</style>
<script type="text/javascript">
var named;
function delete1(id)
{
localStorage.removeItem(id);
this.Storage.writeData();
}
function prom() {
var name = prompt("请输入您的名字", "");//将输入的内容赋给变量 name ,
named = name;
//这里需要注意的是,prompt有两个参数,前面是提示的话,后面是当对话框出来后,在对话框里的默认值
if (named)//如果返回的有内容
{
alert("欢迎您:" + name)
document.getElementById("shangtian").style.display = "none";
document.getElementById("ritian").value = named;
}
else {
document.getElementById("ritian").value = "匿名发言者";
}
}
var Storage =
{
saveData:function()//保存数据
{
var data = document.querySelector("#post textarea");
if(data.value != "")
{
var time = new Date().getTime() + Math.random() * 5;//getTime是Date对象中的方法,作用是返回 1970年01月01日至今的毫秒数
if (named) {
localStorage.setItem(time, data.value + "|" + named + "|" + this.getDateTime());//将毫秒数存入Key值中,可以降低Key值重复率
}
else
{
localStorage.setItem(time, data.value + "|" + "匿名发言者" + "|" + this.getDateTime());//将毫秒数存入Key值中,可以降低Key值重复率
}
data.value = "";
this.writeData();
}
else
{
alert("请填写您的留言!");
}
},
writeData:function()//输出数据
{
var dataHtml = "", data = "";
for(var i = localStorage.length-1; i >= 0; i--)//效率更高的循环方法
{
data = localStorage.getItem(localStorage.key(i)).split("|");
//dataHtml += "<p><span class=\"msg\">" + data[0] + "</span><span class=\"datetime\">" + data[1] + "</span><span>" + data[2]+"</span></p>";
dataHtml += "<span style=>" + data[1] + "<span style=\"float:right\">" + data[2] + "</span><p><span class=\"msg\">" + data[0] + "<input style=\"float:right;border:none;border-radius:5px;\" id=\"clearBt\" type=\"button\" onclick=\"delete1(" + localStorage.key(i) + ");\" value=\"删除\"/>" + "</span></p>";
}
document.getElementById("comment").innerHTML = dataHtml;
},
clearData:function()//清空数据
{
if(localStorage.length > 0)
{
if(window.confirm("清空后不可恢复,是否确认清空?"))
{
localStorage.clear();
this.writeData();
}
}
else
{
alert("没有需要清空的数据!");
}
},
getDateTime:function()//获取日期时间,例如 2012-03-08 12:58:58
{
var isZero = function(num)//私有方法,自动补零
{
if(num < 10)
{
num = "0" + num;
}
return num;
}
var d = new Date();
return d.getFullYear() + "-" + isZero(d.getMonth() + 1) + "-" + isZero(d.getDate()) + " " + isZero(d.getHours()) + ":" + isZero(d.getMinutes()) + ":" + isZero(d.getSeconds());
}
}
window.onload = function()
{
Storage.writeData();//当打开页面的时候,先将localStorage中的数据输出一边,如果没有数据,则输出空
document.getElementById("postBt").onclick = function(){Storage.saveData();}//发表评论按钮添加点击事件,作用是将localStorage中的数据输出
document.getElementById("clearBt").onclick = function(){Storage.clearData();}//清空所有已保存的数据
}
</script>
</head>
<body>
<h1>留言板</h1>
<div id="content">
<div id="post">
<div style="background:#3EADC5 ;height:30px;">
昵称:<input type="submit" id="shangtian" name="Submit3" style="border:none; background-color:#3EADC5; color:white;" value="默认用户点击改变" onclick="prom()" />
<input type="text" id="ritian" style="border:none; background-color:#3EADC5; color:white;" onclick="prom()"/>
<!--disabled="disabled"-->
</div>
<div>
<textarea class="transition"></textarea>
</div>
<input id="postBt" type="button" style="border:none; background-color:#3EADC5; color:white;border-radius:5px; width:80px; height:30px;" value="发表留言"/>
<input id="clearBt" type="button" style="border:none; background-color:#3EADC5; color:white;border-radius:5px; width:80px; height:30px;" value="清空"/>
</div>
<div id="comment"></div>
</div>
</body>
</html>
以上是关于html的留言板制作(js)的主要内容,如果未能解决你的问题,请参考以下文章