定位的盒子居中显示
Posted 樱桃&丸子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了定位的盒子居中显示相关的知识,希望对你有一定的参考价值。
一、定位的盒子居中显示
★:margin:0 auto; 只能让标准流的盒子居中对齐。
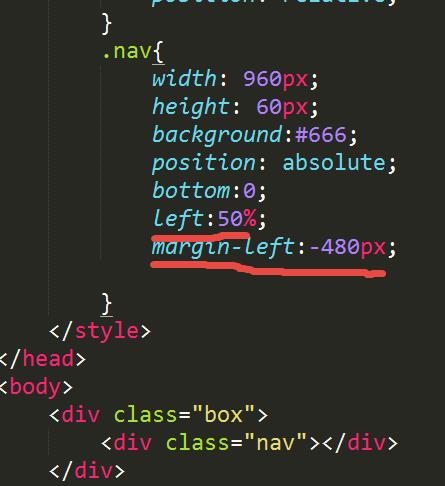
★定位的盒子居中:先向右走父元素盒子的一半50%,再向左走子盒子的一半(margin-left:负值。)

二、设置盒子左外边距为auto,将盒子冲到右边
margin-left:auto;
以上是关于定位的盒子居中显示的主要内容,如果未能解决你的问题,请参考以下文章
Web前端技术:CSS部分深入---盒子模式,overflow属性,border属性,内外边距,水平居中问题,块行内元素,浮动,层定位