使用Visual Studio Code调试Electron
Posted kissLifeChen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Visual Studio Code调试Electron相关的知识,希望对你有一定的参考价值。
-
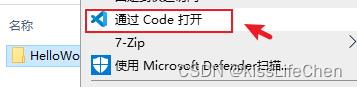
使用Visual Studio Code打开Electron工程的主目录,比如hello-world:

-
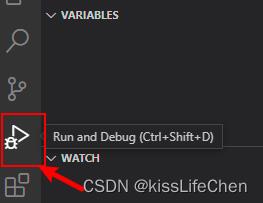
左侧菜单栏选择【Run and Debug】:

-
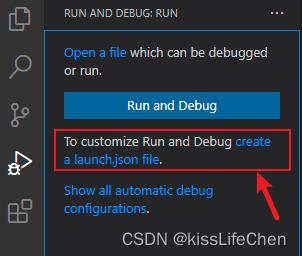
创建launch.json配置文件

-
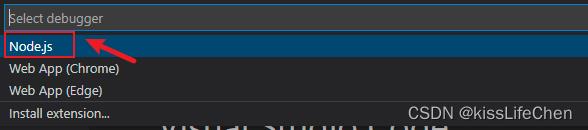
选择调试器为Node.js

-
创建后的launch.json内容如下所示:

需要修改配置中的type等内容,修改后完整launch.json配置如下:
"version": "0.2.0",
"configurations": [
"type": "node",
"request": "launch",
"name": "调试Electron",
"runtimeExecutable": "$workspaceFolder/node_modules/.bin/electron",
"skipFiles": [
"<node_internals>/**"
],
"program": "$workspaceFolder\\\\index.js"
]
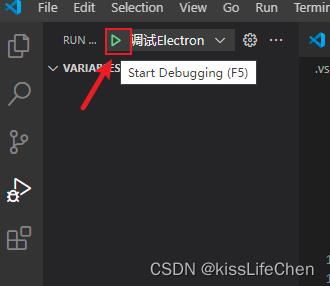
- 配置完成后,即可进行调试

以上是关于使用Visual Studio Code调试Electron的主要内容,如果未能解决你的问题,请参考以下文章