VUE2.0实现购物车和地址选配功能学习第七节
Posted AfterA11
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE2.0实现购物车和地址选配功能学习第七节相关的知识,希望对你有一定的参考价值。
第七节 卡片选中,设置默认
1.卡片选中
html: <li v-for="(item,index) in filterAddress" v-bind:class="{\'check\':index==currentIndex}" @click="currentIndex=index"> <!--循环判断currenIndex,控制当前选中卡片的样式--> js: data:{ currentIndex:0, },
2.设置默认
html:
<div class="addr-opration addr-set-default" v-if="!item.isDefault"> <a href="javascript:;" class="addr-set-default-btn" @click="setDefault(item.addressId)"><i>设为默认</i></a> </div> <div class="addr-opration addr-default" v-if="item.isDefault">默认地址</div> js: setDefault: function (addressId) { this.addressList.forEach(function (address,index) { if(address.addressId==addressId){ address.isDefault=true; }else{ address.isDefault=false; } }) }
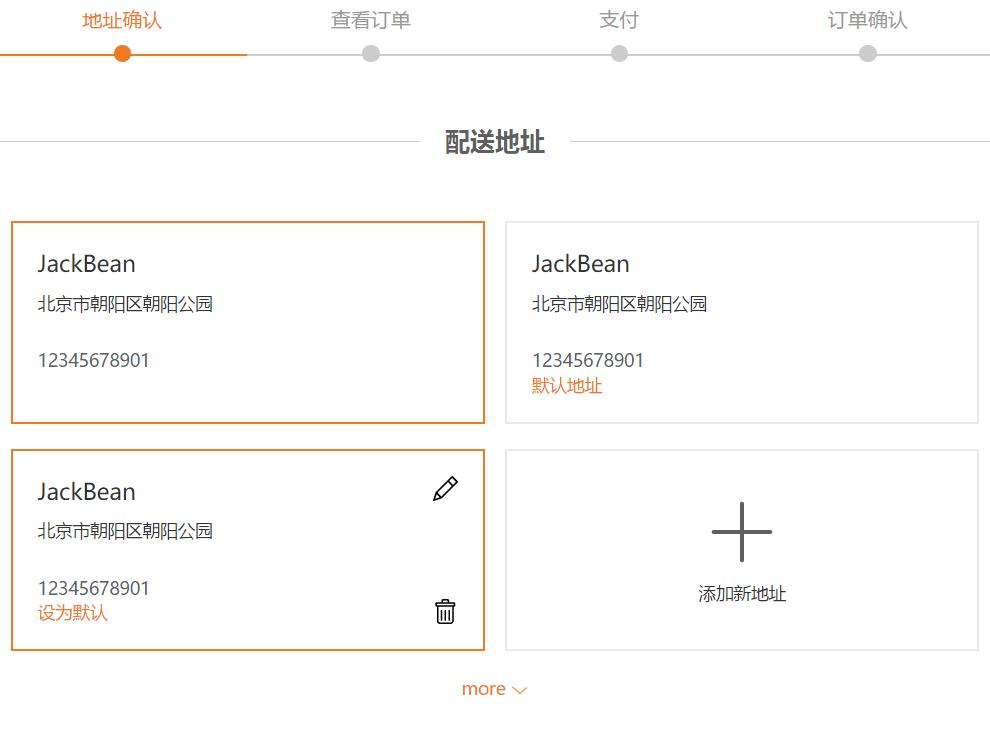
效果:

以上是关于VUE2.0实现购物车和地址选配功能学习第七节的主要内容,如果未能解决你的问题,请参考以下文章
VUE2.0实现购物车和地址选配功能学习第一节(来源--慕课网河畔一角)
vue.js项目实战运用篇之抖音视频APP-第七节: 视频点评快捷功能
基于vue2.0打造移动商城页面实践 vue实现商城购物车功能 基于VueVuexVue-router实现的购物商城(原生切换动画)效果