跨专业学习编程的苦逼生活 QWQ嘤嘤嘤(第一周)
Posted 天冷吃冰棍儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跨专业学习编程的苦逼生活 QWQ嘤嘤嘤(第一周)相关的知识,希望对你有一定的参考价值。
一串串小小的代码,竟然可以做出辣么多的东西,彻底颠覆了我的世界观、人生观、价值观。
话不多说,一个例子证明一切>>>>
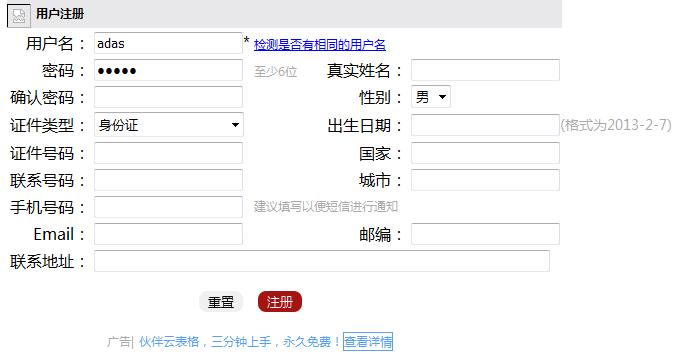
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .li{ text-align: right; } </style> </head> <body> <form action=""method="get"> <div style="width: 555px;height:30px;background-color: #E8E8E9;"> <img src="img/xiaotu.png" align="center"style="margin-bottom: 3px;"/> <b style="font-size: 12px;line-height: 30px;">用户注册</b> </div> <div> <table> <tr> <td class="li">用户名:</td> <td> <input type="text" name="name" />* </td> <td><span style="font-size: 12px;color: blue;text-decoration: underline;">检测是否有相同的用户名</span></td> <td></td> </tr> <tr> <td class="li">密码:</td> <td> <input type="password"name="psw" /> </td> <td> <span style="font-size: 12px;color: darkgrey;">至少6位</span> <span >真实姓名:</span> </td> <td><input type="text" name="relname" /></td> </tr> <tr> <td class="li">确认密码:</td> <td><input type="password" name="psw2" /></td> <td align="right">性别:</td> <td><select name="sex"> <option >男</option> <option >女</option> </select></td> </tr> <tr> <td class="li">证件类型:</td> <td> <select name="card" style="width: 150px;height: 25px;"> <option>身份证</option> </select> </td> <td align="right">出生日期:</td> <td><input type="date" name="data" /><span style="color: darkgray;font-size: 14px;">(格式为2013-2-7)</span></td> </tr> <tr> <td class="li">证件号码:</td> <td><input type="text" name="num" /></td> <td align="right">国家:</td> <td><input type="text" name="country" /></td> </tr> <tr> <td class="li">联系号码:</td> <td><input type="tel" name="tel"/></td> <td align="right">城市:</td> <td><input type="text" name="city" /></td> </tr> <tr> <td class="li">手机号码:</td> <td><input type="tel" name="phone" /></td> <td style="font-size: 12px;color: darkgray;">建议填写以便短信进行通知</td> </tr> <tr> <td class="li">Email:</td> <td><input type="email" name="mail" /></td> <td align="right">邮编:</td> <td><input type="email" name="ad" /></td> </tr> <tr> <td class="li">联系地址:</td> <td colspan="3"><input type="text" name="adr"style="width: 450px;"/></td> </tr> <tr> <td></td> <td colspan="2"align="center"height="50px"> <input type="reset" value="重置" style="border: none;border-radius: 8px;"/> <input type="submit" value="注册" style="background-color:#A51313;border: none;border-radius: 8px;margin-left: 10px;color: white;"/> </td> </tr> </table> </div> <div id=""style="margin-left: 100px;"> <span style="color: darkgrey;font-size: 12px;">广告|</span> <sapn style="color: #579FFB;font-size: 12px;">伙伴云表格,三分钟上手,永久免费!</sapn><span style="border: 1px solid #579FFB;color: #579FFB;font-size: 12px;">查看详情</span> </div> </form> </body> </html>
看见这串代码了嘛,没想到在hbuilder中竟然可以敲出下面这个表格(额滴神,好神奇鸟~)

接下来给大家看看这一周的成果吧 ps(一周的笔记!!!)
一、Html的基本结构:
二、HTML的基本标签
<head部分>
<body部分>
1、 常见的块级标签:
2、 基于布局的块级标签
3、组合标签:

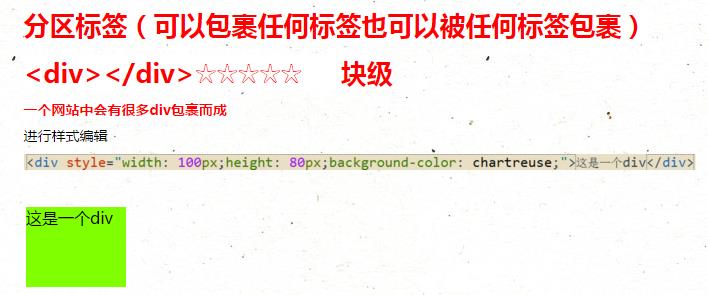
4、分区标签:<div></div>

5、常见的行级标签
三、表格与表单
1、表格:表格的行:tr,每行中的列:td,表格的表头:th

2、表单(form)

<select name="=city">
<option>青岛</option>
<option>烟台</option>
<option>北京</option>
<option>纽约</option>
<option>罗马</option>
</select>
常用属性
①name属性:写在select里,所有选项只有一个name
②multiple属性:multiple="multiple"设置select为多选,一般不用
③option常用属性:value=""属性,当option没有value属性时,往后台传递的是<option></option>中间的文字,
当有value属性时,传递的是value的属性值。
title=""属性,鼠标之上后现实的文字
select="select"默认属性值
④optgroup属性: 用于option属性分组,用lable属性表示分组名。
<optgroup label="中国">
<option>青岛</option>
<option>烟台</option>
<option>北京</option>
</optgroup>
【textarea】:文本域,其常用属性 :
①设置宽度高度 style="width: 150px;height: 200px;
②readonly="readonly":只读模式,不允许修改编辑
③style="resize: none;"设置为宽度高度不允许修改
④style="overflow:;"设置文字超出区域时,如何处置,常用属性值有:
hidden 超出区域的文字,隐藏无法显示
scroll 无论文字多少,均显示滚动
auto 自动,根据文字多少自动决定是否会显示为滚动条
【fieldset 、legend】表单的边框与标题
<fieldset> //边框
<legend> //标题
</legend>
</fieldset>
如果想让标题嵌入到边框中,需将标题标签写到边框标签里面
一个表单可以有多组标题加边框组合
【h5智能表单】
1、H5新增input的form属性,用于指定特form表单的id,实现input无需放在form标签之中,即可通过表单进行提交
<form id=foo>
……
</form>
<input type="text" name="" form="foo">
2、 input元素的新增属性:
Autocomplete:自动完成功能,记录用户之前输入的内容,并在用户下次输入时提示用户输入
》》》属性值:on/off
》》》可以再form表单使用,对整个表单的所有控件进行自动完成的开关也可以在input上使用,
对特定输入框进行修改
》》》绝大部分浏览器默认开启
Autofocus:自动获得焦点,autofocus="autofocus"只能获得一个焦点
Form:所属表单,通过id确认属于哪个表单
Required:必填,required="required",设置必填,否则停止提交
Pattern:使用正则表达式验证input的模式
Placeholder:提示,当有value时取消提示。
【示例-表格】
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h2 style="text-decoration: underline;text-align: center; background-color: yellow;width: 500px;">特别休假请假单</h2> <p>申请日期: 年 月 日</p> <table border="2"cellspacing="0"width="500px"> <tr> <td>所属单位</td> <td>部组班</td> <td>职称</td> <td>111</td> <td>姓名</td> <td>111</td> <td>厂长</td> </tr> <tr> <td rowspan="2">期间</td> <td colspan="3">年月日</td> <td rowspan="2" colspan="2">天数</td> <td>111</td> </tr> <tr> <td colspan="3">年月日</td> <td>主管</td> </tr> <tr> <td colspan="2">职务代理人</td> <td colspan="4">盖章</td> <td>111</td> </tr> <tr> <td>到职日期</td> <td colspan="3">年月日</td> <td colspan="2">审核意见</td> <td>组长</td> </tr> <tr> <td colspan="2">全年特别休假</td> <td colspan="2" align="right">天</td> <td>111</td> <td>111</td> <td>111</td> </tr> <tr> <td colspan="2">已请假</td> <td colspan="2">天</td> <td编程小白的秃头之路!