初试 vue2.0——9.项目开发_better-scroll 实现移动端滑动2
Posted Christeen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初试 vue2.0——9.项目开发_better-scroll 实现移动端滑动2相关的知识,希望对你有一定的参考价值。
写在前面的话:
上一篇文章实现了滑动效果,这部分来试试左右联动效果的实现方法吧
九、better-scroll + vue2.0 实现移动端滑动2——左右联动
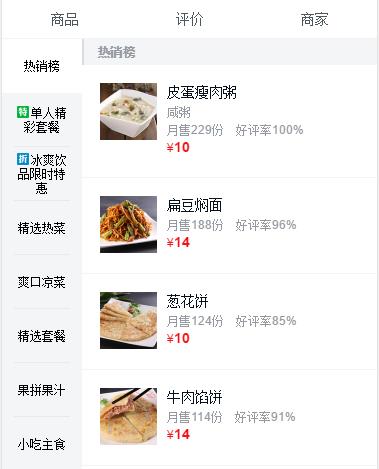
效果:滑动右侧时,左侧也能有相应的变化;点击左侧时,右侧也能自动定位到相应的位置。
如下图所示界面,左侧为分栏,右侧为分栏详情。

滑动右边使左边联动的大概的思路:
1)要知道右侧的列表中,每一个分栏所占的高度,存进一个数组中。
2)实现左边联动,则必须要监控 “scroll”事件,获取其高度
3)将scroll 的高度与右侧分栏的高度进行比较,获得其 index 值
4)左侧的分类中,使与 index 相应的分栏高亮即可~
余留的问题:额,左侧怎么跟着一起滚动?应该还需要判断一下当前左侧栏中的scroll的位置,然后使之跟随变化,但是不同尺寸的手机,高度不一,怎么解决???我不知道……
点击左边时,右边实现自动定位的大概思路:
1)首先要使点击有效,因为 better-scroll将默认事件都阻止了
2)为左侧的分栏绑定点击事件,并获取 index ,然后使右边的相应 index 分类滚动就行了~so easy ....but!!!
怎么下手?!!
1. 先实现滑动右边触发左边的功能:
做法:
(1)定义变量先~ 在data中加入一个 listHight: [] 数组;一个变量scrollY : 0,用来装目前的scroll的y位置坐标
(2)在methods 中定义一个函数计算高度,此处还要用到一个知识点(如何获取 分类列表dom元素?)还记得上一篇中使用到的 this.$refs 吗?
我们先给要获取高度的那个元素取个类名,名字叫:“food-list-hook”:
let foodList = this.$refs.foodsWrapper.getElementsByClassName(\'food-list-hook\') 这样就获取了所有分类列表啦,计算方法定义如下:
_calculateHeight () { // console.log(this) let foodList = this.$refs.foodsWrapper.getElementsByClassName(\'food-list-hook\') let height = 0 this.listHight.push(height) for (let i = 0; i < foodList.length; i++) { let item = foodList[i] height += item.clientHeight this.listHight.push(height) } }
(3)然后在计算属性computed 中,来比较数组中的高度值与当前的 scroll 的y坐标值,返回的是当前所在高度的index值:
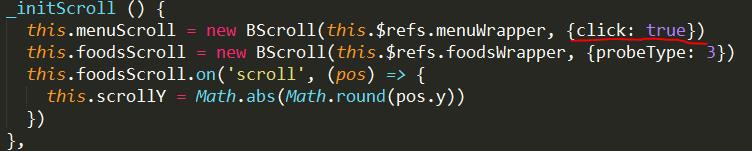
在执行这一步时,scrollY的值,要怎么得到?(通过better-scroll 检测“scroll”事件得到,此时,需要给其加上相应的参数,做法如截图中画红线处所示)

currentIndex () { for (let i = 0; i < this.listHight.length; i++) { let height1 = this.listHight[i] let height2 = this.listHight[i + 1] if (!height2 || (this.scrollY >= height1 && this.scrollY < height2)) { return i } } return 0 } }
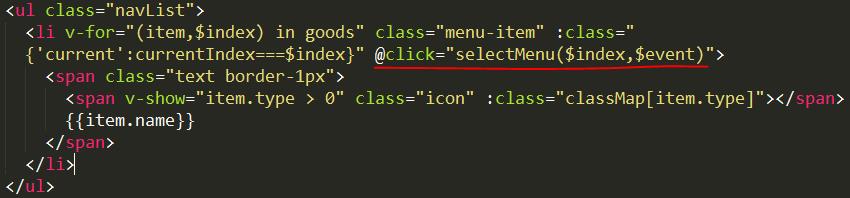
(4)在 template 中,将此index 值绑定到index 值相等的左侧的列表分栏中,并指定一个类名,叫 current,如下图中的 画红线的部分:

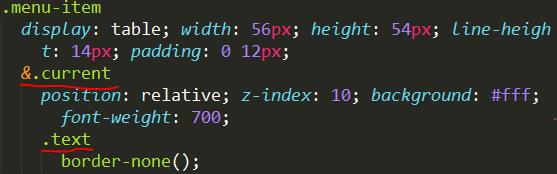
(5)在style中,将相应的current 类加上相应的样式即可:

2. 再来实现点击左边,右边联动的效果
(1)使 左边栏 点击有效,如下图红线标注所示:

(2)为左侧栏 添加相应的点击事件:

(3)在methods 中编写点击触发的事件 selectMenu()方法,利用 获取的 $index 使右边进行相应的滚动,其中 300ms是加上了一个过渡效果:

试试吧~
以上是关于初试 vue2.0——9.项目开发_better-scroll 实现移动端滑动2的主要内容,如果未能解决你的问题,请参考以下文章