table的合并及各元素的属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了table的合并及各元素的属性相关的知识,希望对你有一定的参考价值。
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)注意<td>是行<tr>里的列下面介绍一下table中各元素的属性:
1.<table>:定义表格
2.<th>:表格中的表头
3.<tr>:定义表格的行
4.<td>定义表格的单元即行里的列
5.cellspacing:设置单元格的距离
6.cellpadding:设置内容到单元格距离
7.colspan:在行里合并列
8.rowspan:在列里合并行
举例说明一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
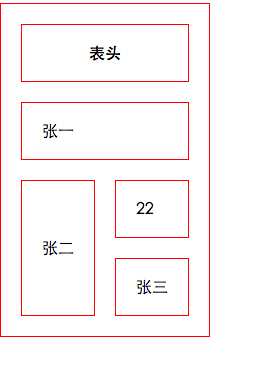
<table border="1px" bordercolor="red" cellspacing="20px" cellpadding="20px">
<tr><th colspan="2">表头</th></tr>
<tr>
<td colspan="2">张一</td>
<!--<td>21</td>-->
</tr>
<tr>
<td rowspan="2">张二</td>
<td>22</td>
</tr>
<tr>
<td>张三</td>
<!--<td>23</td>-->
</tr>
</table>
</body>
</html>

可以将备注的内容取消备注看一下效果
以上是关于table的合并及各元素的属性的主要内容,如果未能解决你的问题,请参考以下文章