Visual Studio 2017 RC使用初体验
Posted derek.deng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Visual Studio 2017 RC使用初体验相关的知识,希望对你有一定的参考价值。
.NET Core新式,高效,特别适合用于大规模的Web应用;而传统的.NET Framework则非常适合用于开发Windows桌面应用程序。
一 安装
请下载Visual Studio 2017 RC,微软提供了三个版本可供下载:
- 社区版 - Visual Studio Community 2017 RC
- 专业版 - Visual Studio Professional 2017 RC
- 企业版 - Visual Studio Enterprise 2017 RC
出于演示目的,下载社区版。
双击“vs_Community.exe”,开始安装“Visual Studio 2017 RC”社区版。

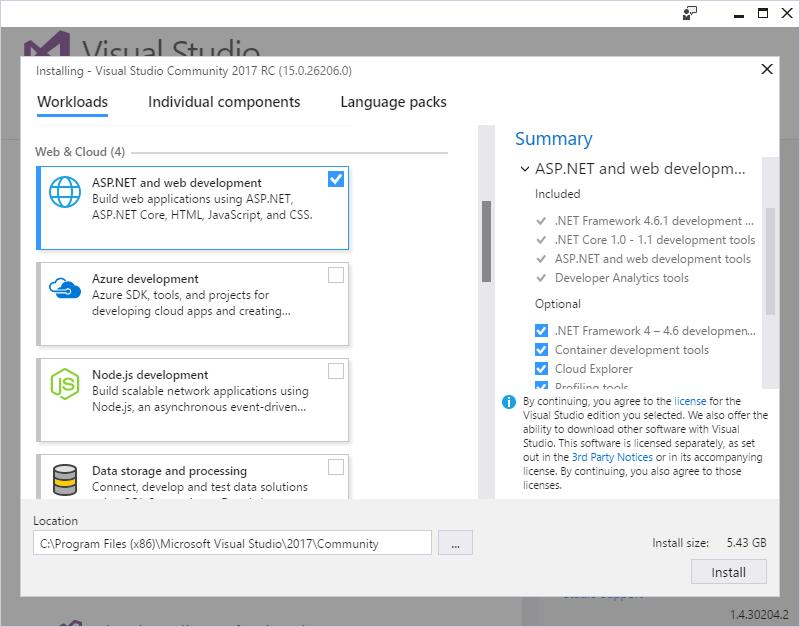
提供了“Workloads”工作量、“Individual components”独立组件、“Language packs”语言包三个选显卡。
Web项目开发,选择“ASP.NET and web development”。
勾选“ASP.NET and web development”后,“Individual components”组件清单会自动勾选相关的组件。
“Language packs”支持同时选中几种语言。

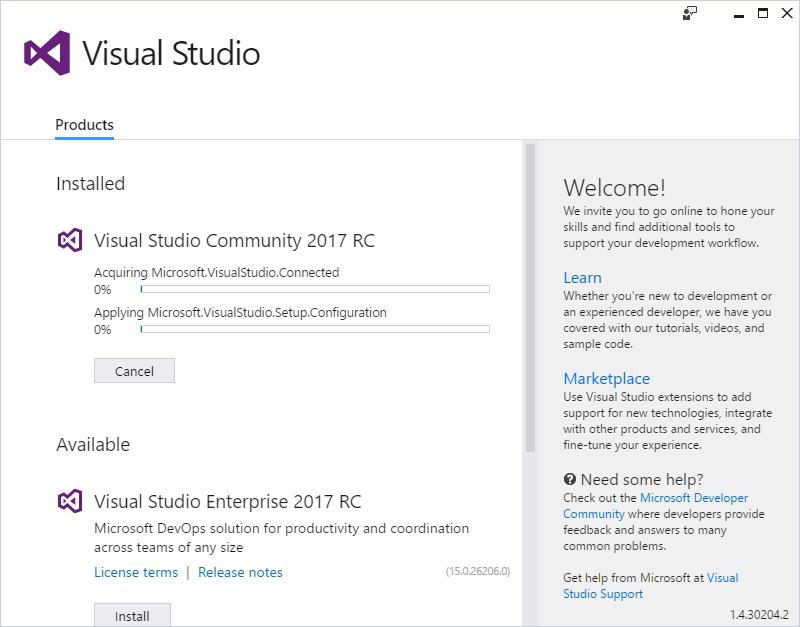
开始安装。

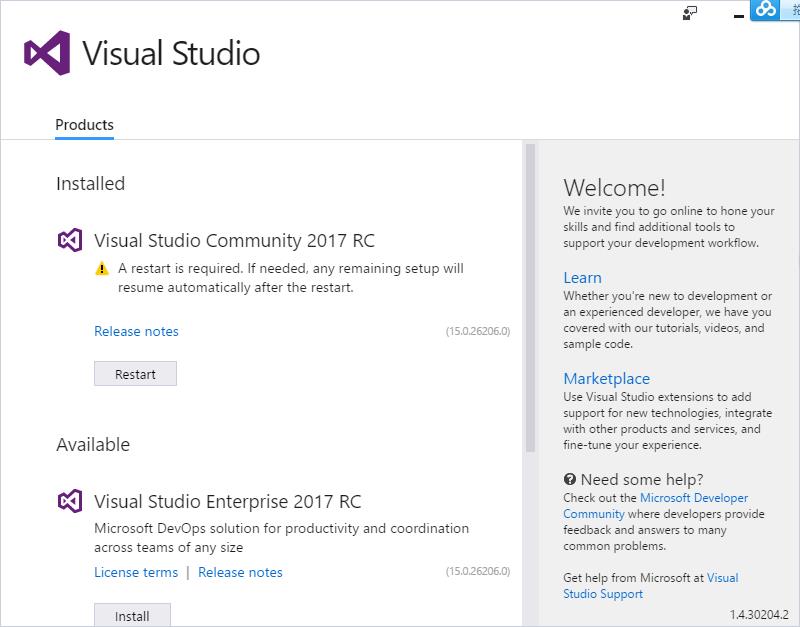
安装很快,安装完成时,会提示是否重启。

二 新建项目
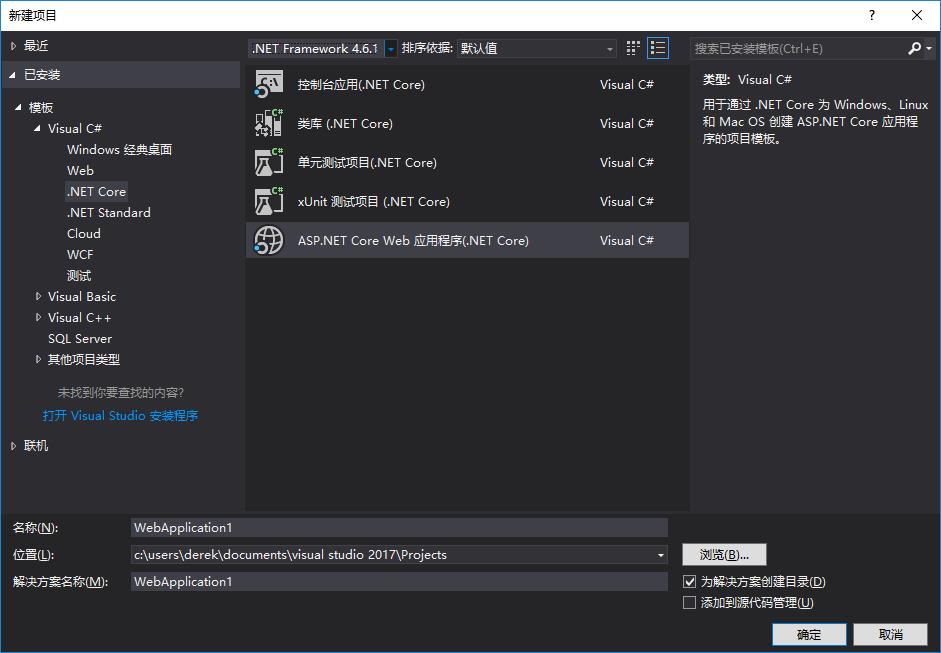
现在,新建一个Web应用程序,选择树形目录中的".NET Core"。
然后选择“ASP.NET Core Web应用程序(.NET Core)”项目模板,输入“名称”、“位置”、“解决方案名称”,点击“确定”。
(注意,树形目录的“.NET Standard”分类,此分类提供了基于“.NET标准库”的类库项目模板。关于“.NET标准库”,请看"NET 体系结构组件"相关介绍。)

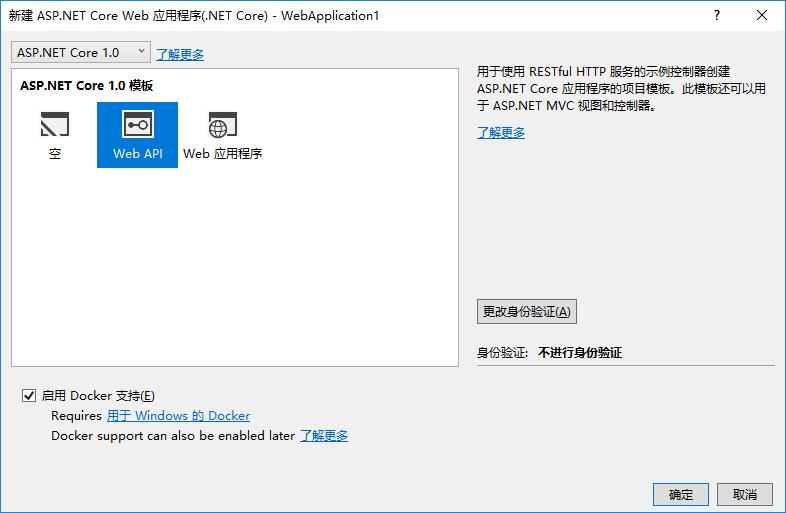
默认ASP.NET Core版本为1.0。暂不改动默认选择。
出于演示目的,选择“Web API”。
如果安装了"Dockers For Windows",则可以勾选“启用Docker支持”勾选项。

项目创建中……。

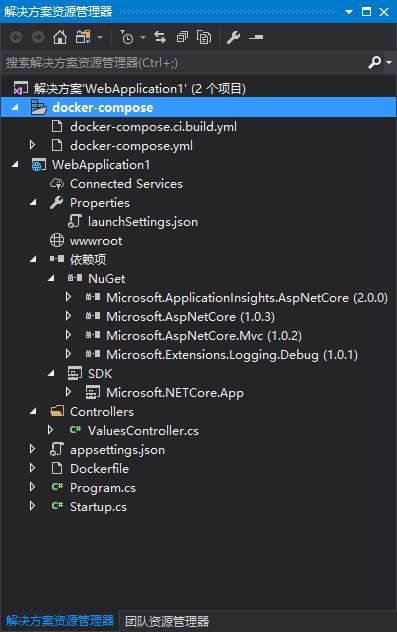
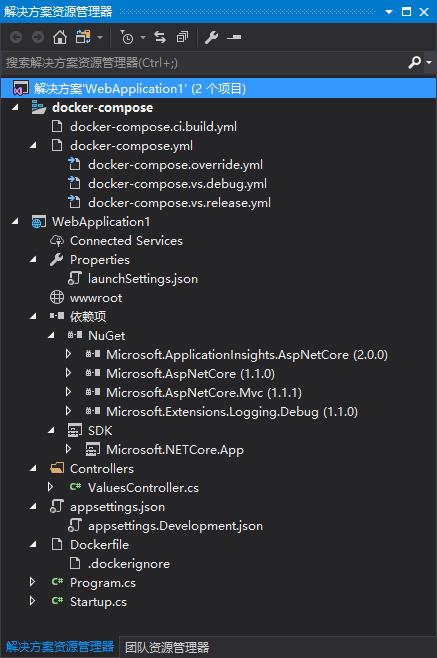
创建项目完毕,解决方案资源管理器,对比之VS2015,组织已有所不同。
相对于同类项目风格,少了Packages.config,并且没有发现.NET Core项目中Project.json文件。
展开“依赖项”,分成“NuGet”和“SDK”两个组。
“NuGet”是以树形结构的风格展示了所有的依赖包,展开一个依赖包,包的相关依赖也同时展示出来。
“SDK”默认是“Microsoft.NETCore.App”。

三 更新NuGet包
选择项目并右击,在弹出的菜单中,选择“NuGet包管理”。
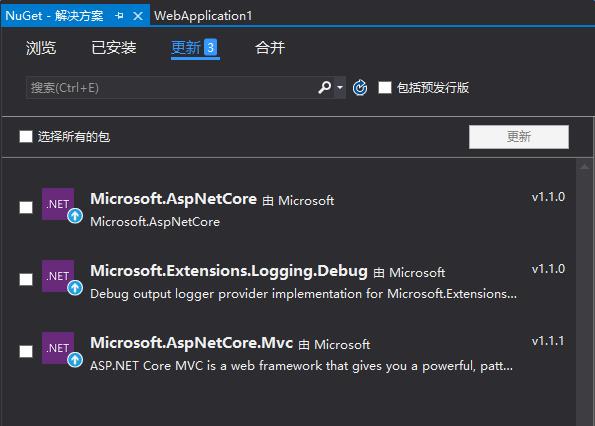
操作体验和VS2015一样,包含了“浏览”、“已安装”、“更新”、“合并”。
“更新”选项卡,列出了所有需可更新的包。

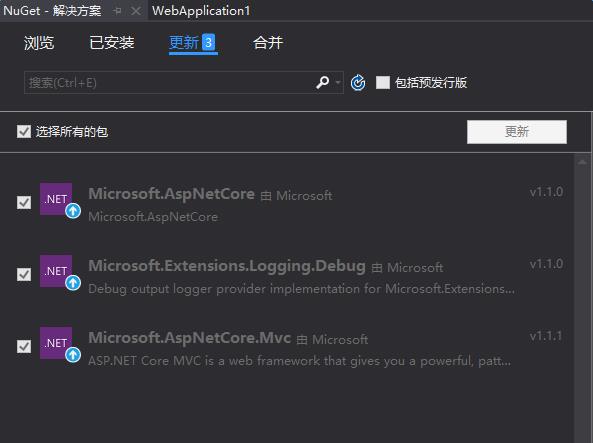
勾选“选择所有的包”,点击“更新”。

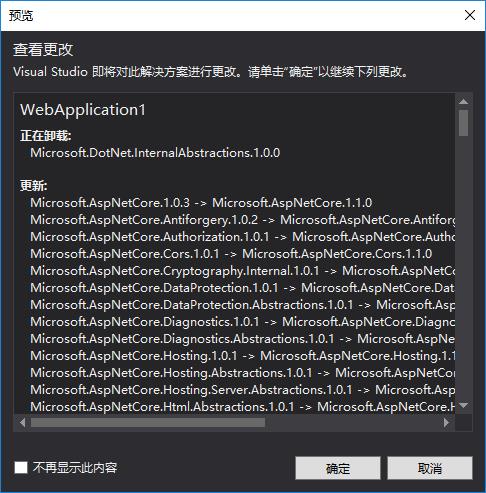
显示“查看更改”提示框,点击“确定”。

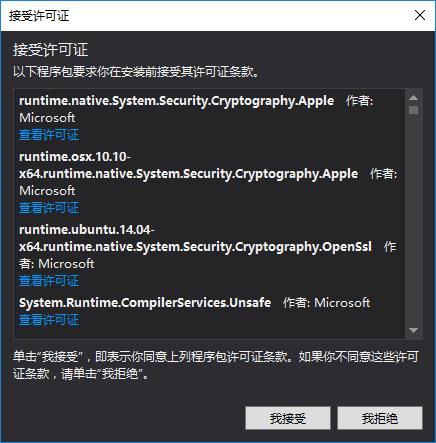
显示“接受许可证”提示框。点击“我接受”。

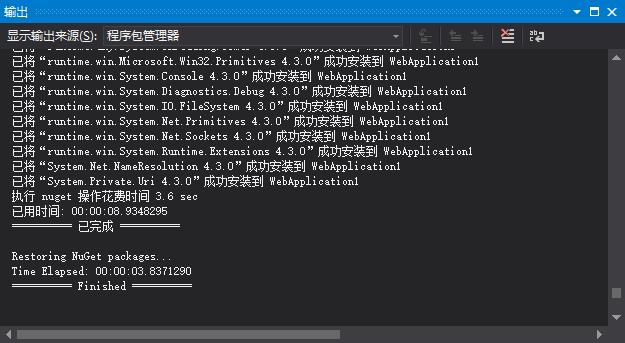
开始更新包。更新速度很快,花费了8秒。包的还原也非常快,用了3秒。

更新包之后,“依赖项”中的"NuGet"列表项更新了相应的版本号。
注意,查看解决方案,项目“依赖项”,只显示直接依赖的包,非直接依赖的包被折叠起来了!
而且,包管理时,也只显示直接依赖的包。删除依赖包也非常方便,不需要一个一个删除了。

四 总结
VS 2017RC的包管理是一个很大的改进。对工作效率的提升还是有很大的帮助。
其他方面的改进还需要进一步的体验。总的感觉,很赞!
以上是关于Visual Studio 2017 RC使用初体验的主要内容,如果未能解决你的问题,请参考以下文章
Visual Studio 2017 RC 是不是向后兼容 Visual Studio 2013 解决方案?
在Xamarin+Prism开发详解三:Visual studio 2017 RC初体验中分享了Visual studio 2017RC的大致情况,同时也发现大家对新的Visual Studio很