Element中table表格合并单元格
Posted yangsg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element中table表格合并单元格相关的知识,希望对你有一定的参考价值。
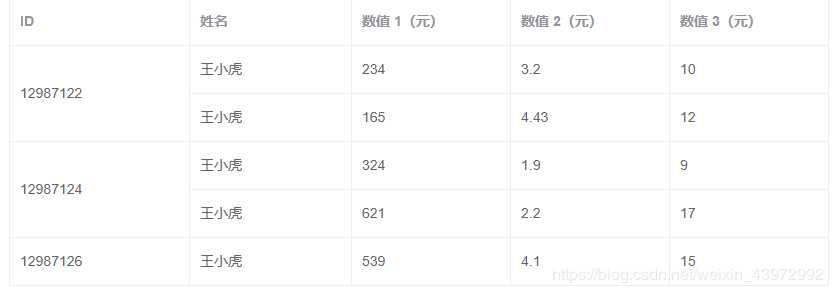
通过给table传入span-method方法可以实现合并行或列,方法的参数是一个对象,里面包含当前行row、当前列column、当前行号rowIndex、当前列号columnIndex四个属性。该函数可以返回一个包含两个元素的数组,第一个元素代表rowspan,第二个元素代表colspan。 也可以返回一个键名为rowspan和colspan的对象。

官方代码可以看出, 如果想要合并当前指定的单元格 需要指定合并的rowspan: 合并的行 colspan: 合并的列当直接设置为0的时候就不会显示
因此当指定不同的rowspan 和 colspan的时候就可以设定满足条件的合并单元格
而且 objectSpanMethod 方法是table在渲染每一行的时候就会触发
因此可以通过一个数组记录每行的合并状态
objectSpanMethod({ row, column, rowIndex, columnIndex }) { if(columnIndex === 0) { if( rowIndex % 2 === 0 ) { return { rowspan: 2, colspan: 1 }; } else { return { rowspan: 0, colspan: 0 }; } } },
通过数组记录每一行的合并状态
data() { return { id_array: [], id_pos: 0, tableData: [] } }, mounted() { this.id_init() }, methods: { id_init() { this.id_array = [] this.id_pos = 0 for(let i = 0 ; i < this.tableData.length; i++) { // 如果当 i == 0 说明数据是第一行, 需要重新赋值 if(i == 0) { // this.id_array.push(1) 说明这一行数据被显示出来 this.id_array.push(1) // this.id_pos = 0 重置当前的计数器 this.id_pos = 0 } // 说明不是从第一行开始遍历的 else { // 判断当前的指定数据是否和之前的指定数据值相同 if(this.tableData[i].id == this.tableData[i-1].id) { // 如果相同就需要将 this.id_array 的数据自加 this.id_array[this.id_pos] += 1 // 同时需要将 this.id_array push一个0 表示下一行不用显示 this.id_array.push(0) } // 说明 当前的数据和上一行的指定数据不同 else { // this.id_array.push(1) 说明当前一行的数据需要显示 this.id_array.push(1) // 重新给计数器赋值 this.id_pos = i } } } }, objectSpanMethod({ row, column, rowIndex, columnIndex }) { // 用于给第一列的table判断是否合并 if(columnIndex === 0) { // this.id_array[rowIndex] 取出当前存放行的合并状态 const _row = this.id_array[rowIndex] // 判断当前的 列是否需要显示 const _col = _row > 0 ? 1 : 0 return { rowspan: _row, colspan: _col } } } }
代码分析 首先 id_init 方法用于获取当前传递的数据中 有哪些是需要合并的数据 this.id_array = [] 用来存放需要合并的单元格的数据 打印结果 [2, 0, 8, 0, 0, 0, 0, 0, 0, 0] 数组中的0 代表当前单元格是不需要显示, 已经被合并的单元格 数组中的数字代表当前的数据需要合并几个单元格 this.id_pos = 0 用来存放当前需要合并单元格的索引 当数据需要合并单元格的时候, 保存当前数据的索引, 一直到不满足合并单元格时的条件, 之后再记录新的数据的索引
if(i == 0) { // this.id_array.push(1) 说明这一行数据被显示出来 this.id_array.push(1) // this.id_pos = 0 重置当前的计数器 this.id_pos = 0 }
- 当
i == 0说明当前的索引为0需要设置默认的显示数据 this.id_array.push(1)就是用于设置默认第一行的显示this.id_pos = 0用来重置当前项的位置
转:https://blog.csdn.net/weixin_43972992/article/details/103474135
以上是关于Element中table表格合并单元格的主要内容,如果未能解决你的问题,请参考以下文章
Element-ui 表格 (Table) 组件中动态合并单元格