音乐播放制作(html css js)
Posted yyy言者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了音乐播放制作(html css js)相关的知识,希望对你有一定的参考价值。
1.提出问题
和音乐有关的一些代码?
音乐播放/暂停/?
音乐的音量?
做的不完善(还有一些没做)欢迎大家评论
音乐代码:
1.
<video src="../个人页面制作/不是花火呀 - love me (片段).mp3"></video>
src=“音乐地址”;
音乐播放/暂停:
video.play();
video.pause();
video.volume 音量值
音量
2.video.volume音量值可以使用
input type=range 滑动条调节,用js:使input的value值给video.volume;
<input class="volume" type="range" min="0" max="1"step="0.01" />
关于选择器
document.getElementsByClassName
document.querySelector 区别
document.getElementsByClassName :元素集合
只能
var button= document.getElementsByClassName(“button”);
button.onclick 错误(button是集合)
button[0].onclick 正确
document.querySelector 获取第一个元素
一点击button 改变:
图片地址切换
音乐地址切换
text里面信息改变
textContent
button1.onclick=function(){
video.src="../个人页面制作/不是花火呀 - love me (片段).mp3";
video.play();
text1.textContent="‖";
nav1.children[0].style.color="blue";
image.src="../个人页面制作/2052545.jpg";
text4.textContent="▷";
text2.textContent="▷";
text3.textContent="▷";
nav1.children[1].style.color="black";
nav1.children[2].style.color="black";
nav1.children[3].style.color="black";
}
代码:`
<div class="backgroud">
<div class="banner">
<div class="nav">
<ul class="nav1">
<li>不是花火呀 - love me<button class="button1">播放</button><text class="text1" selectable="false" space="false" decode="false">
▷
</text>
<button class="button2">停止</button></li>
<li>
----------以梦为马---<button class="button3">播放</button><text class="text2" selectable="false" space="false" decode="false">
▷
</text>
<button class="button4">停止</button></li>
</li>
<li>
---------赤伶--------<button class="button5">播放</button><text class="text3" selectable="false" space="false" decode="false">
▷
</text>
<button class="button6">停止</button></li>
</li>
<li>
------------演员-----<button class="button7">播放</button><text class="text4" selectable="false" space="false" decode="false">
▷
</text>
<button class="button8">停止</button></li>
</li>
</ul>
</div>
<div class="fengjin">
<img src="../个人页面制作/2052587.jpg" alt="" width="700px" height="350px" class="image">
<div class="yingliang">
<input class="volume" type="range" min="0" max="1"step="0.01" />
<button>下一首</button> <button>上一首</button>
</div>
</div>
</div>
<video src="../个人页面制作/不是花火呀 - love me (片段).mp3"></video>
css代码:
.backgroud{
width: 1920px;
height: 1080px;
background-image: url(../个人页面制作/2052882.jpg);
background-repeat: no-repeat;
background-size: 100% 70%;
}
.nav{
width: 320px;
height: 400px;
position: absolute;
top: 50px;
background-color: rgba(255, 255, 255, 0.2);;
}
.banner{
position: absolute;
top: 130px;
left: 300px;
width: 1000px;
height: 541px;
background-color: ;
}
.fengjin{
position: absolute;
top: 50px;
right: 0px;
width: 700px;
height: 350px;
background-color: skyblue;
background-repeat: no-repeat;
background-size: 100% 95%;
}
.yingliang{
position: absolute;
top: 350px;
right: 0px;
width: 700px;
height: 50px;
background-color: rgba(255, 255, 255, 0.2);;
}
.yingliang button{
}
.nav ul li{
width: 300px;
height: 80px;
background-color: rgba(255, 255, 255, 0.2);;
margin-top: 20px;
color: black;
}
.volume{
width: 300px;
}
.bt{
position: absolute;
right: 0px;
height: 400px;
width: 100px;
background-color: purple;
}
js代码:`
var video=document.querySelector('video');
var button1=document.querySelector('.button1');
var button2=document.querySelector('.button2');
var volume=document.querySelector('.volume');
var text1=document.querySelector('.text1');
var text2=document.querySelector('.text2');
var text3=document.querySelector('.text3');
var text4=document.querySelector('.text4');
var nav1=document.querySelector('.nav1');
var button3=document.querySelector('.button3');
var button4=document.querySelector('.button4');
var button5=document.querySelector('.button5');
var button6=document.querySelector('.button6');
var button7=document.querySelector('.button7');
var button8=document.querySelector('.button8');
var image=document.querySelector('.image');
button1.onclick=function(){
video.src="../个人页面制作/不是花火呀 - love me (片段).mp3";
video.play();
text1.textContent="‖";
nav1.children[0].style.color="blue";
image.src="../个人页面制作/2052545.jpg";
text4.textContent="▷";
text2.textContent="▷";
text3.textContent="▷";
nav1.children[1].style.color="black";
nav1.children[2].style.color="black";
nav1.children[3].style.color="black";
}
button2.onclick=function(){
video.pause();
text1.textContent="▷";
nav1.children[0].style.color="black";
nav1.children[1].style.color="blue";
}
button3.onclick=function(){
video.src="../个人页面制作/1个球 - 以梦为马(片段).mp3";
image.src="../个人页面制作/2052461.jpg";
video.play();
text2.textContent="‖";
nav1.children[1].style.color="blue";
text1.textContent="▷";
text4.textContent="▷";
text3.textContent="▷";
nav1.children[0].style.color="black";
nav1.children[2].style.color="black";
nav1.children[3].style.color="black";
}
button4.onclick=function(){
video.pause();
text2.textContent="▷";
nav1.children[1].style.color="black";
}
button5.onclick=function(){
video.src="../个人页面制作/HITA - 赤伶.mp3";
video.play();
text3.textContent="‖";
nav1.children[2].style.color="blue";
image.src="../个人页面制作/2052882.jpg";
text1.textContent="▷";
text4.textContent="▷";
text2.textContent="▷";
nav1.children[0].style.color="black";
nav1.children[1].style.color="black";
nav1.children[3].style.color="black";
}
button6.onclick=function(){
video.pause();
text3.textContent="▷";
nav1.children[2].style.color="black";
}
button7.onclick=function(){
video.src="../个人页面制作/薛之谦 - 演员.mp3";
image.src="../个人页面制作/2052182.jpg";
video.play();
text4.textContent="‖";
nav1.children[3].style.color="blue";
text1.textContent="▷";
text2.textContent="▷";
text3.textContent="▷";
nav1.children[0].style.color="black";
nav1.children[2].style.color="black";
nav1.children[1].style.color="black";
}
button8.onclick=function(){
video.pause();
text4.textContent="▷";
nav1.children[3].style.color="black";
}
volume.onchange=function(){
console.log(volume.value);
video.volume=volume.value;
}
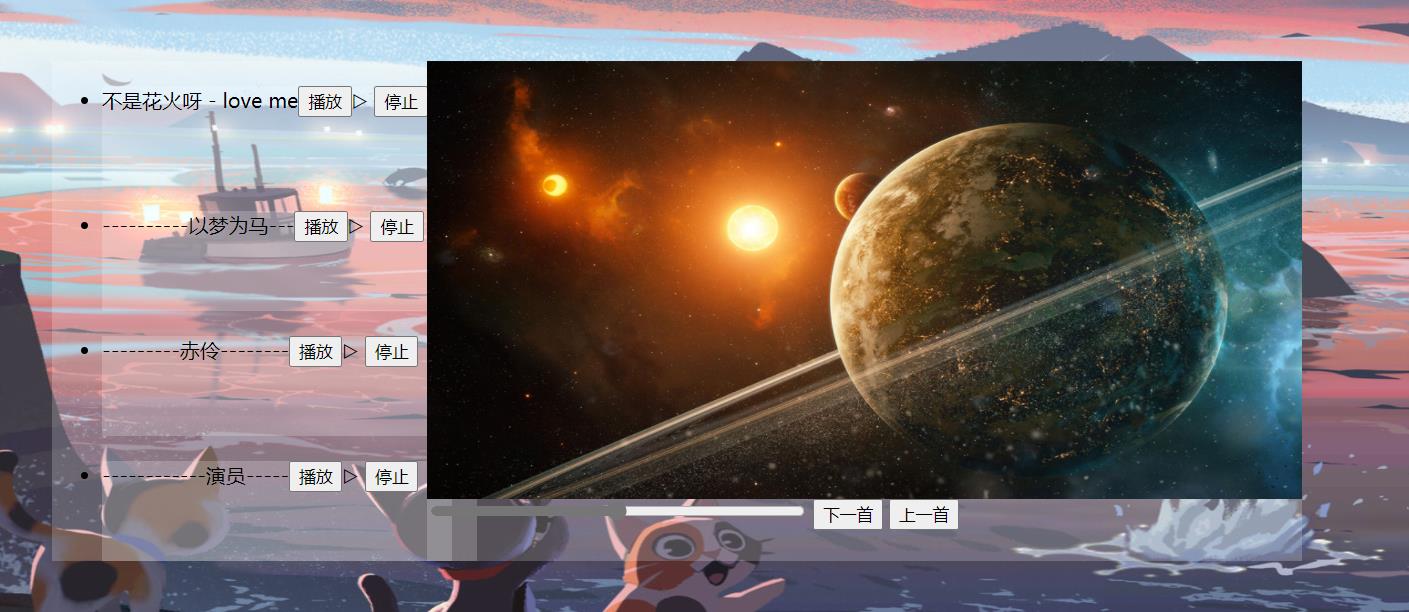
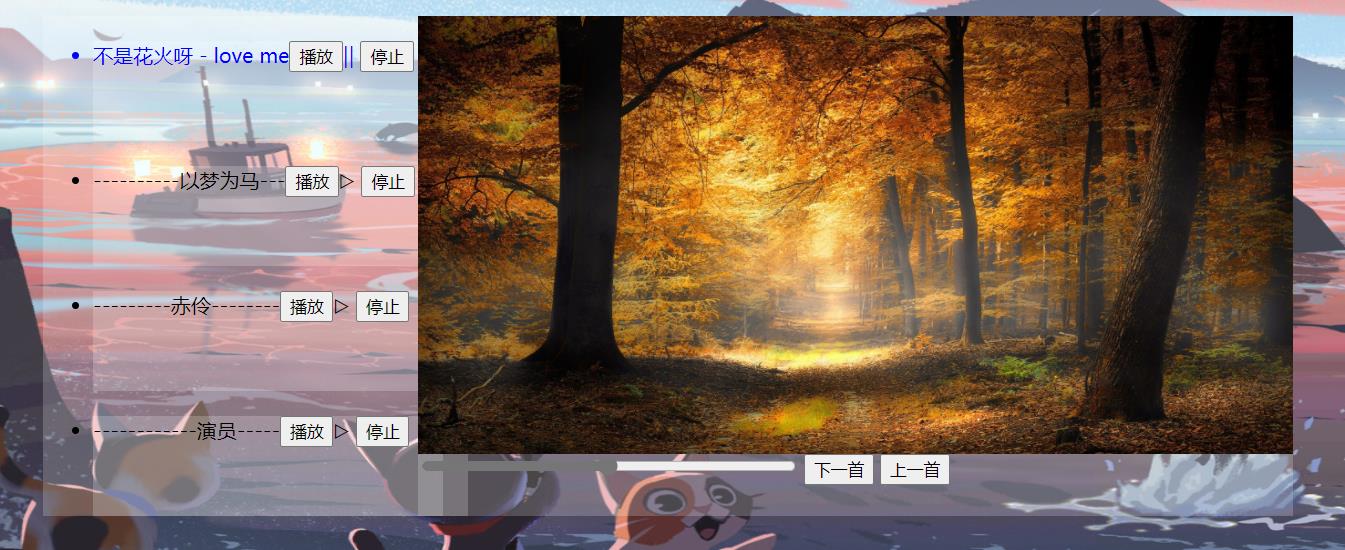
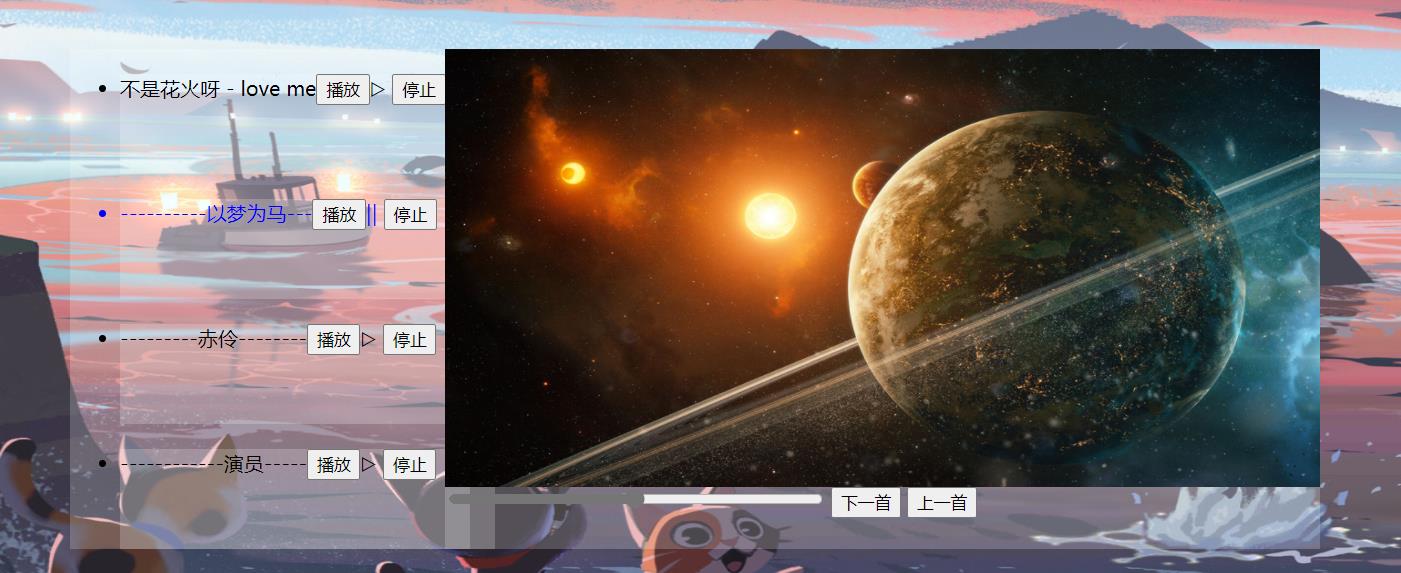
效果图:



以上是关于音乐播放制作(html css js)的主要内容,如果未能解决你的问题,请参考以下文章