bootstra表格鼠标悬停与状态类
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstra表格鼠标悬停与状态类相关的知识,希望对你有一定的参考价值。
今天在学习的过程中遇到在表格一章中 鼠标悬停 与 状态类 无效的问题,是因为在css文件中默认颜色都为白色造成的,解决方式如下:
在bootstrap文件夹中找到bootstrap.css文件(我的版本是3.3.7),2323行修改鼠标悬停背景颜色,2337行修改 状态类 背景颜色。
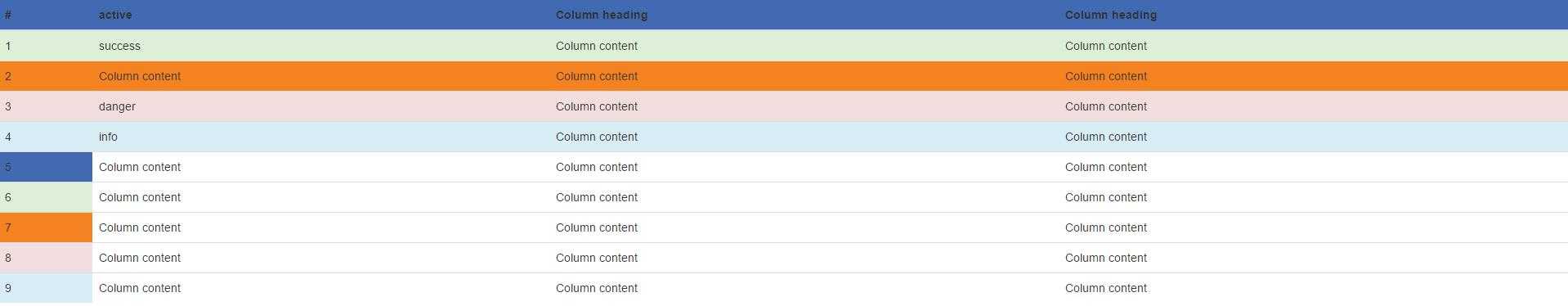
下图位修改完成后的效果:

改完之后请千万不要忘记把原先使用的 bootstrap.min.css 换成 bootstrap.css!
以上是关于bootstra表格鼠标悬停与状态类的主要内容,如果未能解决你的问题,请参考以下文章