bootstrap 翻译成中文叫啥
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap 翻译成中文叫啥相关的知识,希望对你有一定的参考价值。
你好。bootstrap翻译成中文是:引导程序。——————希望帮到你,满意请采纳。 参考技术A n.拔靴带;[计]引导程序
vt.自力更生;[计]自展输入引导
adj.自力更生的 参考技术B bootstrap
英 [ˈbu:tstræp] 美 ['bu:tstræp]
n.
引导程序;解靴带;靴袢;自益 参考技术C 引导程序;解靴带;靴袢;自益 参考技术D 鞋带。
图说Bootstrap 4新特性
编者按:本文主要带大家一起来了解Bootstrap在下一个版本中都给大家带来哪些新的功能。本文由fstsj在众成翻译平台上翻译,英文原文: https://medium.com/wdstack/bootstrap-4-whats-new-visual-guide-c84dd81d8387#.aibovi2ea
最近, 有很多人都在谈论 ,然后我好奇地查询了它在视觉上的呈现以及风格上的变化。 接下来将会以可视化的引导方式来展现出相比较Bootstrap 3,Bootstrap 4的一些新的特性。
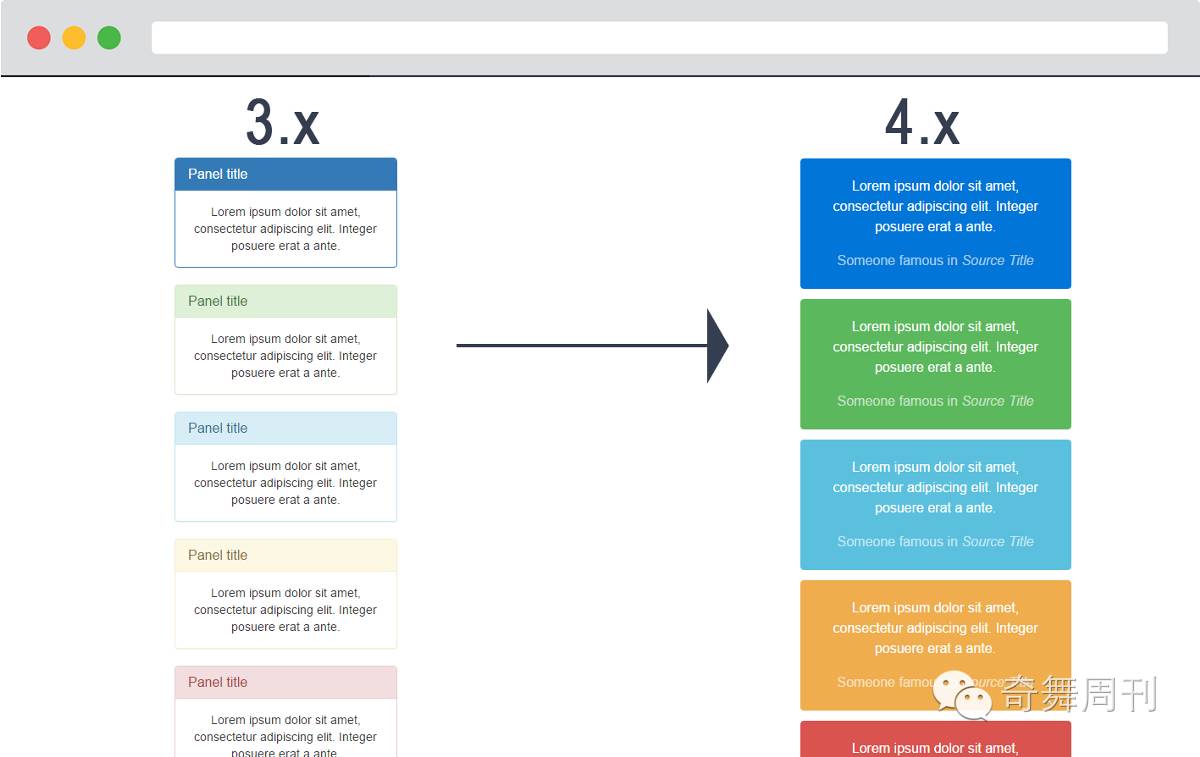
Panels 就是现在的 Cards
在Bootstrap 4中你首先注意到的就是.panel 和 .well已经被 .card替换了。 这是有很大意义的,因为在(响应式设计)中,cards是一种更为流行的趋势。Bootstrap 4 Cards可以使单独的,组合的或者等高的。在他们默认的格式中,连个版本的这个特性几乎是一样的。
Bootstrap 3 Panel vs. Bootstrap 4 Card
但是由于 flexbox (and display:table when )现在创建一组等高的 cards变得更容易了…
上下文的 card 颜色在 Bootstrap 4仍然存在, 但是现在他们随着相反的背景变得更醒目了。
 Bootstrap 4 Context Background Colors
Bootstrap 4 Context Background Colors
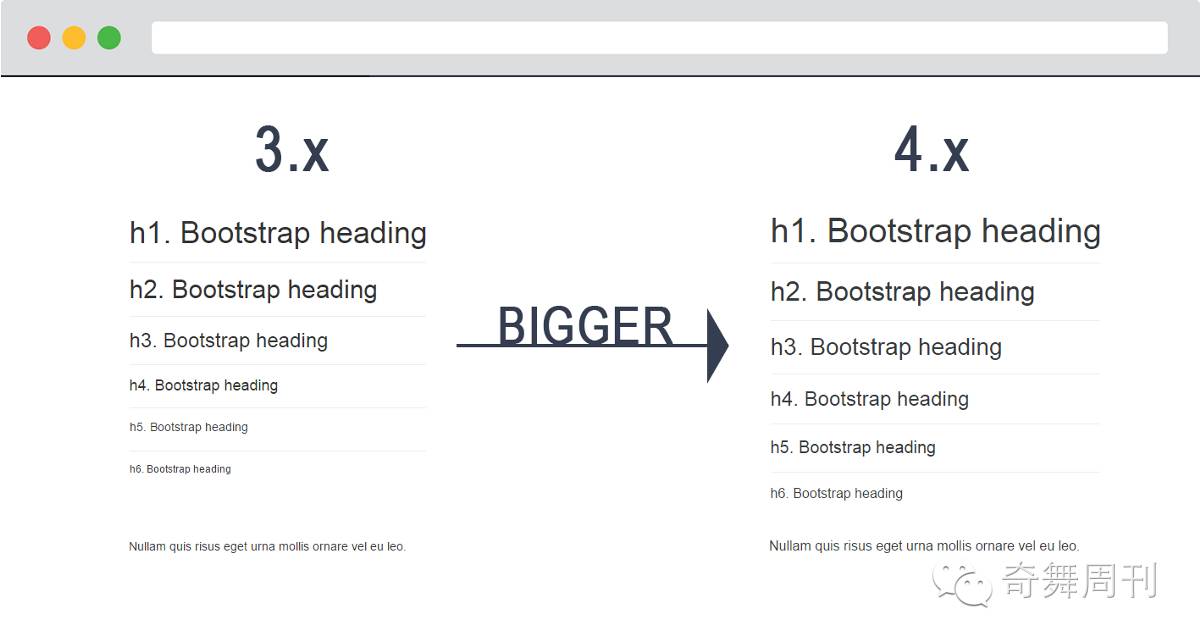
字体变得更大
正如你注意到的 cards,在Bootstrap 4\中,很明显排版也变得更大了.在新的Bootstrap 4\中,默认的字体大小从 14px 变到了 16px。同样也有新的大的使文本更加突出。在Bootstrap 4中所有的字体大小都完全基于rem这个计量单位,这样所有的字体大小都将是相对于根元素的字体大小。
 Typeface(字型) is larger in Bootstrap 4
Typeface(字型) is larger in Bootstrap 4
Bootstrap Grid 变了
回看 Bootstrap 3, 4 grid tiers () 是这样工作的..
 Bootstrap 3 large tier
Bootstrap 3 large tier
 Bootstrap 3 medium tier
Bootstrap 3 medium tier

Bootstrap 3 small tier

Bootstrap 3 extra small tier
正如你再 Bootstrap 3 中看到的, 最小的断点是设备的宽度小于768px时。结果,就会没有简单的办法去为典型的智能手机屏幕(~375px)创建一个不同的网格布局。同样也没有办法区别移动设备的横屏与竖屏模式。
The Bootstrap 4 Grid
介绍新的 XL grid tier
展望 Bootstrap 4, 新的 grid tier对 提供了更好的支持。现在又 5 tiers (或者说断点)对典型的横屏或者竖屏屏幕宽度提供支持。
Bootstrap 4 采用了一种新的 grid 断点 col-xl-* 类. 这个额外的 tier 扩展了媒体查询的范围一直到544 px (或者说基于新的字体大小的 34 em)。尽管新的 XL tier 可能会使一个人会认为它是被添加来支持更大的屏幕,事实上却恰恰相反。
基本上所有 3.x 中的 tiers 都在 4.x 中进行了扩展, 为了适应新的 544 px 到 768 px tier。尽管老版本的 3.x col-xs- 支持768 px以下的屏幕宽度, 而新版本的 4.x col-xs- tier 支持 544 px 一下的屏幕宽度。这个新的更小的 xs tier 意味着提升了对智能手机的支持。
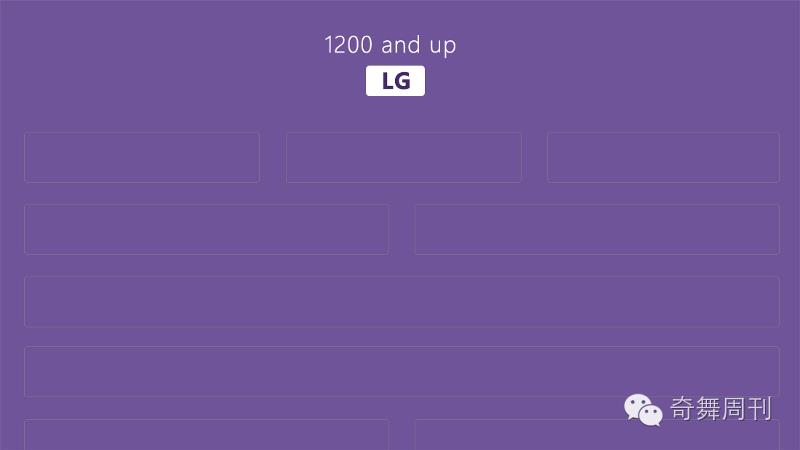
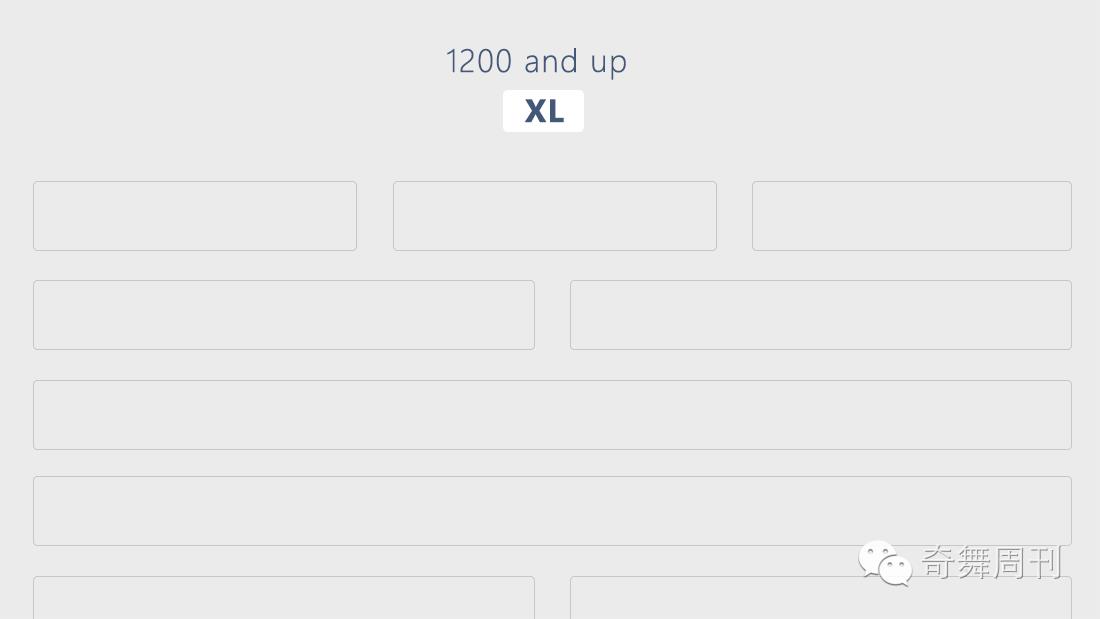
台式机和笔记本电脑
 The XL breakpoint is screen widths > 1200px
The XL breakpoint is screen widths > 1200px
平板电脑
 The LG breakpoint is screen widths > 992px
The LG breakpoint is screen widths > 992px
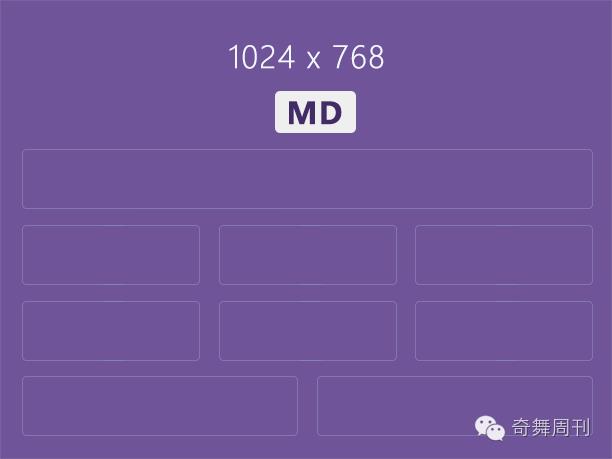
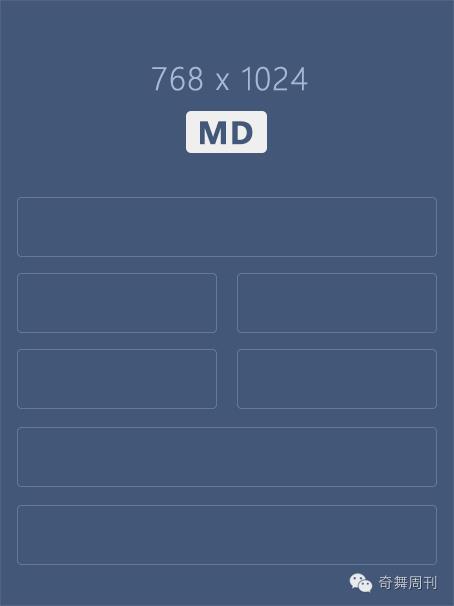
竖屏平板电脑 & 横屏平板手机

The MD breakpoint is screen widths > 768px
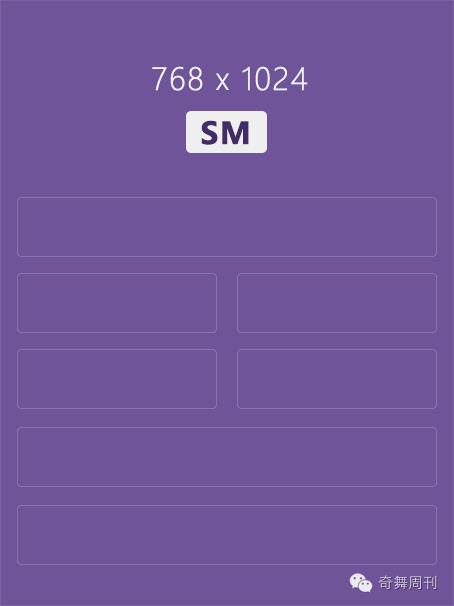
平板手机 & 横屏智能手机

The SM breakpoint is screen widths > 544px
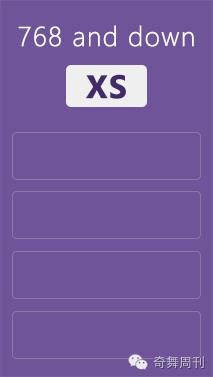
竖屏智能手机

The XS breakpoint is screen widths
一些小事
2.x 与 3.x 之间一个明显的不同就是从渐变到扁平化设计的转移,其中最明显的就是 nav 和 button的风格。Bootstrap 4 在视觉和感觉上变得更精细。就拿buttons为例. 他们依旧扁平, 而现在呈现出了一种新的轮廓的味道。
Bootstrap 4 Buttons
实用类
我最喜欢的一个 Bootstrap 4 的特性是的添加,它是你基于grid tier浮动一个元素(left, right, etc..)。没有这个特性,那就是一个需要Bootstrap 3\中的传统的CSS媒体查询和类的障碍。想象这样一个场景,我们只需要在一些特殊断点向右对齐(float:right)的元素,否则返回默认的行为(float:none)。这里用 pull-md-right 在 medium grid tier 中向右浮动。
同样的, 类可以在 Bootstrap 4 做响应式文本定位.
除此之外, 还有非常便利的 ,它通过可变的margins 和 padding来更好的控制水平和垂直的距离。
Bootstrap 4 目前还是 alpha 版本。
以上是关于bootstrap 翻译成中文叫啥的主要内容,如果未能解决你的问题,请参考以下文章
Azure App Service .net6 部署 - 错误:EISDIR:对目录进行非法操作,打开“/home/site/wwwroot/wwwroot/Identity/lib/bootstra