深入研究Visual studio 2017 RC新特性
Posted 云中客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深入研究Visual studio 2017 RC新特性相关的知识,希望对你有一定的参考价值。
在【Xamarin+Prism开发详解三:Visual studio 2017 RC初体验】中分享了Visual studio 2017RC的大致情况,同时也发现大家对新的Visual Studio很是感兴趣。于是发时间深入研究了一下Visual Studio 2017RC 是不是和微软Connect()://2016上说得一样神。
总共列出了12点,耐心点慢慢看!
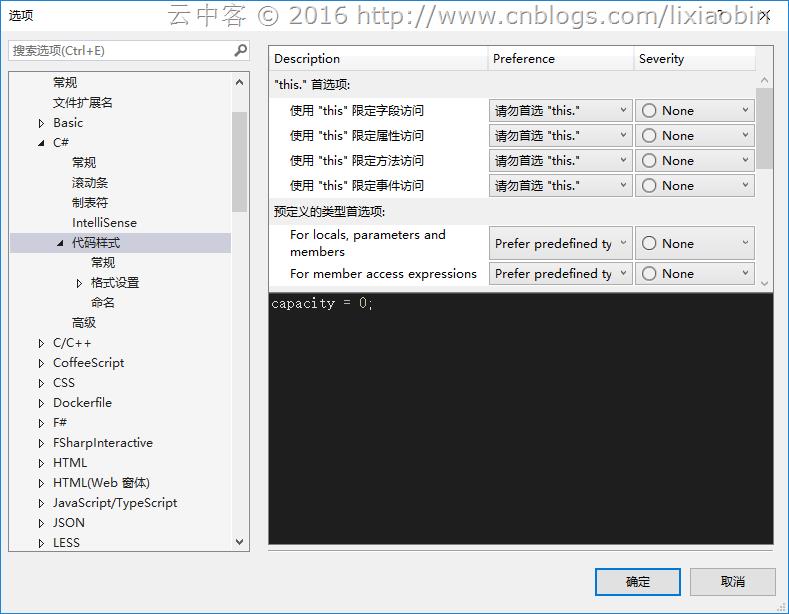
1,添加了不少【代码样式】的设置项目。
通过合理的设置每个人都能写出优美的代码,而且团队项目也可以达到统一代码风格。
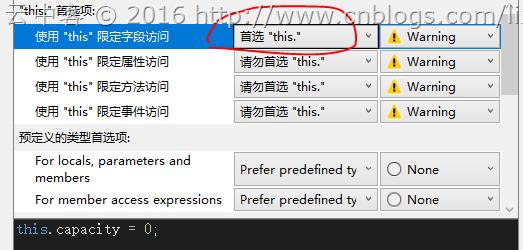
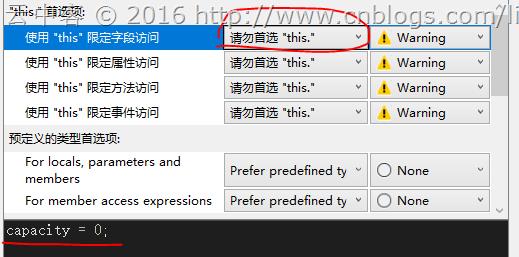
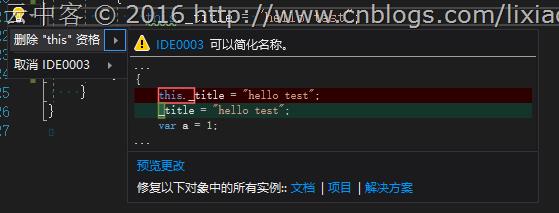
- this首选项:可以设置【字段,属性,方法,事件】的this是否需要,错误列表会列出【建议,警告,错误】等信息。
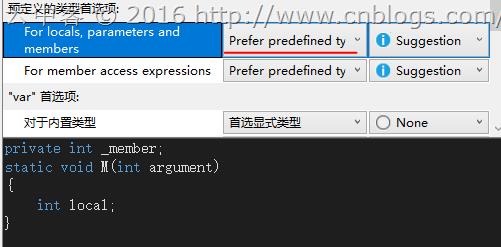
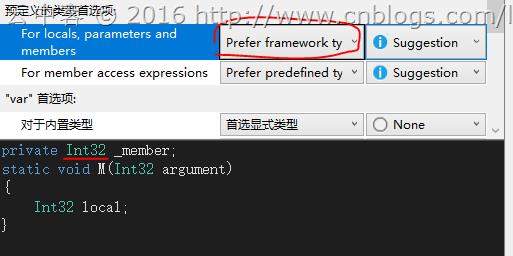
预定义的类型首选项:Int32还是int等类似设置。
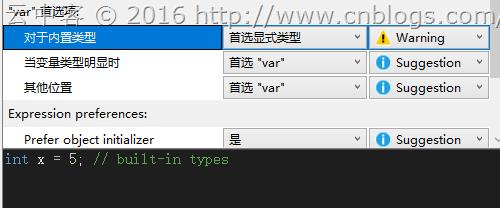
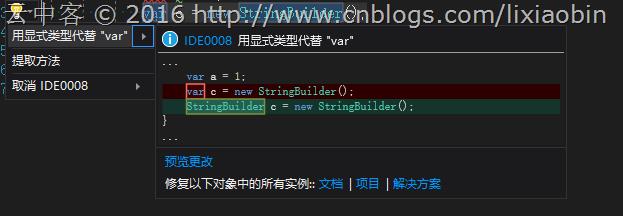
- Var首选项:内置类型时是Var定义还是类型定义等设置。
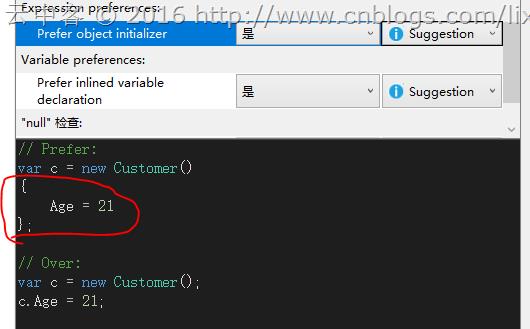
- Object属性初始化:C#7.0特性,对象声明和属性设置同时实现多方便。
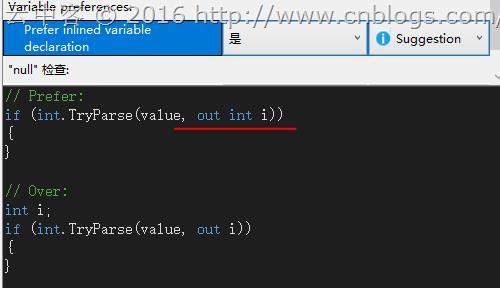
- 方法内部初始化变量:C#7.0特性,这样就不用在外面声明了,一条代码实现。
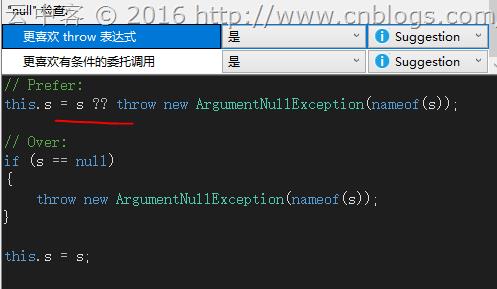
- null检查:??和?是多么的方便,必须设置等级为Suggestion。
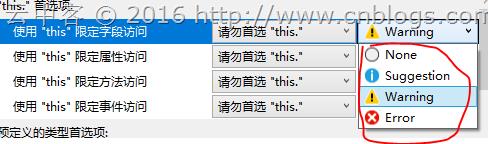
各种等级的提示方式
Suggestion方式
Error方式
Warring方式
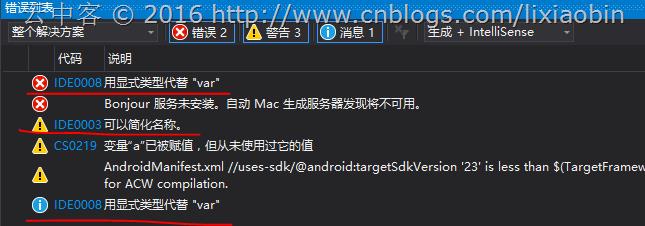
错误列表显示情况
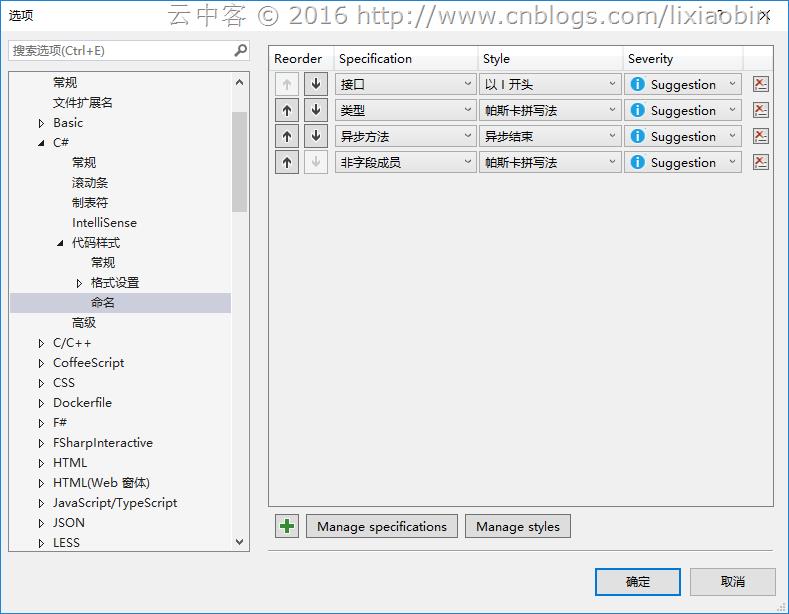
2,添加命名功能,上面没有的设置可以自定义。
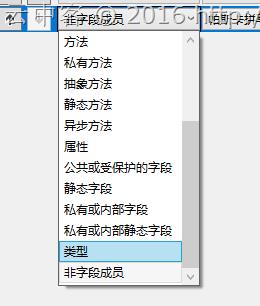
默认设置了如下内容:
脑补一下:
Pascal case Name(帕斯卡拼写法) :大写开头的命名。如:Title,GetName 等,一般用于属性名,Public方法名等。
camel case Name:小写开头的命名。如:initial,saveToDB等,一般用于内部变量名,private方法名等。
可以设置很多东西:
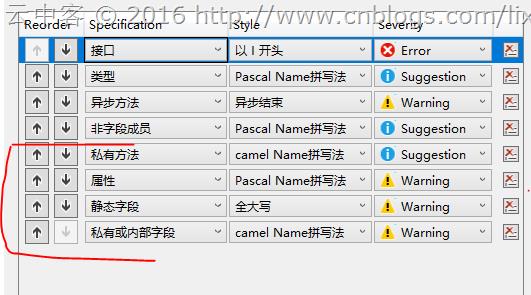
如下是我自定义的,把帕斯卡拼写法别扭的翻译改成了英文的Pascal Name。
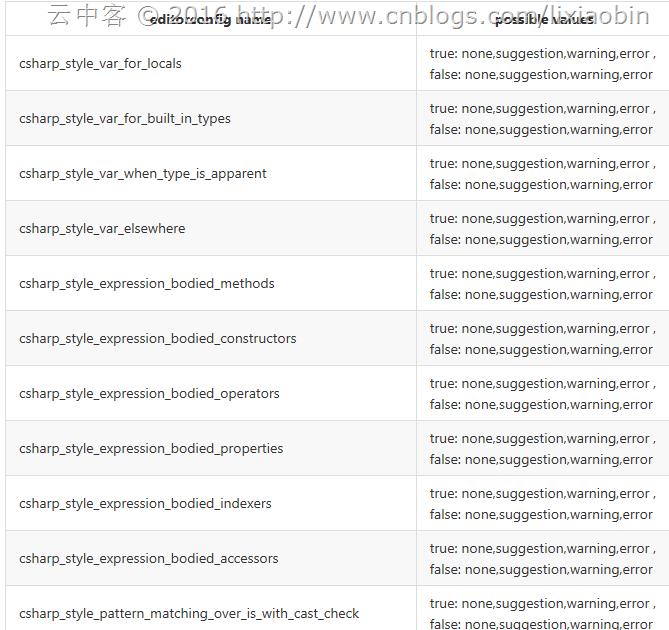
3,EditorConfig。
前面都是针对Visual studio本身做设置,而EditorConfig是可以针对Project单位做设置。同时一个EditorConfig文件可以在其他代码编辑器实现同样的显示效果。比如Visual studio code,xcode,vim,atom等都可以使用。
Visual Studio的EditorConfig插件开源项目地址:https://github.com/editorconfig/editorconfig-visualstudio#readme
Visual Studio 2017RC以下版本的EditorConfig下载地址:https://marketplace.visualstudio.com/items?itemName=EditorConfigTeam.EditorConfig
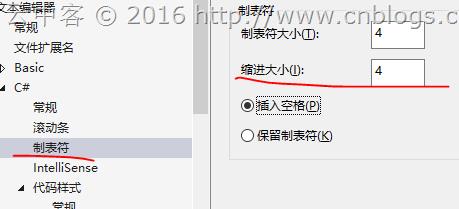
试试手,比如缩进设置
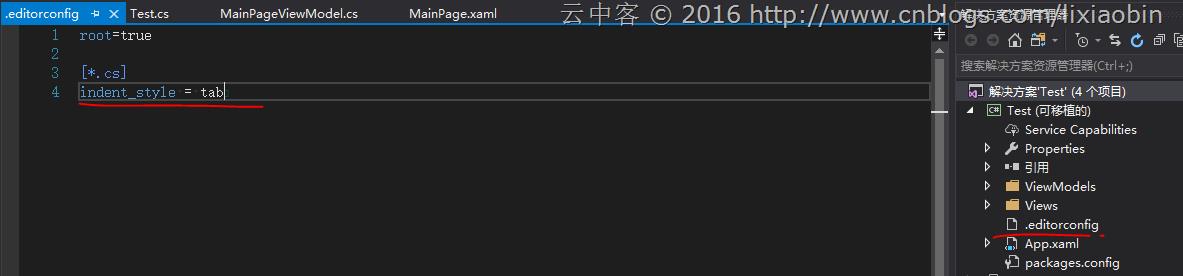
项目下面加个.editorconfig文件,缩进设置为Tab形式。
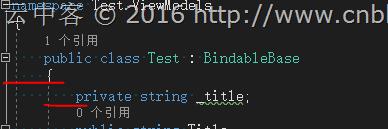
输入代码看看效果:(记得关闭文件再打开才有效果)
目前主要支持这些设置:
- indent_style
- indent_size
- tab_width
- end_of_line
- insert_final_newline
- trim_trailing_whitespace
- root (only used by EditorConfig core)
以后会增加的设置:https://github.com/dotnet/roslyn/pull/15029
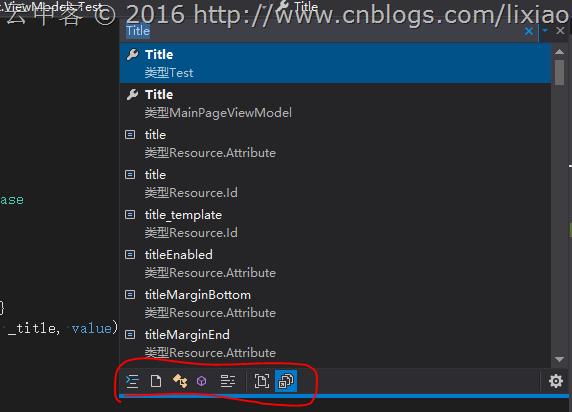
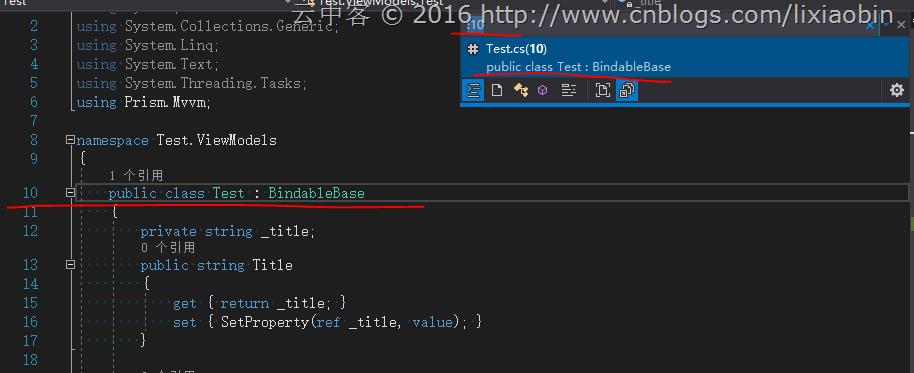
4,代码检索功能优化。
行检索【:10】
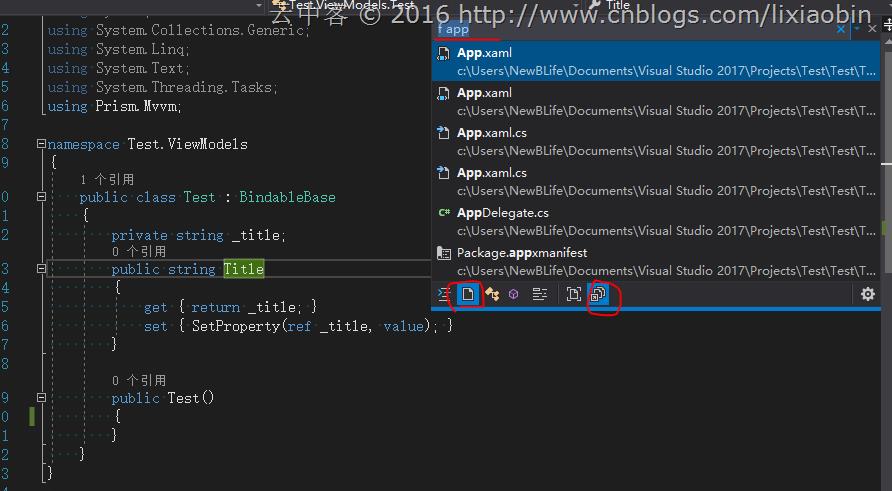
文件检索【f app】
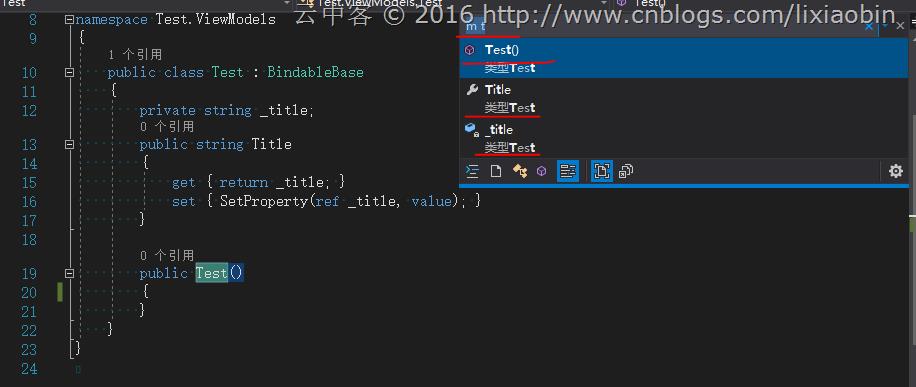
成员函数检索【m t】
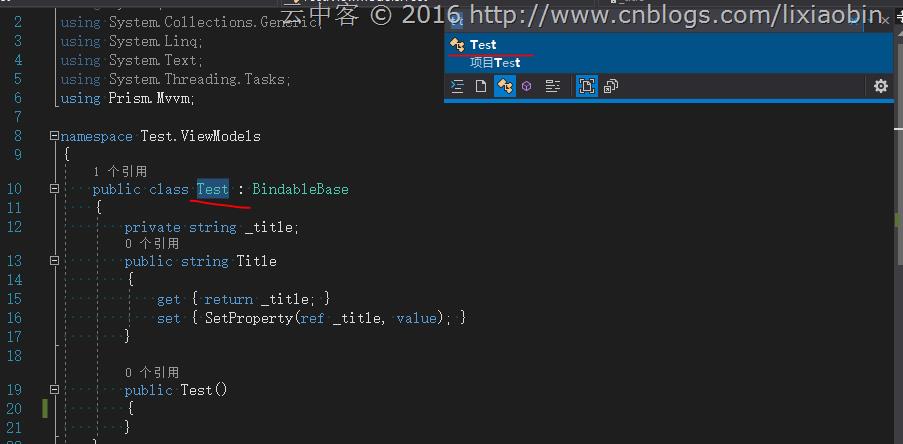
类型检索【t t】
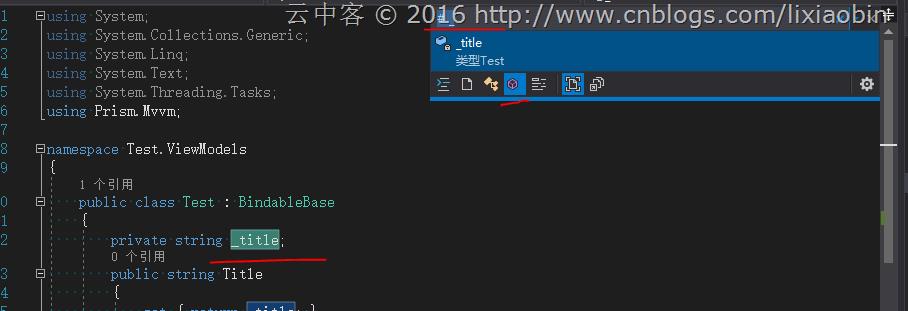
符号检索【# _】
不支持内置变量检索
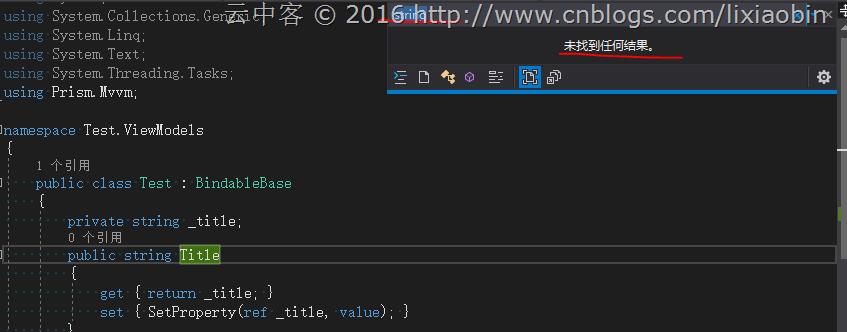
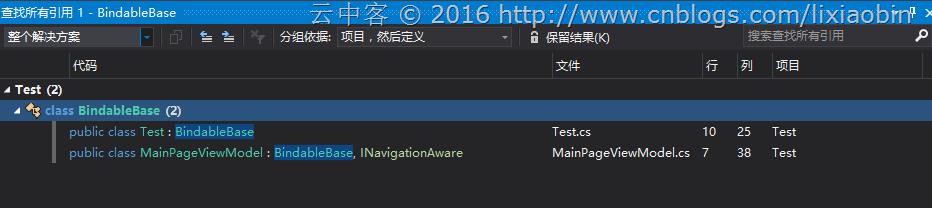
5,查找所有引用功能优化。
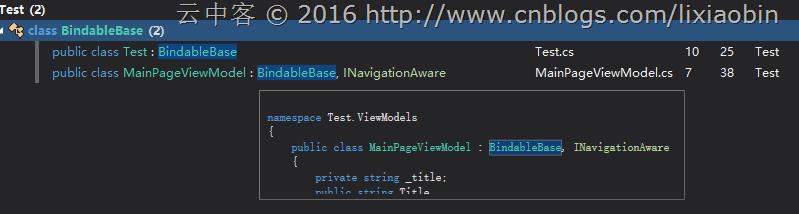
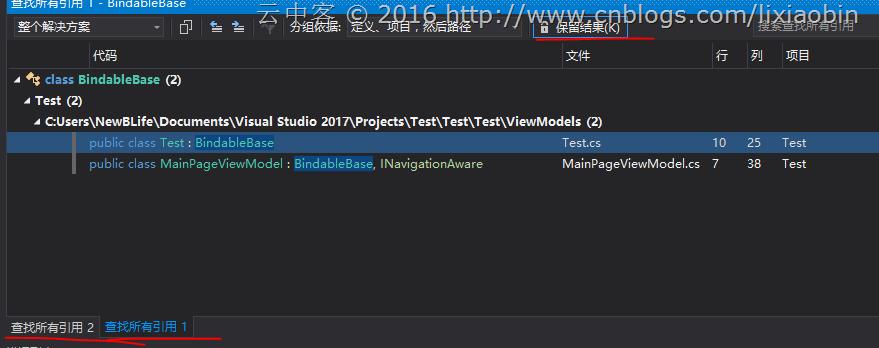
都配有颜色了,多了【代码预览】,【分组依据】,【保留结果】功能。
代码预览
保留结果:前一次查找还在,这个好!
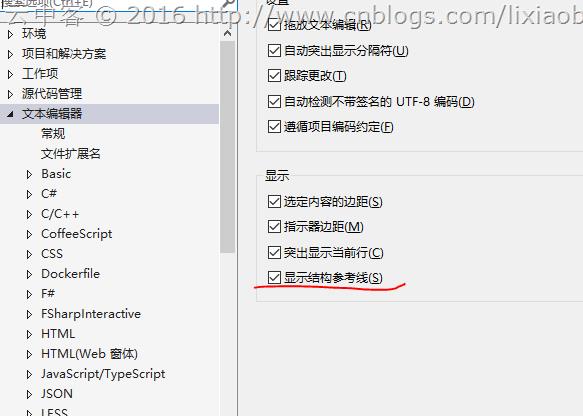
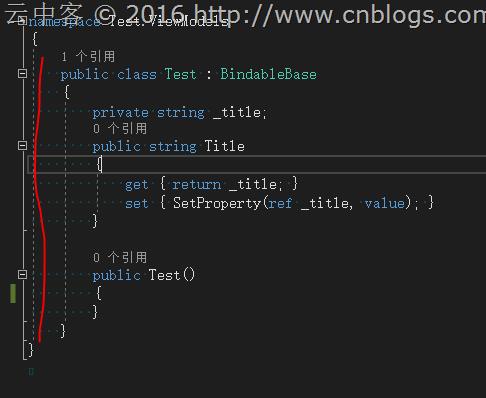
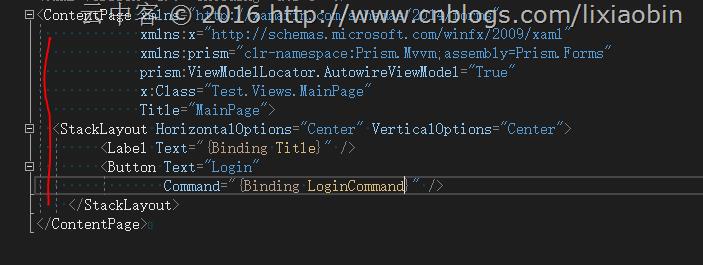
6,结构参考虚线。
以前是找插件实现,目前已经内置了。不仅cs文件有,而且Xaml文件也有。
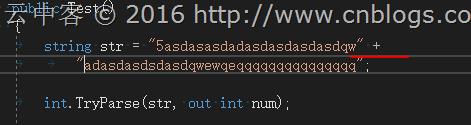
7,长文字列按下Enter键自动添加【+】。
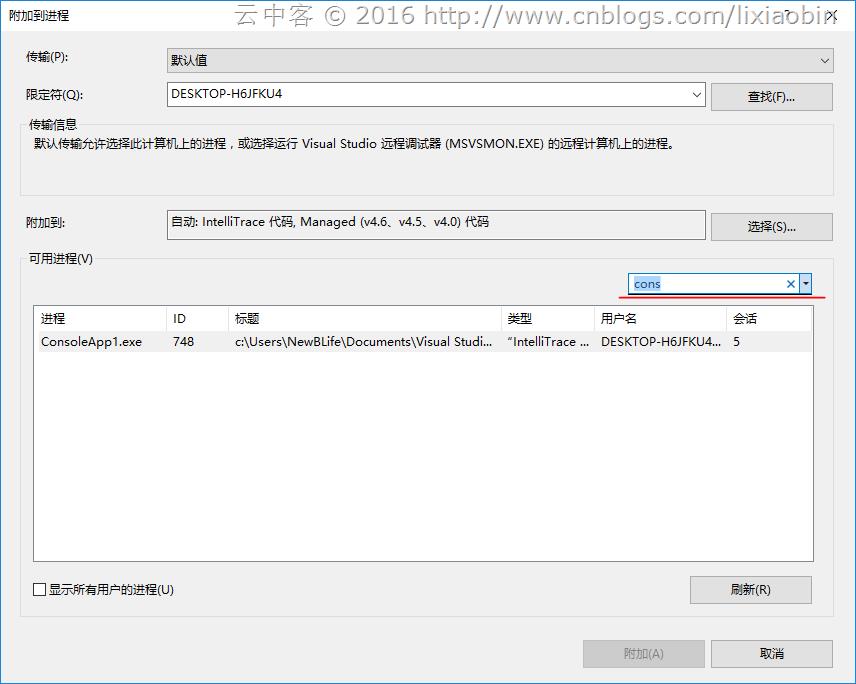
8,【附加到进程】 可以检索了。
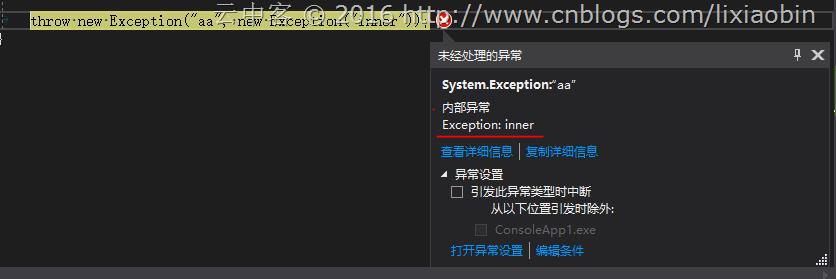
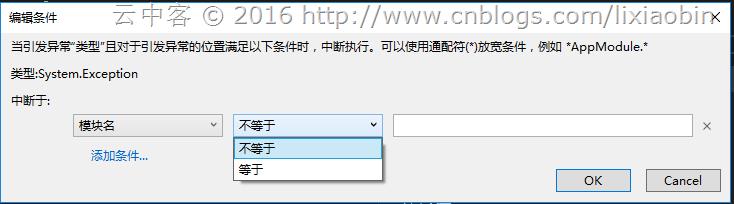
9,异常显示更清晰,内部异常一起显示出来,异常条件也可以自定义。
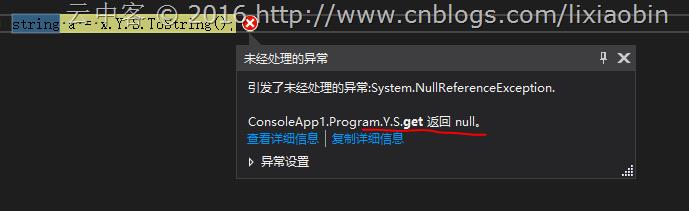
而且一行代码中那个地方为Null都可以显示出来
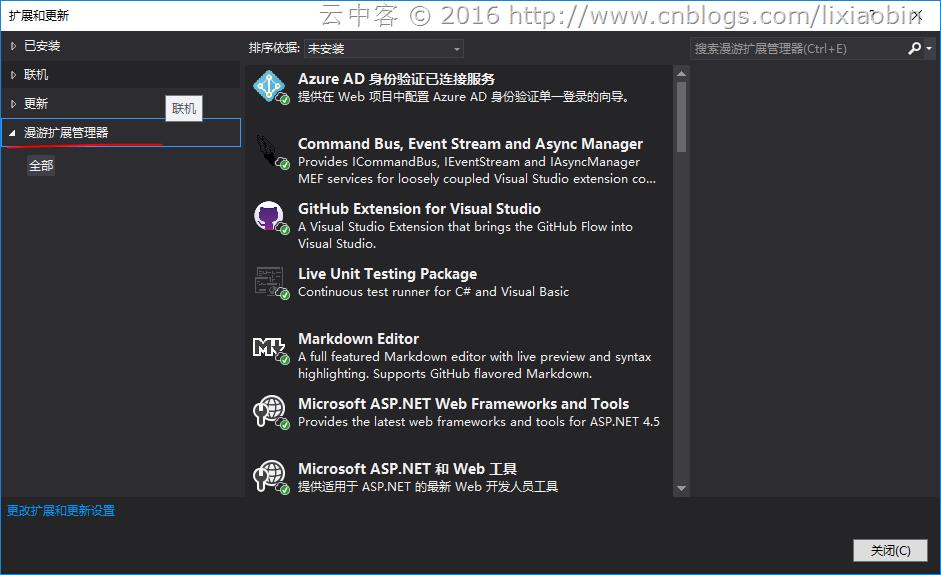
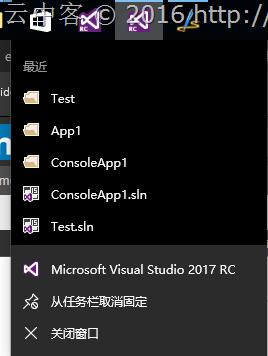
10,扩展功能已经绑定到账号了,再也不用到处找记录了。
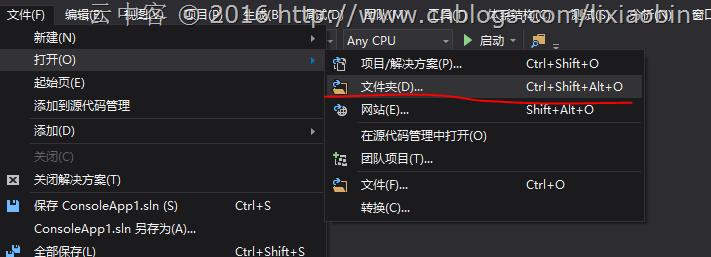
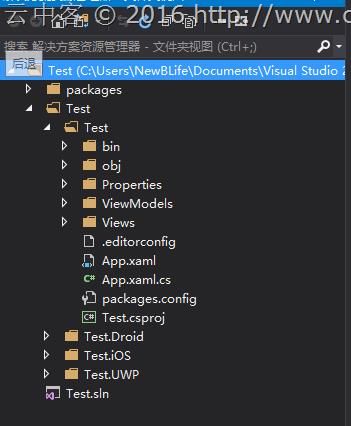
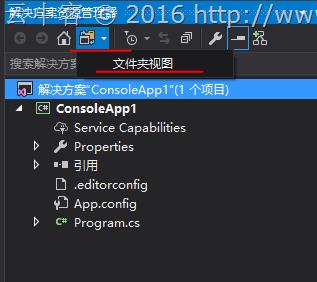
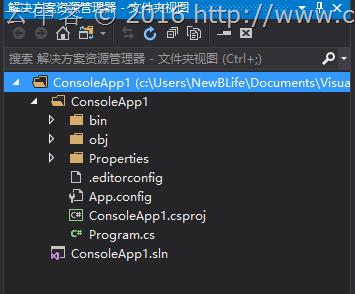
11,可以打开文件夹。
解决方案也可以文件夹形式显示,这样编辑.csproj文件就方便了。
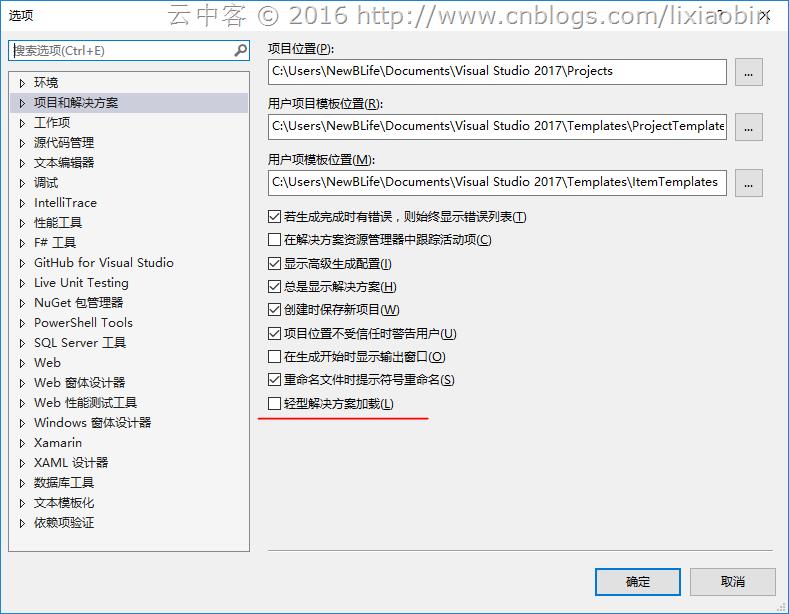
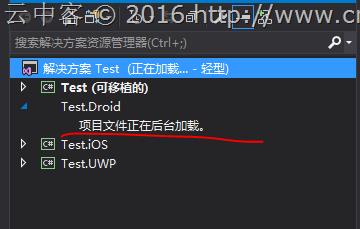
12,轻型解决方案加载。
项目打开时才加载
很多东西啊,还有对单体测试等的功能优化就略过了。看到有这么多功能的Visual Studio2017不知道你是否心动了没有…
以上是关于深入研究Visual studio 2017 RC新特性的主要内容,如果未能解决你的问题,请参考以下文章