使用Visual Studio Code调试Electron主进程
Posted Conor白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Visual Studio Code调试Electron主进程相关的知识,希望对你有一定的参考价值。
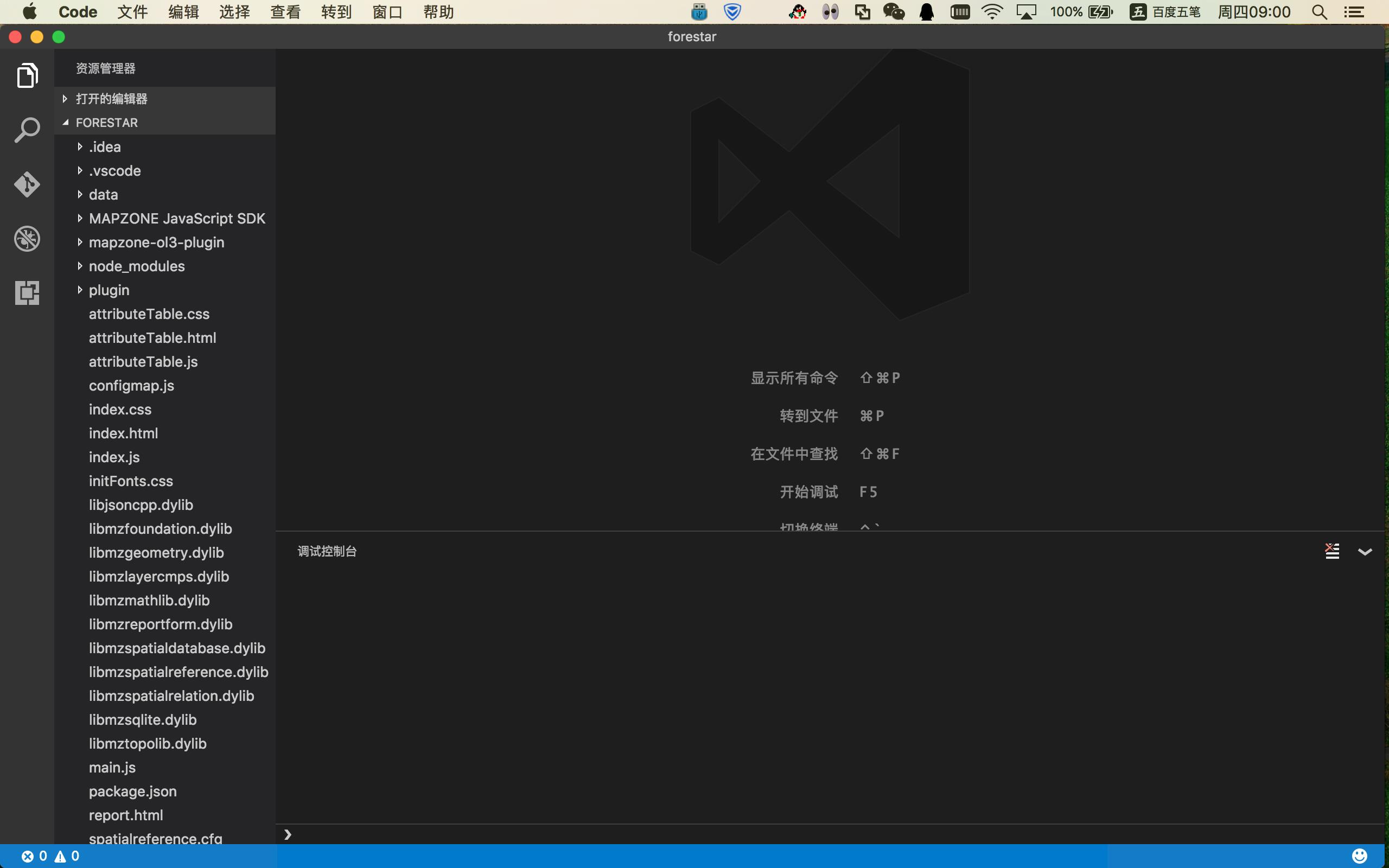
1.打开VS Code,使用文件->打开,打开程序目录

2.切换到调试选项卡

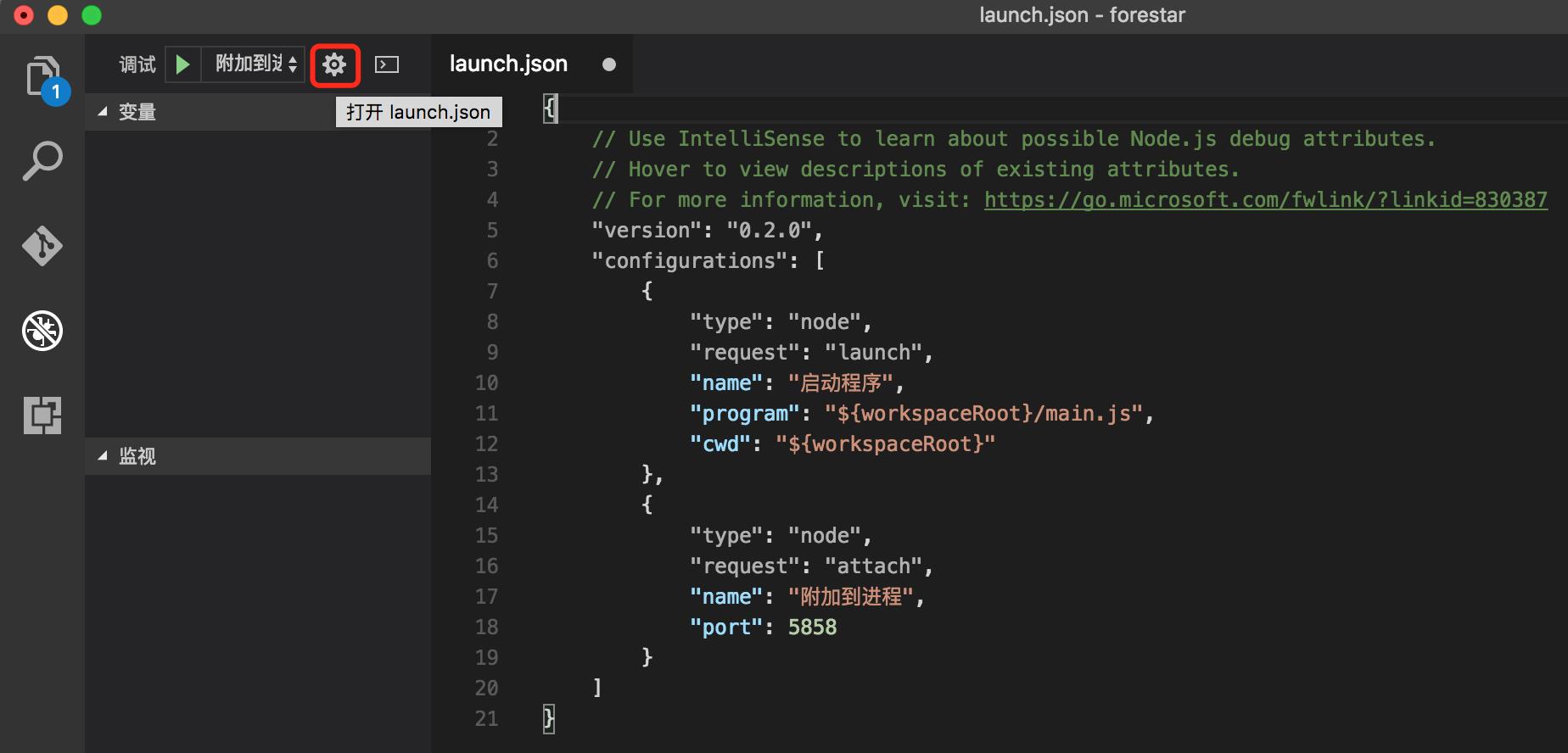
3.打开launch.json配置文件

4.在“附加到进程”节点上增加localhost配置

5.使用命令行启动electron

6.在VS Code里启动附加到进程调试

7.命令行中brk的意思是在第一行就开始断点,在main.js中设置断点,执行继续(F5)即可以跳到main.js断点处

以上是关于使用Visual Studio Code调试Electron主进程的主要内容,如果未能解决你的问题,请参考以下文章
在 Visual Studio Code 中使用 Makefile 调试现有项目
使用Visual Studio Code调试Electron
使用Visual Studio Code调试Electron
使用Visual Studio Code调试Electron