vue.js项目实战运用篇之抖音视频APP-第七节: 视频点评快捷功能
Posted enjsky.G
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js项目实战运用篇之抖音视频APP-第七节: 视频点评快捷功能相关的知识,希望对你有一定的参考价值。
【温馨提示】:若想了解更多关于本次项目实战内容,可转至vue.js项目实战运用篇之抖音视频APP-项目规划中进一步了解项目规划。
【项目地址】
项目采用Git进行管理,最终项目将会发布到GitHub中,感兴趣的小伙伴们可以一起学习,共同完善本项目。
项目地址:GitHub
第七节: 视频点评快捷功能
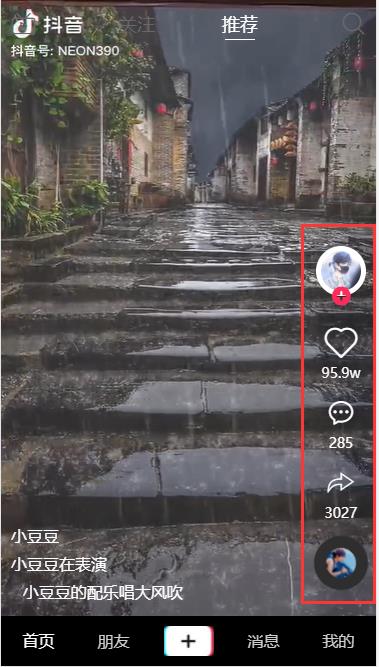
功能介绍
此功能是在视频列表的右侧功能栏中的内容,其中包括关注、点赞、评论、分享、及音乐播放器效果于一体的功能点,在这一章中我们将介绍及实现右侧功能栏,为了使代码利用率更强,我们会使用组件进行封装处理。
【温馨提示】由于时间分配原因,在本章中将进行评论、音乐播放器功能的实现。关注、点赞、分享功能后续更新。
视频店铺快捷功能组件结构分析
1.组件结构

2.组件布局及实现
/*
右侧功能组件
author:enjsky.g
time:2021-05-06
*/
<template>
<!-- 右侧内容 -->
<div class="right-bar">
<div class="rightbar-item">
<div class="avatar-border">
<!-- 头像 -->
<img
src="../../../assets/images/avatar.png"
style="width: 40px;height: 40px; border-radius: 50%"
alt
/>
<!-- 添加关注按钮 -->
<span
class="iconfont icon-jia2"
style="color:#FE2C5A;position: absolute;left: 15px;bottom: -12px;font-size: 20px"
></span>
</div>
</div>
<!-- 点赞图标 -->
<div class="item-icon">
<span class="iconfont icon-dianzan"></span>
<p>95.9w</p>
</div>
<!-- 评论消息 -->
<div class="item-icon" @click.stop="showCom($event)">
<span class="iconfont icon-xiaoxi"></span>
<p>285</p>
</div>
<!-- 转发 -->
<div class="item-icon">
<span class="iconfont icon-return2fanhuiyou"></span>
<p>3027</p>
</div>
<!-- 音乐播放图标 -->
<div class="rightbar-item">
<div class="right-music">
<img
src="../../../assets/images/music_avatar.png"
style="width: 30px;height: 30px;border-radius: 50%"
/>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'RightBar',
methods: {
showCom(e) {
e.preventDefault();
this.$emit('changeCom', this.showComment);
},
},
};
</script>
<style lang="less" scoped>
.right-bar {
display: flex;
width: 70px;
flex-direction: column;
.rightbar-item {
height: 70px;
width: 100%;
display: flex;
justify-content: center;
align-content: center;
padding-bottom: 10px;
}
.avatar-border {
width: 50px;
height: 50px;
border-radius: 50%;
background-color: #fff;
position: relative;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
}
.item-icon {
height: 60px;
text-align: center;
padding-bottom: 10px;
}
.iconfont {
color: #ffffff;
font-size: 30px;
}
p {
color: #ffffff;
font-size: 14px;
padding: 0px;
margin: 5px 0 0 0;
}
.right-music {
height: 54px;
line-height: 54px;
width: 54px;
background: #2e2e2e;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
animation: round 6s linear infinite;
}
@keyframes round {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
}
</style>
3.在视频列表组件中引用点评快捷功能组件
1)视频列表组件位置:coomon/components/index/VideoList
2)引入视频详情组件
在Script中引入组件,代码如下:
import RightBar from './RightBar.vue';// 右侧功能组件
3)初始化组件
在export default中的组件方法中初始化InfoBar组件,代码如下:
export default {
name: 'VideoList',
props: ['dataList'],
components: {
RightBar,
}
}
4)调用组件进行布局
<!-- 右侧点评快捷功能组件 -->
<div class="rightbar_wrap">
<right-bar @changeCom="showComs"></right-bar>
</div>
实现效果

结束语
本章节主要介绍了视频列表中右侧点评快捷功能的相关内容,若有疑问或不足之处,欢迎留言讨论。
项目仓库
项目采用Git进行管理,最终项目将会发布到GitHub中,感兴趣的小伙伴们可以一起学习讨论,共同完善本项目。
项目地址:GitHub
以上是关于vue.js项目实战运用篇之抖音视频APP-第七节: 视频点评快捷功能的主要内容,如果未能解决你的问题,请参考以下文章